《上传》专题
-
上传补丁集并保留现有评论
问题内容: 我们使用詹金斯来验证补丁集。有时,詹金斯需要对补丁集进行一些更改。因此,它进行了更改,然后上传了新的补丁集。 除了删除所有对原始补丁集所做的手动检查之外,它还可以很好地发挥作用。 如何在不失去所有现有评论/投票的情况下推出新的补丁集(来自Jenkins)? 问题答案: 请注意,在您描述的情况下,您拥有新的补丁集,并且在特殊情况下(不包括特殊情况),您不希望将旧补丁集的选票复制到新补丁集
-
Java 中HttpURLConnection附件上传的实例详解
本文向大家介绍Java 中HttpURLConnection附件上传的实例详解,包括了Java 中HttpURLConnection附件上传的实例详解的使用技巧和注意事项,需要的朋友参考一下 Java 中HttpURLConnection附件上传的实例详解 整合了一个自己写的采用Http做附件上传的工具,分享一下! 示例代码: 如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢
-
jQuery文件上传插件Uploadify使用指南
本文向大家介绍jQuery文件上传插件Uploadify使用指南,包括了jQuery文件上传插件Uploadify使用指南的使用技巧和注意事项,需要的朋友参考一下 对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持 Flash,主要特性:支持多文件上传、HTML5版本可拖拽上传、实时上传进度条显示、强大的参数 定制功能,如文件大小、文件类型、按钮图片定义、上传文件脚本
-
如何通过WCF处理大文件上传?
问题内容: 我正在考虑将WCF用于一个项目,该项目需要人们能够将大文件(64MB-1GB)上传到我的服务器。我将如何使用WCF处理此问题,可能还具有恢复上传的功能。 为了处理更大的客户群,我想通过WCF测试JSON。这将如何影响文件上传?可以通过JSON完成,还是需要将上传部分切换到REST? 问题答案: 如果要上传大文件,则肯定需要查看WCF流模式。 基本上,您可以更改绑定上的传输模式;默认情况
-
Django Admin实现上传图片校验功能
本文向大家介绍Django Admin实现上传图片校验功能,包括了Django Admin实现上传图片校验功能的使用技巧和注意事项,需要的朋友参考一下 Django 为未来的开发人员提供了许多功能:一个成熟的标准库,一个活跃的用户社区,以及 Python 语言的所有好处。虽然其他 Web 框架也声称能提供同样的内容,但 Django 的独特之处在于它内置了管理应用程序 —— admin。 adm
-
JavaScript中三种异步上传文件方式
本文向大家介绍JavaScript中三种异步上传文件方式,包括了JavaScript中三种异步上传文件方式的使用技巧和注意事项,需要的朋友参考一下 异步上传文件是为了更好的用户体验,是每个前端必须掌握的技能。这里我提出三点有关异步文件上传的方式。 使用第三方控件,如Flash,ActiveX等浏览器插件上传。 使用隐藏的iframe模拟异步上传。 使用XMLHttpRequ
-
 Bootstrap Fileinput文件上传组件用法详解
Bootstrap Fileinput文件上传组件用法详解本文向大家介绍Bootstrap Fileinput文件上传组件用法详解,包括了Bootstrap Fileinput文件上传组件用法详解的使用技巧和注意事项,需要的朋友参考一下 最近时间空余,总结了一些关于bootstrap fileinput组件的一些常见用法,特此分享到呐喊教程平台,供大家参考,同时也方便以后的查找。本文写的不好还请见谅。 一、效果展示 1、原始的input type='fi
-
JQuery fileupload插件实现文件上传功能
本文向大家介绍JQuery fileupload插件实现文件上传功能,包括了JQuery fileupload插件实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 道理相通,我简单分享下在.net MVC下的实装。 1.制作Model类 2.实装controller里的对应方法,我这个处理逻辑比较复杂,懒得修改了,反正就这个意思 3.页面的实装 √,就是这个样子 还附赠了一个简易lodin
-
原生JavaScript实现异步多文件上传
本文向大家介绍原生JavaScript实现异步多文件上传,包括了原生JavaScript实现异步多文件上传的使用技巧和注意事项,需要的朋友参考一下 这是在上篇的修改版本。后台代码不变就可以接着使用,但是脚本不再使用jQuery了,改为原生的JavaScript 代码,所以我们主要看JS代码。 先介绍一下技术参数: 页面技术:HTML5 后台技术:Servlet 3.0 服务器:Tomcat 7.0
-
 JavaWeb Struts文件上传功能实现详解
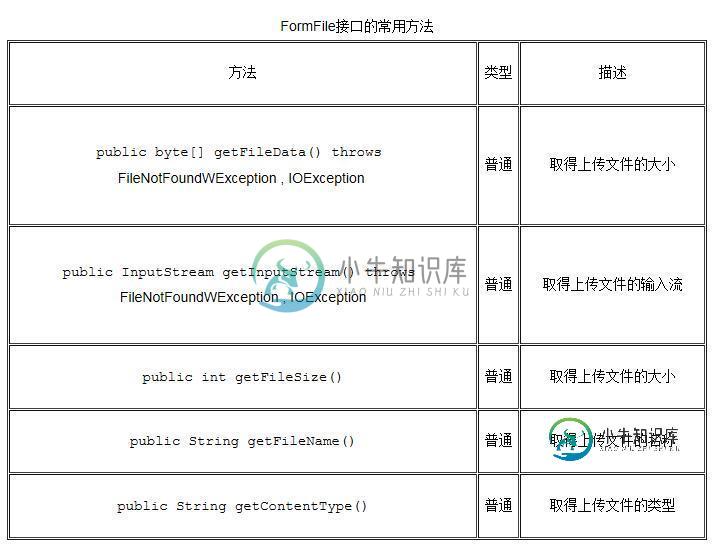
JavaWeb Struts文件上传功能实现详解本文向大家介绍JavaWeb Struts文件上传功能实现详解,包括了JavaWeb Struts文件上传功能实现详解的使用技巧和注意事项,需要的朋友参考一下 一.Struts文件上传的思路 之前也讲过了FileUpload这个组件,功能很强大,但是操作繁琐复杂。这次,在Strust中也对文件上传有所支持,并FileUpload进行了包装,用起来方便了许多。 这里涉及到了一个标签和一个类: <ht
-
图片-上传无响应,无法访问$ _FILES
问题内容: 这是我的文件上传脚本,出现以下错误 但是据此应该不会出错,因为我确定了索引。看来我无权访问$ _FILES数组,因为在收到此错误IVE之前,我一直遇到其他类似的错误,或者程序完全通过了if并直接进入else(未选择文件) 我知道该脚本是原始脚本,几乎不包含安全性,但是我只想让它先工作,然后再添加其他功能,例如最大文件大小或文件限制… :( 这是我正在使用的代码。 这是处理表格的PHP
-
 php layui实现前端多图上传实例
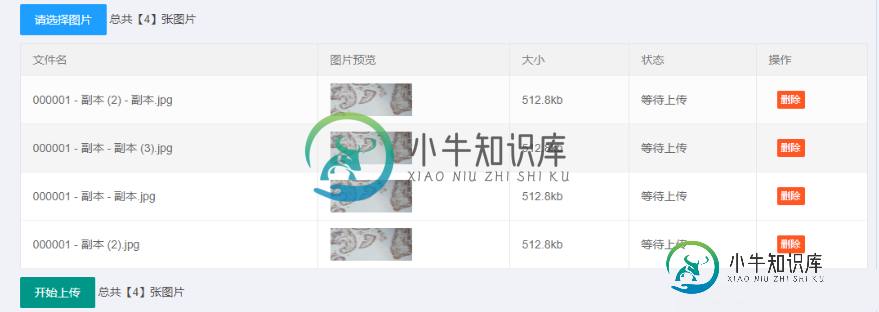
php layui实现前端多图上传实例本文向大家介绍php layui实现前端多图上传实例,包括了php layui实现前端多图上传实例的使用技巧和注意事项,需要的朋友参考一下 php结合layui前端实现多图上传 前端html代码 js 代码 后端代码 上传效果: 以上就是php结合layui前端实现多图上传的全部知识点,感谢大家对呐喊教程的支持。
-
 Android OkHttp 结合php 多图片上传实例
Android OkHttp 结合php 多图片上传实例本文向大家介绍Android OkHttp 结合php 多图片上传实例,包括了Android OkHttp 结合php 多图片上传实例的使用技巧和注意事项,需要的朋友参考一下 今天写项目的时候需要多图片上传,就用okhttp简单写一个例子。 配合PHP后台接收图片地址: 具体代码如下,支持多个图片的上传,返回json格式,方便客户端进行处理数据。 Android端使用okHttp上传,测试上传图如
-
带有进度条的jQuery ajax上传-无Flash
问题内容: 我正在寻找类似于uploadify的文件上传器,并带有进度条,该进度条不依赖闪存,最好使用jQuery-这可能吗? 问题答案: 当然可以。几个使用不同代码和教程的站点是: http://github.com/drogus/jquery-upload-progress(由DrJokepu忍者;) http://t.wits.sg/2008/06/25/howto-php-and-jque
-
jQuery Ajax在php相同页面上传递值
问题内容: 当试图在同一页面上发送值时,我对此感到困惑。 好吧,它将显示在html标记的顶部,但如果在正文内部,则将显示null。 问题答案: 这是适合您的工作代码。要将ajax请求发送到同一页面,可以将参数保持为空,这已经在做。如果您试图让脚本在有值时表现不同,请使用下面的用法。
