JavaWeb Struts文件上传功能实现详解
一.Struts文件上传的思路
之前也讲过了FileUpload这个组件,功能很强大,但是操作繁琐复杂。这次,在Strust中也对文件上传有所支持,并FileUpload进行了包装,用起来方便了许多。
这里涉及到了一个标签和一个类:
<html:file property="对应ActionForm中的属性名称">
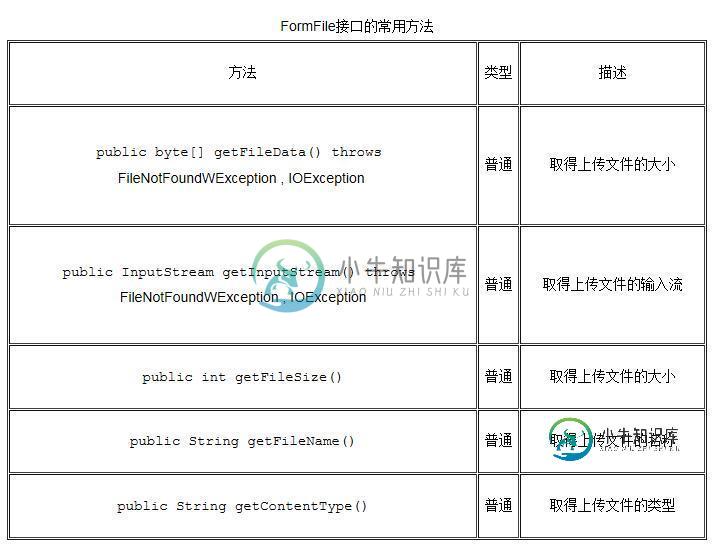
用这个标签可以上传文件,但是要接收次内容必须依靠org.apache.struts.upload.FormFile
接口完成。

二.实现
sh.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib uri="http://jakarta.apache.org/struts/tags-bean" prefix="bean"%> <%@ taglib uri="http://jakarta.apache.org/struts/tags-html" prefix="html"%> <%@ taglib uri="http://jakarta.apache.org/struts/tags-logic" prefix="logic"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>sh.jsp</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <html:form action="/jsp/upload.do" method="post" enctype="multipart/form-data"> <html:file property="photo"></html:file> <html:submit value="上传"></html:submit> </html:form> </body> </html>
UploadForm.java:
package com.zyy.struts.form;
import org.apache.struts.action.ActionForm;
import org.apache.struts.upload.FormFile;
public class UploadForm extends ActionForm {
private FormFile photo;
public FormFile getPhoto() {
return photo;
}
public void setPhoto(FormFile photo) {
this.photo = photo;
}
}
IPTimeStamp.java:
package com.zyy.util;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.Random;
public class IPTimeStamp {
private SimpleDateFormat sdf = null;
private String ip = null;
public IPTimeStamp() {
}
public IPTimeStamp(String ip) {
this.ip = ip;
}
public String getIPTimeRand() {
StringBuffer buf = new StringBuffer();
if (this.ip != null) {
String s[] = this.ip.split("\\.");
for (int i = 0; i < s.length; i++) {
buf.append(this.addZero(s[i], 3));
}
}
buf.append(this.getTimeStamp());
Random r = new Random();
for (int i = 0; i < 3; i++) {
buf.append(r.nextInt(10));
}
return buf.toString();
}
public String getDate() {
this.sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss.SSS");
return this.sdf.format(new Date());
}
public String getTimeStamp() {
this.sdf = new SimpleDateFormat("yyyyMMddHHmmssSSS");
return this.sdf.format(new Date());
}
private String addZero(String str, int len) {
StringBuffer s = new StringBuffer();
s.append(str);
while (s.length() < len) {
s.insert(0, "0");
}
return s.toString();
}
public static void main(String args[]) {
System.out.println(new IPTimeStamp("192.168.1.1").getIPTimeRand());
}
}
UploadAction.java:
package com.zyy.struts.action;
import java.io.File;
import java.io.FileOutputStream;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts.action.Action;
import org.apache.struts.action.ActionForm;
import org.apache.struts.action.ActionForward;
import org.apache.struts.action.ActionMapping;
import com.zyy.struts.form.UploadForm;
import com.zyy.util.IPTimeStamp;
public class UploadAction extends Action {
public ActionForward execute(ActionMapping mapping, ActionForm form,
HttpServletRequest request, HttpServletResponse response)
throws Exception {
UploadForm uploadForm = (UploadForm) form;
IPTimeStamp ips = new IPTimeStamp(request.getRemoteAddr());
// 文件名
String fileName = ips.getIPTimeRand()
+ "."
+ uploadForm.getPhoto().getFileName().split("\\.")[uploadForm
.getPhoto().getFileName().split("\\.").length - 1];
// 输出路径
File outFile = new File(super.getServlet().getServletContext()
.getRealPath("/")
+ "upload" + File.separator + fileName);
// 存放图片的文件夹
File file = new File(super.getServlet().getServletContext()
.getRealPath("/")
+ "upload");
if (!file.exists()) {
file.mkdir();
}
InputStream input = uploadForm.getPhoto().getInputStream();
OutputStream output = new FileOutputStream(outFile);
byte data[] = new byte[1024];
int temp = 0;
while ((temp = input.read(data, 0, 1024)) != -1) {
output.write(data);
}
output.close();
input.close();
return null;
}
}
struts-config.xml:
<?xml version="1.0" encoding="ISO-8859-1" ?>
<!DOCTYPE struts-config PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 1.2//EN"
"http://jakarta.apache.org/struts/dtds/struts-config_1_2.dtd">
<struts-config>
<form-beans>
<form-bean name="uploadForm" type="com.zyy.struts.form.UploadForm"></form-bean>
</form-beans>
<global-exceptions>
</global-exceptions>
<global-forwards>
</global-forwards>
<action-mappings>
<action path="/jsp/upload" attribute="uploadForm" input="/jsp/sh.jsp"
name="uploadForm" scope="request" type="com.zyy.struts.action.UploadAction">
</action>
</action-mappings>
<message-resources parameter="resource.MessageResources" />
</struts-config>

由于我保存在的是super.getServlet().getServletContext().getRealPath("/")+ "upload"
这是虚拟目录的真实路径的upload文件夹下。

由此可见,在Struts中的文件上传原理和FileUpload一样,但是Struts进行了包装,所以用起来明显比单独用FileUpload组件方便了许多。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaWeb实现文件上传下载功能实例详解,包括了JavaWeb实现文件上传下载功能实例详解的使用技巧和注意事项,需要的朋友参考一下 在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。 文件上传概述 1、文件上传的作用 例如网络硬盘!就是用来上传下载文件的。 在智联招聘上填写一个完整的简历还需要上传照片呢。 2、文件上
-
本文向大家介绍ajaxfileupload.js实现上传文件功能,包括了ajaxfileupload.js实现上传文件功能的使用技巧和注意事项,需要的朋友参考一下 使用ajaxfileupload.js实现上传文件功能 一、ajaxFileUpload是一个异步上传文件的jQuery插语法:$.ajaxFileUpload([options]) options参数说明: 1、url
-
本文向大家介绍AjaxUpLoad.js实现文件上传功能,包括了AjaxUpLoad.js实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 AjaxUpLoad.js的使用实现无刷新文件上传,如图。 图1 文件上传前 图2 文件上传后 1、创建页面并编写HTML 上传文档: 上传图片: 2、引用AjaxUpload.js文件 3、编写JS脚本 4、创建/Common/UploadHan
-
本文向大家介绍java实现文件上传功能,包括了java实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现文件上传的具体代码,供大家参考,具体内容如下 一、文件上传准备工作 对于文件上传,浏览器在上传的过程中将文件以流的形式提交到服务器。 可以选择apache的commons-fileupload包作为文件上传组件,commons-fileupload包依赖于
-
本文向大家介绍Struts2实现文件上传功能,包括了Struts2实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 Servlet 3.0规范的HttpServletRequest已经提供了方法来处理文件上传但这种上传需要在Servlet中完成。而Struts2则提供了更简单的封装。 Struts2默认使用的是Jakarta的Common-FileUpload的文件上传框架,因此使用Str
-
本文向大家介绍WebUploader+SpringMVC实现文件上传功能,包括了WebUploader+SpringMVC实现文件上传功能的使用技巧和注意事项,需要的朋友参考一下 WebUploader是由Baidu团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥html5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6

