《css》专题
-
使用纯css来创建一个滑块
本文向大家介绍使用纯css来创建一个滑块相关面试题,主要包含被问及使用纯css来创建一个滑块时的应答技巧和注意事项,需要的朋友参考一下
-
使用css3实现一个斑马线的效果
本文向大家介绍使用css3实现一个斑马线的效果相关面试题,主要包含被问及使用css3实现一个斑马线的效果时的应答技巧和注意事项,需要的朋友参考一下
-
如何使用css实现跨浏览器的最小高度?
本文向大家介绍如何使用css实现跨浏览器的最小高度?相关面试题,主要包含被问及如何使用css实现跨浏览器的最小高度?时的应答技巧和注意事项,需要的朋友参考一下
-
使用css实现悬浮提示文本
本文向大家介绍使用css实现悬浮提示文本相关面试题,主要包含被问及使用css实现悬浮提示文本时的应答技巧和注意事项,需要的朋友参考一下
-
怎么使用css选择空链接?
本文向大家介绍怎么使用css选择空链接?相关面试题,主要包含被问及怎么使用css选择空链接?时的应答技巧和注意事项,需要的朋友参考一下
-
你有使用过css的writing-mode属性吗?说说它有哪些应用场景?
本文向大家介绍你有使用过css的writing-mode属性吗?说说它有哪些应用场景?相关面试题,主要包含被问及你有使用过css的writing-mode属性吗?说说它有哪些应用场景?时的应答技巧和注意事项,需要的朋友参考一下 用于规定文字的书写方式 horizontal-tb 从左到右从上到下(水平书写) vertical-rl 从上到下从右到左 (垂直书写) vertiacl-lr 从上到下从
-
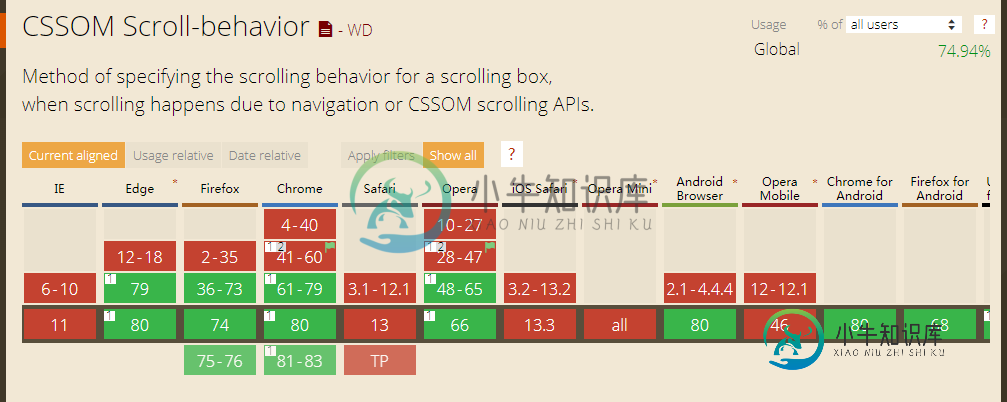
 css中Scroll-behavior属性有什么应用场景?
css中Scroll-behavior属性有什么应用场景?本文向大家介绍css中Scroll-behavior属性有什么应用场景?相关面试题,主要包含被问及css中Scroll-behavior属性有什么应用场景?时的应答技巧和注意事项,需要的朋友参考一下 当用户手动点击导航或者API调用导致触发滚动操作时,scroll-behavior属性可以为滚动框设定滚动行为。auto表示立即滚动到指定位置,smooth则表示平滑过渡,需要一定的过度时间滚动到相应
-
如何用css实现把“我不爱996”变成“699爱不我”?
本文向大家介绍如何用css实现把“我不爱996”变成“699爱不我”?相关面试题,主要包含被问及如何用css实现把“我不爱996”变成“699爱不我”?时的应答技巧和注意事项,需要的朋友参考一下 unicode-bidi 属性与 direction 属性一起使用,来设置或返回文本是否被重写,以便在同一文档中支持多种语言。 用属性设置表示从右到左,默认是从左到右的,另外还要搭配,这样就解决了
-
鼠标事件css的:hover和js的mouseover有什么区别?
本文向大家介绍鼠标事件css的:hover和js的mouseover有什么区别?相关面试题,主要包含被问及鼠标事件css的:hover和js的mouseover有什么区别?时的应答技巧和注意事项,需要的朋友参考一下 :hover为CSS伪类,mousehover为JS DOM事件。 CSS只能改变元素样式,JS既可以改变元素样式又可以改变元素中的内容。 :hover当鼠标移出后恢复之前的样式,mo
-
使用css的attr()写一个类似a标签title的提示框
本文向大家介绍使用css的attr()写一个类似a标签title的提示框相关面试题,主要包含被问及使用css的attr()写一个类似a标签title的提示框时的应答技巧和注意事项,需要的朋友参考一下
-
异步加载CSS的方式有哪些?
本文向大家介绍异步加载CSS的方式有哪些?相关面试题,主要包含被问及异步加载CSS的方式有哪些?时的应答技巧和注意事项,需要的朋友参考一下 js动态插入link标签 在link标签上设置media属性为低优先级的 print, 文档渲染后改为screen 参考文章
-
css的加载会阻塞DOM树解析和渲染吗?为什么?
本文向大家介绍css的加载会阻塞DOM树解析和渲染吗?为什么?相关面试题,主要包含被问及css的加载会阻塞DOM树解析和渲染吗?为什么?时的应答技巧和注意事项,需要的朋友参考一下 css的加载不会阻止DOM树的解析 css的加载会阻止DOM树的渲染,因为css的下载完成后解析成CSSOM与DOM生成渲染树后,页面才会渲染,绘制出来
-
使用纯css能否监控到用户的一些信息?怎么实现?
本文向大家介绍使用纯css能否监控到用户的一些信息?怎么实现?相关面试题,主要包含被问及使用纯css能否监控到用户的一些信息?怎么实现?时的应答技巧和注意事项,需要的朋友参考一下 可以,著名的css keylogger: 当用户输入密码时,这段css会请求用户输入的字符对应的资源,远端服务器通过监视请求资源的顺序从而推断用户的密码。所以css也不是绝对安全的
-
使用css画个钟表的时间刻度
本文向大家介绍使用css画个钟表的时间刻度相关面试题,主要包含被问及使用css画个钟表的时间刻度时的应答技巧和注意事项,需要的朋友参考一下 写一下思路,先定义一个钟表的大小位置,用absolute,从1点到12点用ul,li。每个li可以用nth-child(对应第几个)来控制位置,角度用transform,然后分钟的刻度也是照样子分别控制位置,要用48个li,这个就要慢慢算了。
-
用css3画出一个立体魔方
本文向大家介绍用css3画出一个立体魔方相关面试题,主要包含被问及用css3画出一个立体魔方时的应答技巧和注意事项,需要的朋友参考一下 http://www.dadaqianduan.cn/#/%E5%89%8D%E7%AB%AF%E4%BA%A4%E6%B5%81/2-html5+css3/5-%E7%AB%8B%E6%96%B9%E4%BD%93 代码:
