《css》专题
-
 浏览器是怎样判断元素是否和某个CSS选择器匹配?
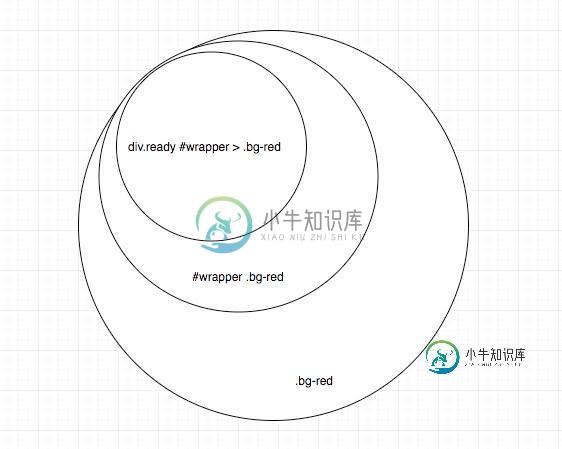
浏览器是怎样判断元素是否和某个CSS选择器匹配?本文向大家介绍浏览器是怎样判断元素是否和某个CSS选择器匹配?相关面试题,主要包含被问及浏览器是怎样判断元素是否和某个CSS选择器匹配?时的应答技巧和注意事项,需要的朋友参考一下 先产生一个元素集合,然后从后往前判断; 浏览器先产生一个元素集合,这个集合往往由最后一个部分的索引产生(如果没有索引就是所有元素的集合)。然后向上匹配,如果不符合上一个部分,就把元素从集合中删除,直到真个选择器都匹配完,
-
写出主流浏览器内核私有属性的css前缀
本文向大家介绍写出主流浏览器内核私有属性的css前缀相关面试题,主要包含被问及写出主流浏览器内核私有属性的css前缀时的应答技巧和注意事项,需要的朋友参考一下 完善一下: Chrome:Blink内核 -webkit- Safari:WebKit内核 -webkit- Firefox :Gecko内核 -moz- IE:Trident内核 -ms- Opera:Presto内核 -o-
-
写出你知道的CSS水平和垂直居中的方法
本文向大家介绍写出你知道的CSS水平和垂直居中的方法相关面试题,主要包含被问及写出你知道的CSS水平和垂直居中的方法时的应答技巧和注意事项,需要的朋友参考一下
-
重置(初始化)css的作用是什么?
本文向大家介绍重置(初始化)css的作用是什么?相关面试题,主要包含被问及重置(初始化)css的作用是什么?时的应答技巧和注意事项,需要的朋友参考一下 我理解的,简单讲主要是为了 统一各个浏览器自带的默认样式而诞生的。 这是一个,还有就是视觉问题,浏览器默认样式会影响我们的设计还原,而且默认样式一般不够美观,满足不了定制化的视觉需求,达不到视觉产品的信息传达目标。
-
你知道全屏滚动的原理是什么吗?它用到了CSS的哪些属性?
本文向大家介绍你知道全屏滚动的原理是什么吗?它用到了CSS的哪些属性?相关面试题,主要包含被问及你知道全屏滚动的原理是什么吗?它用到了CSS的哪些属性?时的应答技巧和注意事项,需要的朋友参考一下 全屏滚动和轮播图类似,都是通过改变元素位置或者显示与隐藏来实现,配合JS的一些交互距离判断,实现类似原生滚动捕获的效果。这里全屏的话就需要将宽高都设置为窗口的大小,可以通过百分百实现。 关键CSS属性是父
-
列举CSS优化、提高性能的方法
本文向大家介绍列举CSS优化、提高性能的方法相关面试题,主要包含被问及列举CSS优化、提高性能的方法时的应答技巧和注意事项,需要的朋友参考一下 加载性能 压缩CSS 通过link方式加载,而不是@import 复合属性其实分开写,执行效率更高,因为CSS最终也还是要去解析如 选择器性能 尽量少的使用嵌套,可以采用BEM的方式来解决命名冲突 尽量少甚至是不使用标签选择器,这个性能实在是差,同样的还有
-
css3的:nth-child和:nth-of-type的区别是什么?
本文向大家介绍css3的:nth-child和:nth-of-type的区别是什么?相关面试题,主要包含被问及css3的:nth-child和:nth-of-type的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 :nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。 :nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素。 n
-
你有用过哪些css框架?说说它们的特点
本文向大家介绍你有用过哪些css框架?说说它们的特点相关面试题,主要包含被问及你有用过哪些css框架?说说它们的特点时的应答技巧和注意事项,需要的朋友参考一下 elementUI iview 用过这两个,其他没用过,elementUI 相比于iview的框架,感觉官方文档给出的api文档比ivew要详细,而且可扩展性比较好,平常需要用到的东西,基本都全了,而且很多组件可以自定义。
-
举例说明css中颜色的表示方法有几种
本文向大家介绍举例说明css中颜色的表示方法有几种相关面试题,主要包含被问及举例说明css中颜色的表示方法有几种时的应答技巧和注意事项,需要的朋友参考一下 颜色单词: blue / lightblue / skyblue / transparent(透明) rgb(0-255, 0-255, 0-255) / rgba(0-255, 0-255, 0-255, 0-1) hsl色相: hsl(色调
-
用CSS绘制一个红色的爱心
本文向大家介绍用CSS绘制一个红色的爱心相关面试题,主要包含被问及用CSS绘制一个红色的爱心时的应答技巧和注意事项,需要的朋友参考一下 怎么不喜欢贴预览链接呢。 上面老哥的:https://codepen.io/foreverZ133/pen/XLpJdK 用镂空图的:https://codepen.io/foreverZ133/pen/RzKNZB 用 box-shadow 的:https://
-
在实际编写css中你有遇到过哪些浏览器兼容性的问题?怎么解决的?
本文向大家介绍在实际编写css中你有遇到过哪些浏览器兼容性的问题?怎么解决的?相关面试题,主要包含被问及在实际编写css中你有遇到过哪些浏览器兼容性的问题?怎么解决的?时的应答技巧和注意事项,需要的朋友参考一下 必用的三个工具 PostCSS Autoprefixer Browserslist
-
用CSS画出一个任意角度的扇形,可以写多种实现的方法
本文向大家介绍用CSS画出一个任意角度的扇形,可以写多种实现的方法相关面试题,主要包含被问及用CSS画出一个任意角度的扇形,可以写多种实现的方法时的应答技巧和注意事项,需要的朋友参考一下 四个半圆叠加,过半调整z-index: https://codepen.io/liuxiaole-the-sasster/full/RzQBKV
-
说说你对BEM规范的理解,同时举例说明常见的CSS规范有哪些?
本文向大家介绍说说你对BEM规范的理解,同时举例说明常见的CSS规范有哪些?相关面试题,主要包含被问及说说你对BEM规范的理解,同时举例说明常见的CSS规范有哪些?时的应答技巧和注意事项,需要的朋友参考一下 BEM:block(块)、element(元素)、modifier(修饰符),一种命名约定,可以让代码更易理解 如: .card .card__body .card__button--prim
-
举例说明css的基本语句构成是什么呢?
本文向大家介绍举例说明css的基本语句构成是什么呢?相关面试题,主要包含被问及举例说明css的基本语句构成是什么呢?时的应答技巧和注意事项,需要的朋友参考一下 一个选择器(例如:BODY,P等)和写在花括号里的声明,这些声明通常是由几组用分号分隔的属性和值组成。 body{ color:red; }
-
写出几个初始化CSS的样式,并解释说明为什么要这样写
本文向大家介绍写出几个初始化CSS的样式,并解释说明为什么要这样写相关面试题,主要包含被问及写出几个初始化CSS的样式,并解释说明为什么要这样写时的应答技巧和注意事项,需要的朋友参考一下 引用css初始化库,如; normalize.css 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异 2.初始化CSS样式可以提高编码质量,保持
