《angularjs》专题
-
AngularJS:如何在过滤器中使用$ http
问题内容: 我想在过滤器中向后端请求并返回请求的结果。问题是服务$ http返回一个承诺,这就是问题。 对于存在的问题,我用$超时和角度在我的小提琴的承诺: 我的小提琴 在我的过滤器中,我使用带有承诺的$ timeout,但是最终目标是使用请求http: }); 然后在我看来,我使用了我的过滤器,该过滤器假定以2秒的延迟显示“ ca marche”,但这不起作用: 您会看到过滤器不返回任何内容,并
-
在AngularJS中声明控制器
问题内容: 我已经在AngularJS教程中看到,有人像这样声明其控制器功能: 其他人这样做是这样的: 哪种方法是在JS文件中声明控制器的最佳方法,因此与最新版本的AngularJS(现在为1.0.7)一起使用效果最佳,这是最佳做法?还是真的不重要吗? 问题答案: 您应该遵循他们提供的第二个示例,该示例使用字符串标识控制器,而不是潜在的全局函数。使用Array语法,以便您可以最小化代码而不必担心m
-
AngularJs element.height()不是函数
问题内容: 我正在尝试制定一条会影响元素宽度/高度的指令。通过示例,我已经看到可以通过引用适当的函数来获取/设置宽度/高度。例如,在指令的链接功能中,我尝试执行以下操作: 但是,在我的代码中,我得到“错误:element.height不是函数”。 我是否缺少对angular.js模块/库的引用,或者文档不是最新的? 问题答案: 如果您不包括jQuery angular替代品,则使用它自己的较小的库
-
如何从angularjs中的POST API读取Location标头?
问题内容: 我的发布方法是这样的: 在角度上,我试图读取该Location标头,但到目前为止,我仍然无法读取。 我只是检查每个内容,而没有位置标头。有没有一种方法可以访问位置标头,以便我知道新对象的网址? 问题答案: 根据文档,对象实际上是一个返回标头的函数,如下所示: 如果要收集所有标头,则可以执行以下操作: 注意: 如果服务器将响应代码设置为或,则将 无法 获取标头,因为标头将自动透明地跟在X
-
在AngularJS中的Ajax调用后呈现动态HTML(angularjs内容)内容
问题内容: 我是刚接触Angular的人,在拨打Ajax电话后被卡住了。注入DOM后,如何呈现/编译html内容,以便仍可以使用AngularJs函数。 由于后端的设置方式,我必须通过ajax($ http)获取内容。我正在制作没有jQuery的应用。我尝试了$ compile和$ apply,但是没有用。我在这里想念什么。 我在http://jsfiddle.net/rexonms/RB7FQ/
-
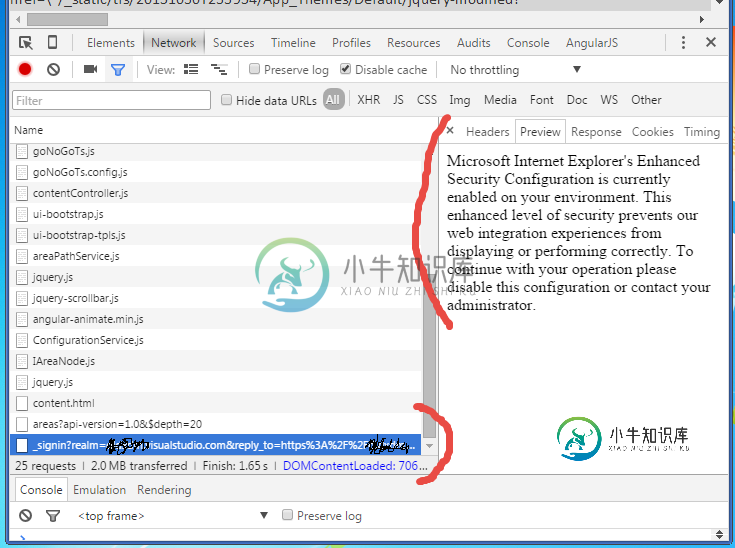
 如果我从Angularjs SPA调用VSO API,为什么会在Chrome中收到Internet Explorer增强的安全性错误消息?
如果我从Angularjs SPA调用VSO API,为什么会在Chrome中收到Internet Explorer增强的安全性错误消息?问题内容: 我在Angularjs中实现了SPA-Typescript调用VSO API并提供身份验证数据,您可以在下面找到: 我看到浏览器的“网络”选项卡,此调用将重定向到此处: 并提出以下要求。 控制台没有显示任何身份验证错误,但是没有我的请求(GET)的结果,但应该是!您会在屏幕截图中看到消息,而不是结果。这是 _微软Internet Explorer的增强的安全配置在您的环境目前已启用。
-
angularjs ng-options不起作用
问题内容: 我尝试使用AngularJS进行简单的选择下拉列表 这是我的代码: 格式如下: 选择下拉列表出现,但没有任何选择值,我在做什么错? 问题答案: 我相信您缺少ngModel指令,并且以错误的方式调用ng-options指令。 我在这里工作的地方做了个小矮人。
-
AngularJS Google Map指令地图实例
问题内容: 我正在使用http://angular-google-maps.org/,它是不错的Google角形地图库。但是我想使用这样的地图实例,它不是在angularjs上下文中加载的: 好的,我有mapInstance,我可以以编程方式使用它。但是在应用程序生命周期中,这种情况一直持续到很晚- 换句话说,我想在其他代码之前加载整个指令(并获取地图实例),而我只是不想使用其他地图事件。 问题答
-
AngularJS翻译:格式化动态日期
问题内容: 使用AngularJS和angular-translate,我试图在翻译的文本中插入一个日期作为参数。 翻译包记录了基本任务: 在本地化的json文件中: 这给了我: (英语),这是日期:2015-04-29T00:00:00。 (丹麦文)Dette 2015-04-29T00:00:00 er datoen。 问题: 我想格式化日期以匹配语言(或文化),但现在的语言已经足够好了。 理
-
AngularJS:仅当选中复选框时,才将一个输入框的值复制到另一个输入框
问题内容: 我在购物车上工作,人们需要在同一页面上填写2个类似的表格。第一个表格是帐单地址,第二个表格是收货地址。两种形式都包含相似的输入元素,例如: a)帐单邮寄地址:姓名,地址行1,地址行2,国家/地区,电话等。 b)送货地址:姓名,地址行1,地址行2,国家/地区,电话等。 有一个复选框,上面写着“检查账单地址和送货地址是否相同”。因此, 即使仅选中此复选框, 我也需要将数据从帐单地址复制到送
-
Angularjs uri组件如何编码
问题内容: 我期望AngularJS使用标准javascript函数对查询字符串参数进行编码。根据以下测试,情况并非如此: 测试失败,并出现以下错误: $ http正确编码uri组件 错误:意外请求:GET /api/process?data=Hello+from+http:%2F%2Fexample.com 预期的GET / api / process?data = Hello%20from%2
-
在AngularJS中动态排序
问题内容: 我有一个要根据下拉菜单中的值动态排序的对象数组。到目前为止,这是我的清单: 但是问题是排序可以是对象的属性,也可以是使用函数的计算值。它还应该能够以降序排序(可选)。 我知道我可以在orderBy后面使用字符串作为canByAnything变量,并传递对象的属性,例如: 我也知道我可以通过如下函数订购: 但是我不知道并且想要实现的是: 如何将其组合在一起,以便我可以结合对象的属性/属性
-
在AngularJS中将过滤器与指令一起使用
问题内容: 我正在尝试在AngularJS指令中使用过滤器,但不确定如何使用。从邮件列表上的一些信息看来,您应该可以注入$ filter并使用它,但是我不确定如何/在何处调用它。 我的指令当前如下所示: 虽然不能正常工作。如何在指令中过滤数据? JSfiddle可以从http://jsfiddle.net/VDLqa/4/获得, 在此先感谢您的答复。 问题答案: 您正在指令()上创建新的隔离范围,
-
使angularjs $ resource返回[OO]对象的数组
问题内容: 如何使angularjs $ resource返回从指定域对象派生/原型化的对象数组? 这是http://plnkr.co/edit/AVLQItPIfoLwsgDzoBdK?p=preview上的示例,该示例处理一组s对象。 问题是$ resource返回s的数组,而不是将方法添加到原型的s 数组。 [解决方案应遵循“好的” javascript做法] 问题答案: 这是完整的 矮人
-
为什么在AngularJS中定义控制器时不使用显式注释?
问题内容: 我是AngularJS的新手,正在学习编写控制器函数的两种样式。似乎某人不使用显式注释的唯一原因是节省时间,这似乎不是一个好理由。能够最小化/混淆代码似乎是我想要保留在任何应用程序中的要求。 另请注意,我并不是在问哪个更好,也不是在辩论。我在问什么原因(或在什么情况下) 不 使用显式注释会更有利。 我正在谈论的示例: 与 问题答案: 该直列排列注释是简单地在Java脚本限制的解决办法,
