《http》专题
-
由:java.lang.nosuchfielderror:INSTANCE引起的HttpCore HttpClient版本冲突
异常的堆栈是:
-
 API23更新后Android SDK与Apache HTTP的冲突
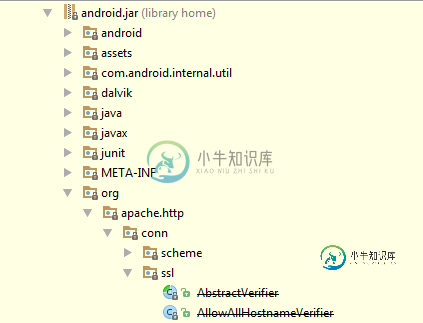
API23更新后Android SDK与Apache HTTP的冲突在我的项目中,我使用了以下库: 一切都很好,直到我为API23更新了Android工具。然后,当我尝试执行HttpPost时,会出现以下异常: 这是发生这种情况的库代码: 在查看外部库时,我可以看到Android.jar下的类: 提前感谢!
-
HttpServletRequest到MultipartHttpServletRequest:Junit中的ClassCastException[重复]
我试图为包含以下方法的控制器类编写Junit测试。 在测试类中我有以下方法 当执行测试时,我得到了以下异常: 有没有一种方法可以在不改变现有代码的情况下测试该方法?整个应用程序都在使用这个类,我担心我可能会破坏其他东西。 我问了一些类似的问题,下面是一些比较接近的问题: 无法施放模拟 将HttpServletRequest中的remoteUser值传递给mockmvc执行测试
-
如何在ASP.NET核心中使用HTTP基本授权发送HTTP POST?
我正在尝试使用Reddit API(https://github.com/reddit-archive/reddit/wiki/OAuth2)在我的ASP。NET Core MVC应用程序,为了获得令牌,我必须使用HTTP基本授权(用户名和密码是客户端id和密码)对URI进行POST。目前我使用的代码是: 然而,这并没有使用授权。如何添加授权?我试图查看< code>HttpClient的文档。P
-
发出 http 请求 [重复]
我想在我的React应用程序上发出如下获取请求,无论是否使用Axios。但我不知道如何为此添加身份验证令牌。 你能帮帮我吗?
-
Istio(0.7.1):断路器对HttpCuspitiveErrors不起作用
HttpCusputiveErrors:1(对于500响应)时断路器不跳闸。所有请求都通过并给出500。断路器应跳闸,并应返回503(维修不可用)。 按照断路器设置的步骤操作。 httpbin启动后,您可以用它模拟500请求: 运行这将模拟20个请求返回500。 但是,如果您已经应用了断路器,if应该只允许一个请求为500,其余的请求应该被跳闸,并且应该返回一个503。这是不会发生的。就githu
-
如何在Micronaut应用中从库注入HTTP客户端?
我有一个用于其他服务的外部http客户端,我已经将其导入到我的micronaut应用程序中,但收到一个错误,该错误指出: 原因:io.Micronaut.Context.Exceptions.NoSuchBeanException:不存在类型为[xxx.files.client.Micronaut.filesclient]的bean。确保bean没有被bean要求禁用(为'io.micronaut
-
从spring boot自定义验证器返回不同的HTTP状态代码
我正在使用 格雷德尔: 控制器 验证器类 控制器建议 如果我从验证器中抛出customException,那么尽管我有相应的controllerAdvice, 总是,我收到400个坏的请求,因为我有一个controllerAdvice总是返回400。 我想在这里实现的是,有没有可能返回带有状态代码的customException或者有没有从Validator返回不同的状态代码?我在StackOve
-
httpd/apache的AWS凭据不同于为EC2-用户设置的凭据
显示我以前输入的凭据。 我希望让httpd使用我以前提供给aws配置的凭据,但不确定如何做到这一点。
-
Azure逻辑应用程序-微服务之间的HTTP通信
此外,在微服务之间具有HTTP依赖关系,例如当使用HTTP请求链创建长请求/响应周期时,如图4-15的第一部分所示,不仅使微服务不自治,而且一旦链中的一个服务表现不佳,它们的性能就会受到影响。 来源:https://docs.microsoft.com/en-us/dotnet/standard/microservices-architecture/architect-microservice-c
-
Reactor-Netty:使用keep-alive HTTP客户端
我使用请求一组URL。大多数URL属于相同的主机。似乎会为每个URL创建一个全新的TCP连接,即使已经为上一个URL建立了到主机的连接。当数百个连接同时建立时,一些服务器会丢弃新的连接或开始缓慢响应。 代码示例: 在日志中,我看到同一个远程主机的本地端口不同,活动和非活动连接的总和远远高于不同主机的数量。这就是为什么我认为没有重用已经建立的连接。 是否可以使用HTTP客户端通过与主机的同一TCP连
-
角8错误:解析超文本传输协议时Http失败
尝试从Angular 8应用程序调用服务时出错。服务内容如下: 下面是Java rest api(从浏览器调用时工作正常): 我在chrome控制台中发现错误: 错误:{error:SyntaxError:JSON中位于XMLHtt处JSON.parse()位置0处的意外标记A…,文本:“AAA BBB CCC”}头:HttpHeaders{normalizedNames:Map(0),lazyU
-
httpClient使用授权承载获取响应未知错误
Service.ts 网页控制台: TokenString是:承载eyJhbGciOiJIUzI1NiJ9.eyJzdWliOiJqYXzhdGVjaGllliwiZXhwIjoxNjIzMTMyNzc5LCJpYXqiOjE2MjMwOTY3Nzl9. h6aw8VBFHXWJQ5R2jRyn0MUqbe4rT3RvUCsELfcKHSU CORS策略阻止从http://localhost:81
-
ASP。NET 4.5 Web API 2.0,JWT消息处理程序将状态0返回给7个HTTP拦截器
提前谢谢。实际上,我希望在Angular 7应用程序中使用HTTP拦截器实现JWT刷新令牌。我已经使用HTTP消息处理程序(DelegatingHandler)实现了JWT。在未经授权的请求中,我收到的是HttpErrorResponse Status=0,而不是401以刷新令牌。 浏览器窗口: 2:50191/api/test/testget: 1 GEThttp://localhost:501
-
"(未知网址)的http失败响应:0未知错误",而不是Angular中的实际错误消息
我是个新手 选项http://localhost:64458/api/employee/insert404(未找到) CORS策略阻止从http://localhost:64458/api/employee/inserthttp://localhost:4200访问XMLHttpRequest:对预飞行请求的响应不通过权限改造检查:它没有HTTP ok状态。 core.js:15724错误 这是我
