《nginx》专题
-
SpringDoc/在nginx代理后大摇大摆
我们在代理后运行服务,以便: 被路由到公共地址 或者从另一个角度定义: 当nginx在上接收到请求时,它会去掉前缀,并将请求传递给路径上的service。 在设置任何东西之前(使用默认的SpringDoc配置),我可以正确地看到超文本传输协议上的昂首阔步的文档://service-post: 8080/swagger-ui.html。 设置主机上公共地址的路径。com,我正在使用: 然而,这似乎完
-
返回具有nginx后面的节点应用的内容类型响应标头
我们有一个使用node js(express js)构建的web应用程序,它位于nginx后面。 对于特定的API,我们希望将内容类型响应头设置为“text/plain”。控制器中有以下代码。 res.setHeader('Content-Type','text/plain');res.send(响应); 当服务器不在nginx后面时,这是有效的。但是当服务器在nginx后面时,响应头仍然是“应用
-
使用nginx后面的expressjs设置响应头
我们有一个使用node js(express js)构建的web应用程序,它位于nginx后面。 对于特定的API,我们希望将内容类型响应头设置为“text/plain”。控制器中有以下代码。 res.setHeader('Content-Type','text/plain');res.send(响应); 当服务器不在nginx后面时,这是有效的。但是当服务器在nginx后面时,响应头仍然是“应用
-
Nginx+Express+socket.io解决方案
正如我们所知,目前nginx稳定版本不能代理tcp连接。因此,如果express和Socket.io在同一个端口上工作,我们需要使用其他代理解决方案。 但还有其他方法可以绕过这个问题: 如果我们将socket.io设置为侦听不同的端口,那么express将侦听。例如:nginx代理80端口到8000端口,express侦听8000端口,socket.io侦听8001端口,客户机直接连接到socke
-
以Spring云网关和Nginx为反向代理的网关超时
我为我的应用程序创建了一个API网关,它将充当其他微服务的前端控制器。在我的生产设置中,我使用Nginx作为网关的反向代理 API网关在端口8080上运行 Nginx配置如下: gateway-api.conf: nginx中的超时设置。形态: Spring云网关gradle文件: 网关应用程序: 问题陈述: 在我的一个微服务中,一个REST API需要3分钟以上才能完成。如果我通过调用这个API
-
如何修复生产中的502坏网关错误(Nginx)?
当我试图上传一个大小约为600MB的大csv文件在我的项目中托管在数字海洋,它试图上传,但显示502坏网关错误(Nginx)。 该应用程序是一个数据转换应用程序。 这在本地工作时很好。 节目 节目 nginx.conf 在转换过程发生时,我还运行了javascript加载器。我怎么才能修好这个?
-
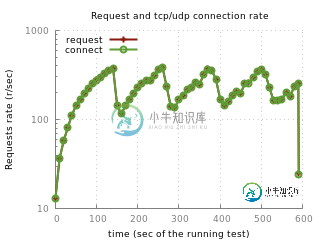
 nginx反向代理吞吐量周期性下降,会是什么?
nginx反向代理吞吐量周期性下降,会是什么?这是使用的nginx配置。所有被评论的东西都被尝试过,没有任何影响。我还使用了worker_connections的值和相关的东西。这种周期性下降是由什么引发的?
-
Nginx的WordPress HTTPS(SSL)Permalink配置
我已经在服务器上安装了Nginx、PHP-FPM、SSL证书(让我们加密)和WordPress 4.6.1,并且运行良好。但是,当我将permalink设置更改为默认值以外的任何设置时,我会在每个帖子、文章和页面上得到404个错误。在我的nginx配置文件中,我的位置/块下面有以下代码: try_files$uri$uri//index.php?$args; 以下是我的nginx.conf:
-
Nginx php错误
我安装了nginx+php+mysql,我的phpmyadmin运行良好。 我下载了wordpress,然后我试着运行它,得到了错误: 我在php5-fpm.sock listen.mode、group、owner中搜索并尝试了所有更改,但仍然不起作用。 请帮助我如何解决这个关键问题。
-
通过nginx代理的Docker环境导致502坏网关
我正在使用nginx-proxy将子域连接到不同的docker服务。自从最近的一次图像更新后,我再也无法连接到我的gitlab实例了。我不知道是nginx-proxy还是gitlab更新导致了这个问题。当我尝试连接到gitlab.mydomain.com时,会出现以下错误: > 浏览器:502坏网关。nginx/1.13.3 nginx-代理日志: nginx-proxy_1 nginx.1 20
-
如何在nginx中将多条路径指向代理服务器
我试图设置nginx位置来处理各种路径,并将它们代理到我的WebApp。 以下是我的意见: 我想用各种路径访问myApp,比如:/myApp/abc、/myApp/def、myApp/geh或/myApp/zzz。当然,这些路径在MyApp中是不可用的。我希望他们指向根的myApp和保持URL。可以用nginx存档吗?
-
NGINX-SSL握手中关闭连接,而SSL与上游握手
堆栈:React,NGINX 1.14.0,GUnicorn,Django 2.2.8,Python 3.6.9 错误: 在浏览器:当React调用Django API(当然在请求头中有)时,大约30秒后在浏览器控制台出现CORS错误。 在浏览器控制台:CORS策略阻止从源“https://mydomain”访问“https://mydomain:8000/somethy/”处的XMLHttpRe
-
如何在NGINX配置中为两个位置设置相同的规则?
如何在NGINX配置中为两个位置设置相同的规则? 我尝试了以下方法 但是nginx reload抛出了这个错误:
-
在CentOS中使用Nginx作为Apache上wordpress的反向代理
我已经被这个问题困扰了3天。 我的服务器是Centos,在Httpd服务中使用wordpress(WP)。 它的IP是'103.232.120.178' 我想使用nginx作为WP的反向代理。 Httpd位于端口2101 Nginx位于端口80 WP位于子目录'bongda69'(URL:'103.232.120.178:2101/bongda69') 我想如果访问我的网站,它重定向到WordPr
-
使用Django(Nginx+Gunicorn)服务静态文件时HTTP 504网关超时
我在Amazon EC2上托管我的Django项目时遇到了问题。使用Gunicorn和Nginx来托管站点,当我试图在浏览器中加载我的页面时,我会出现以下错误(摘自Javascript控制台): 我相信Nginx在查找我的静态文件时遇到了一些问题,但我不确定为什么。下面是我的Nginx配置: /var/log/nginx/access.log和cat/var/log/nginx/error.log
