《模型》专题
-
Java设计模式之建造者模式(Builder模式)介绍
本文向大家介绍Java设计模式之建造者模式(Builder模式)介绍,包括了Java设计模式之建造者模式(Builder模式)介绍的使用技巧和注意事项,需要的朋友参考一下 Builder模式定义:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以创建不同的表示。 Builder模式是一步一步创建一个复杂的对象,它允许用户可以只通过指定复杂对象的类型和内容就可以构建它们。用户不知道内部的具体
-
Jackson JSON模式模块不支持JSON模式草案V4吗?
我正在使用Jackson模式模块为Rest API生成JSON模式,当开始使用https://github.com/fge/json-schema-validator针对对我的API的请求实现JSON模式验证时,我意识到Jackson生成的是模式v3,而验证器只支持V4-draft。在寻找其他java JSON模式生成器库之前,您能确认Jackson不支持V4吗?您能推荐其他java JSON模式
-
模拟Runtime.getRuntime()?
问题内容: 任何人都可以对如何最好地使用EasyMock进行呼叫提出任何建议吗? 我可以将调用移到另一个实现接口的类中的方法中,而不是在理想环境中。 我想知道是否还有其他建议? 问题答案: 你的班级不应该打电话。它应该期望将a 设置为其依赖项,并对其进行处理。然后,在测试中,您可以轻松提供一个模拟并将其设置为依赖项。 作为旁注,我建议您观看有关面向对象设计的本课程以提高可测试性。 更新: 我没有看
-
Elasticsearch模块
主要内容:集群级路由和碎片分配,发现,网关,HTTP,索引Elasticsearch由多个模块组成,这些模块负责其功能。 这些模块有以下两种类型的设置 - 静态设置 - 在启动Elasticsearch之前,需要在配置文件()中配置这些设置。需要更新集群中的所有关注节点以反映这些设置的更改。 动态设置 - 这些设置可以在实时Elasticsearch上设置。 我们将在本章的以下部分讨论Elasticsearch中的每个模块。 集群级路由和碎片分配 集群级
-
Erlang模块
主要内容:定义模块,模块属性,预先内置属性模块是在一个单一的文件重新组合的函数,在一个单一的名称。此外,在 Erlang 所有函数必须在模块定义。 大部分像算术,逻辑和布尔操作符的基本函数已经 Erlang 内部集成提供并且可以直接调用,因为在运行程序时的默认模块被加载。一个模块中使用定义的所有其他函数需要使用形式 Module:Function (参数) 来调用。 定义模块 有了模块,我们可以声明两个东西:函数和属性。属性就类似它的名称
-
PostgreSQL 模式
PostgreSQL 模式(SCHEMA)可以看着是一个表的集合。 一个模式可以包含视图、索引、数据类型、函数和操作符等。 相同的对象名称可以被用于不同的模式中而不会出现冲突,例如 schema1 和 myschema 都可以包含名为 mytable 的表。 使用模式的优势: 允许多个用户使用一个数据库并且不会互相干扰。 将数据库对象组织成逻辑组以便更容易管理。 第三方应用的对象可以放在独立的模式
-
TypeScript 模块
主要内容:IShape.ts 文件代码:,Circle.ts 文件代码:,Triangle.ts 文件代码:,TestShape.ts 文件代码:,IShape.js 文件代码:,Circle.js 文件代码:,Triangle.js 文件代码:,TestShape.js 文件代码:,Circle.js 文件代码:,Triangle.js 文件代码:,TestShape.js 文件代码:TypeScript 模块的设计理念是可以更换的组织代码。 模块是在其自身的作用域里执行,并不是在全局作用域,
-
 AngularJS 模块
AngularJS 模块主要内容:创建模块,添加控制器,AngularJS 实例,添加指令,AngularJS 实例,模块和控制器包含在 JS 文件中,AngularJS 实例,myApp.js,myCtrl.js,函数会影响到全局命名空间,什么时候载入库?,AngularJS 实例模块定义了一个应用程序。 模块是应用程序中不同部分的容器。 模块是应用控制器的容器。 控制器通常属于一个模块。 创建模块 你可以通过 AngularJS 的 angular.module 函数来创建模块: < div ng-app= "my
-
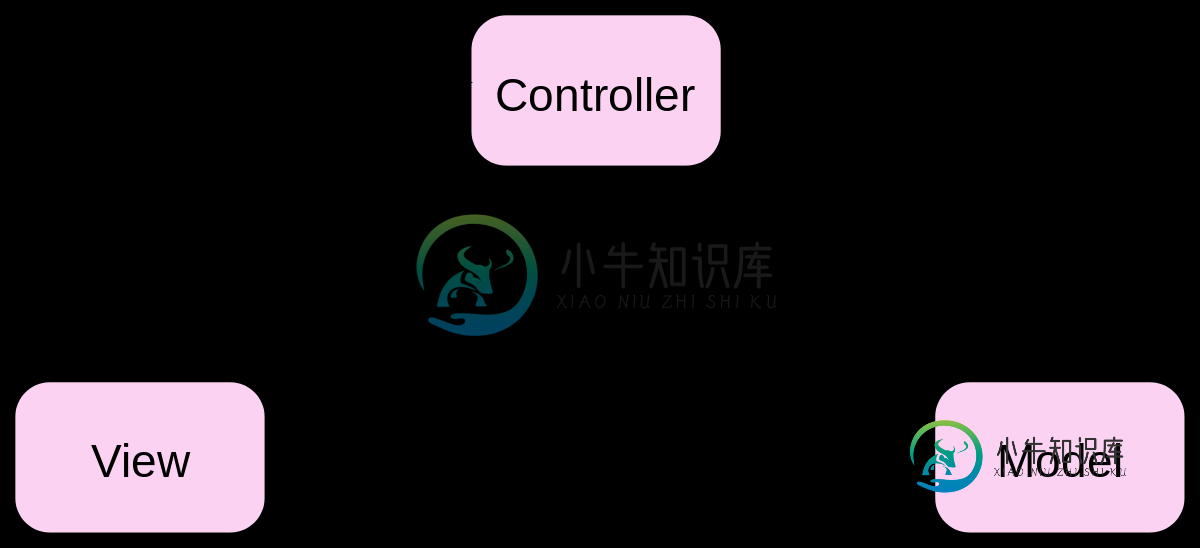
 MVC 模式
MVC 模式主要内容:实现,步骤 1,Student.java,步骤 2,StudentView.java,步骤 3,StudentController.java,步骤 4,MVCPatternDemo.java,步骤 5MVC 模式代表 Model-View-Controller(模型-视图-控制器) 模式。这种模式用于应用程序的分层开发。 Model(模型) - 模型代表一个存取数据的对象或 JAVA POJO。它也可以带有逻辑,在数据变化时更新控制器。 View(视图) - 视图代表模型包含的数据的可
-
Haskell模块
如果使用过Java,那么应该知道如何将所有类绑定到一个名为的文件夹中。同样,Haskell可将这种类似概念视为模块。 Haskell是一种函数化编程语言,所有内容都表示为一种表达式,因此,模块是相似或相关类型的函数的集合。 可以将函数从一个模块导入另一个模块。在开始定义函数之前,所有语句都应放在第一位。在本章中,我们将学习在Haskell模块中定义和使用的不同函数。 1. List模块 列表提供了
-
 Flask模板
Flask模板Flask可以以HTML形式返回绑定到某个URL的函数的输出。 例如,在以下脚本中,函数将使用附加的标记呈现‘Hello World’ 。 但是,从Python代码生成HTML内容非常麻烦,尤其是在需要放置可变数据和Python语言元素(如条件或循环)时。经常需要转义HTML代码。 它可以利用Jinja2模板引擎技术,而不需要从函数返回硬编码HTML。如下代码所示,可以通过函数渲染HTML文件。
-
模板API
本文从技术的角度解释Django 模板系统 —— 它如何工作以及如何继承它。如果你正在查找语言语法方面的参考,参见Django 模板语言。 假设你已经理解了模板、上下文、变量、标签和渲染。如果你不熟悉这些概念,从阅读 Django 模板语言起步吧。 概述 在Python中使用模板系统有三个步骤: 配置引擎。 将模板代码编译成模板。 根据上下文渲染模板。 对于这些步骤,Django 的项目一般使用高
-
模板层
模板层提供了设计友好的语法来展示信息给用户。 了解其语法可以让设计师知道如何使用,让程序员知道如何扩展:
-
Modules ( 模块 )
本章描述 Linux 核心如何只在需要的时候才动态加载函数,例如文件系统。 Linux 是一个完整的核心,就是说,它是一个单一的巨大的程序,核心的功能组件可以访问它的所有的内部数据结构以及例程。另一种方法是使用一个微内核的结构,核心的功能片被分成独立的单元,互相之间有严格的通讯机制。这样通过配置进程向核心增加新的组件不花多少时间。比如你希望增加一个 NCR 810 SCSI 卡的 SCSI 驱动程
-
Module (模块)
稳定性: 2 - 稳定的 Node.js 有一个简单的模块加载系统。 在 Node.js 中,文件和模块是一一对应的(每个文件被视为一个独立的模块)。 例子,假设有一个名为 foo.js 的文件: const circle = require('./circle.js'); console.log(`半径为 4 的圆的面积是 ${circle.area(4)}`); 在第一行中,foo.js 加
