《2024届毕业生现状》专题
-
使用python实现生成用户信息
本文向大家介绍使用python实现生成用户信息,包括了使用python实现生成用户信息的使用技巧和注意事项,需要的朋友参考一下 今天练习的时候要展示一个从用户信息列表,就想把他做成信息和修改在一起的一个网页,方便用户修改内容 考虑到要把信息和值分开放,那么肯定是字典了,因为需要保证位置不变,使用有序字典 考虑到需要解析方便和好看点,所以让models.py中返回的就直接是”k1 v1 k2 v2”
-
 PHP实现生成唯一会员卡号
PHP实现生成唯一会员卡号本文向大家介绍PHP实现生成唯一会员卡号,包括了PHP实现生成唯一会员卡号的使用技巧和注意事项,需要的朋友参考一下 在不查询数据库的情况下,每个会员登录进来会生成一个数字字母组合不重复的会员卡号。 效果图如下: 当我们要将一个庞大的数据进行编号时,而编号有位数限制,比如5位的车牌号、10位的某证件号码、订单流水号、短网址等等,我们可以使用36进制计算出符合位数的不重复的编号。
-
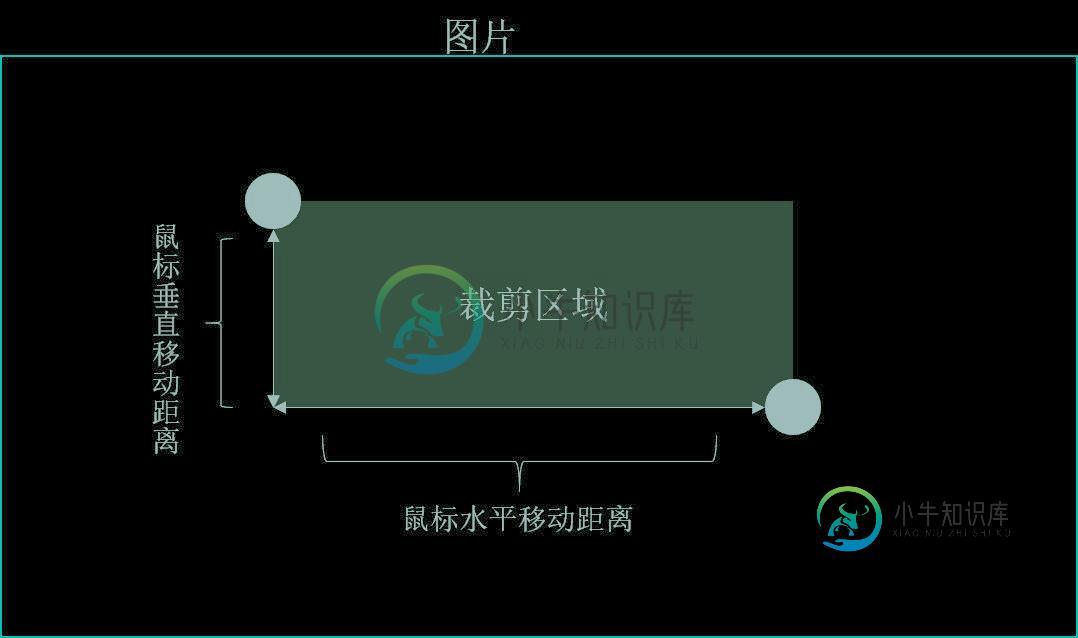
 基于原生JS实现图片裁剪
基于原生JS实现图片裁剪本文向大家介绍基于原生JS实现图片裁剪,包括了基于原生JS实现图片裁剪的使用技巧和注意事项,需要的朋友参考一下 下面是我自己写的图片裁剪的功能介绍: 可以利用鼠标拖拉,产生裁剪框 可以改变裁剪框大小 点击确定,返回裁剪数据 原理 完成裁剪的方法有两种: 1、利用HTML5新增拖拽事件drag drop等 2、传统方法,利用鼠标事件,mousedown、mousemove等 在这里,我们采用方法2。
-
 原生js实现图片轮播特效
原生js实现图片轮播特效本文向大家介绍原生js实现图片轮播特效,包括了原生js实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文特意为原生js实现图片轮播特效代码做了下总结,分享给大家供大家参考,欢迎大家学习。 运行效果图: 具体代码: 希望本文所述对大家学习javascript程序设计有所帮助。
-
实现一个寄生式组合继承
本文向大家介绍实现一个寄生式组合继承相关面试题,主要包含被问及实现一个寄生式组合继承时的应答技巧和注意事项,需要的朋友参考一下
-
怎么用Java实现订单号生成?
订单编号代表该单据在一个系统当中独一无二的存在,不可能会有第二个订单编号的存在,在平时购物的时候,吃饭的时候等都会生成对应的订单编号,吃饭的时候生成流水号,购物的时候生成订单编号和交易号,都会有相关的编码规则来实现。
-
2. 路由 - 2.1 原生koa2实现路由
简单例子 const Koa = require('koa') const app = new Koa() app.use( async ( ctx ) => { let url = ctx.request.url ctx.body = url }) app.listen(3000) 访问 http://localhost:3000/hello/world 页面会输出 /hello/wor
-
python web框架中实现原生分页
本文向大家介绍python web框架中实现原生分页,包括了python web框架中实现原生分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python web框架实现原生分页的具体代码,供大家参考,具体内容如下 原生分页器 示例 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
原生js实现自定义滚动条
本文向大家介绍原生js实现自定义滚动条,包括了原生js实现自定义滚动条的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现自定义滚动条的具体代码,供大家参考,具体内容如下 1.HTML文件 div1是滚动条,div2是滚动小球,div3是文本区域容器,div4是文本区域。 2.css样式文件 通过容器溢出隐藏,文本区域的绝对定位,然后再交给js处理。 3.js脚本代码 以上就是本
-
原生JS实现图片翻书效果
本文向大家介绍原生JS实现图片翻书效果,包括了原生JS实现图片翻书效果的使用技巧和注意事项,需要的朋友参考一下 下面给大家分享基于原生js实现的图片翻书效果,具体代码如下所示: 以上所述是小编给大家介绍的原生JS实现图片翻书效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
python3.6实现学生信息管理系统
本文向大家介绍python3.6实现学生信息管理系统,包括了python3.6实现学生信息管理系统的使用技巧和注意事项,需要的朋友参考一下 简单版本学生信息管理系统,用python基础语法实现,基于python 3.6 容错率很高的代码,做了很多异常处理功能,出错也不会丢失信息 启动时自动从文件中读取已有学生信息,退出时自动保存 程序分3个模块: Menu:进行菜单管理 Student_manag
-
C++全密码生成的实现代码
本文向大家介绍C++全密码生成的实现代码,包括了C++全密码生成的实现代码的使用技巧和注意事项,需要的朋友参考一下 这里所谓的“全密码”指的是指定字符串中所有可能出现的密码。以字符串“0123456789”为例,可能出现的2位密码会有100个,即L^N个。(L代表字符串的长度,N代表要生成密码的位数)。 第一种方法:递归。这个比较容易理解,每分解出一个字符,设成新串,然后靠到上一个串上即可。代码如
-
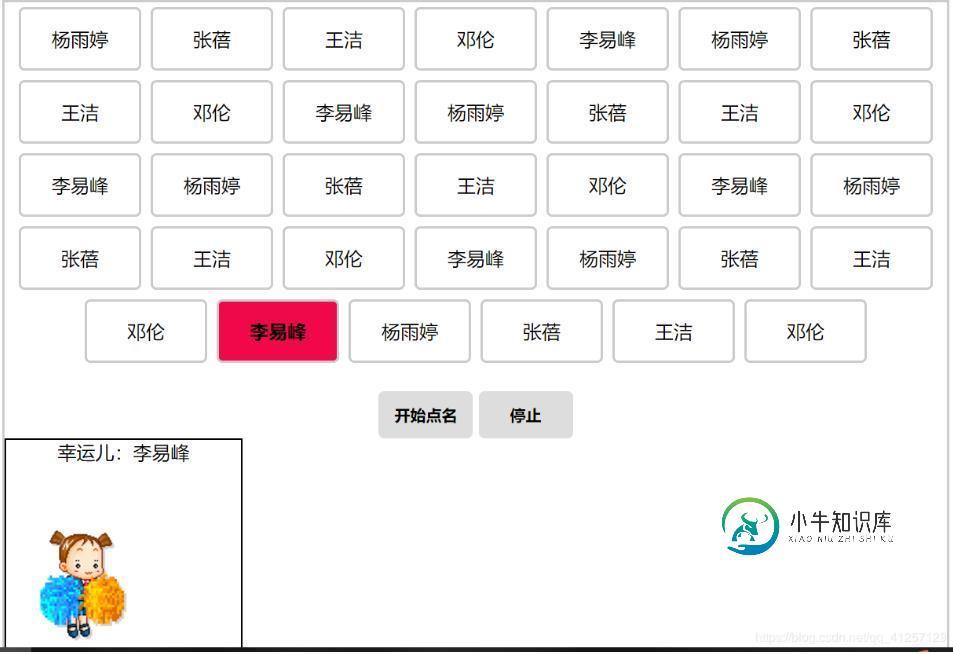
 原生js实现随机点名功能
原生js实现随机点名功能本文向大家介绍原生js实现随机点名功能,包括了原生js实现随机点名功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现随机点名的具体代码,供大家参考,具体内容如下 原生js实现随机点名,js部分有注释 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 原生js实现日期选择插件
原生js实现日期选择插件本文向大家介绍原生js实现日期选择插件,包括了原生js实现日期选择插件的使用技巧和注意事项,需要的朋友参考一下 最近公司项目告一段落,想着写个小玩意打发下上班时间,就用js很粗糙的实现了下日期选择插件。间间断断历时1天多,实现了选择日期的功能,从写完的整体代码来看,耦合度还是蛮高的,我觉得还是我对js中的原型继承方式理解不深刻,一定有更优雅的方式再优化下这份粗糙的代码,各位前端小伙伴们在看完我的代
-
纯原生js实现贪吃蛇游戏
本文向大家介绍纯原生js实现贪吃蛇游戏,包括了纯原生js实现贪吃蛇游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现贪吃蛇游戏的具体代码,供大家参考,具体内容如下 更多有趣的经典小游戏实现专题,分享给大家: C++经典小游戏汇总 python经典小游戏汇总 python俄罗斯方块游戏集合 JavaScript经典游戏 玩不停 java经典小游戏汇总 javascript经典
