《有车以后》专题
-
Hive:有什么方法可以自定义HiveInputFormat吗?
在创建命令如下所示的配置单元表之后,我调用hql=[],这将花费9个映射器,与HDFS中的文件数量相同。 但我想要的是把所有的部分-I在一个分裂中,这样,应该只有三个映射器。 我尝试从继承,以测试自定义的是否可以工作。 但是当我将它挂载到配置单元中时,它返回异常: 有人能给我点线索吗?多谢!
-
有一种方法可以在BottomSheetDialogFragment中使用AlertDialog?
我只需要一个标题,味精和按钮警报对话框,但显示为底部工作表。 哪里有一种方法可以获得这个(没有自定义视图)?
-
以有用的形式保存H264 RTP数据包
我知道使用Wireshark和VLC保存RTP h264流是可能的。但为了学习更多关于视频流,我正在尝试自己做。有几个相关的问题有助于阅读这个主题: 如何处理原始UDP数据包,以便directshow源筛选器中的解码器筛选器对其进行解码 如何将H.264 UDP数据包转换为可播放的媒体流或文件(碎片整理) 以这些为背景,我目前的工作如下: 我可以通过UTP接收RTP数据包。 我按照上面问题中的讨论
-
查询带有参数的DSL请求,可以吗?
在SQL中,使用字符串连接进行参数化查询非常简单。例如,我根据预设的参数(带有列名的字符串)从DB表中获取必要的列 我如何用这个做同样的事情(你也可以做你自己的例子)查询DSL请求: 在此查询中,我得到了整个表。
-
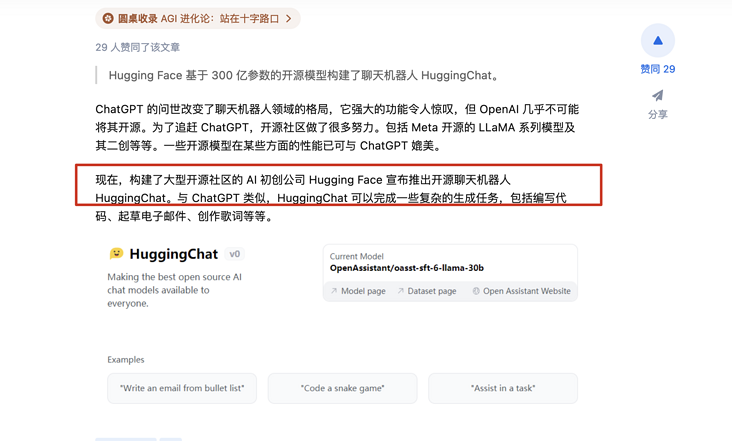
 人工智能 - HuggingChat 可以私有化部署吗?
人工智能 - HuggingChat 可以私有化部署吗?我看到关于 HuggingChat 的介绍,所示开源的:https://zhuanlan.zhihu.com/p/625198141 我可以从哪里找到可以直接部署的代码呢?
-
 Android 购物车加减功能的实现代码
Android 购物车加减功能的实现代码本文向大家介绍Android 购物车加减功能的实现代码,包括了Android 购物车加减功能的实现代码的使用技巧和注意事项,需要的朋友参考一下 Android 实现购物车加减功能,效果图如下所示: 到此这篇关于Android 购物车加减功能的实现代码的文章就介绍到这了,更多相关android 购物车加减内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持呐喊教程!
-
 Python实战购物车项目的实现参考
Python实战购物车项目的实现参考本文向大家介绍Python实战购物车项目的实现参考,包括了Python实战购物车项目的实现参考的使用技巧和注意事项,需要的朋友参考一下 购物车程序 要求如下图 代码 结果 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对呐喊教程的支持。如果你想了解更多相关内容请查看下面相关链接
-
使用AJAX向购物车添加变化-WooCommerce API?
问题内容: 我有一个包含以下数据的项目: 当用户单击“添加到购物车”时,我想使用WC API发出Ajax请求并将上述项目添加到购物车。 然后,我想在购物车页面上使用WC API发出另一个Ajax请求并检索购物车的内容。 我还没有从客户端使用Javascript找到任何文档(正式或非正式)。 有谁知道并且可以给我提供一个例子吗? 另外,有谁知道为什么WooCommerce Api文档如此恐怖(缺少有
-
Woocommerce中的Ajaxify标头购物车项目计数
问题内容: 我正在为wordpress创建一个自定义woocommerce集成主题。 我在顶部有一个Blob,用于显示购物车中的商品总数。我想使用Jquery更新此Blob(不重新加载页面),因此能够通过获取当前商品中的商品数量来增加商品数量blob,并为每次点击将其增加+1,问题是“添加到购物车”具有一个选项,可以选择要添加到购物车的商品数量。因此,如果我选择3个项目并单击按钮,则斑点仅增加1。
-
 滴滴网约车前端一二三面面经
滴滴网约车前端一二三面面经2.15一面 react-router 原理 cors处理https和http的区别 对webpack的理解 对ts的理解 浏览器缓存机制 代码题: 解析url 数组去重 回文字符串判断 2.16二面 ts的题,实现unshift 实现一个usePrevious获取上一个state的值 怎么实现QQ音乐和QQ邮箱的鉴权共享 let和const区别 箭头函数 看代码说输出: this指向问题 事件循
-
 长安汽车软开与测试面经已o
长安汽车软开与测试面经已o秋招结束 回馈牛客 一面 hr面 自我介绍 介绍实习 项目 学生工作 如何解决困难 如何与同学合作 如何平衡学习和工作 工作地点的考虑 本科期间后悔没有做的事 女朋友有吗 二面 微信视频技术面 聊天更多 介绍实习 对岗位的看法 对边缘计算和云计算的看法等等 十一前邀请线下谈薪 封校去不了 十月底线上开奖 #23届秋招笔面经#
-
更改Woocommerce 3中的购物车项目价格
问题内容: 我正在尝试使用以下功能更改购物车中的产品价格: 它在WooCommerce版本2.6.x中正常运行,但在版本3.0+中不再正常运行 如何使其在WooCommerce 3.0+版中正常工作? 谢谢。 问题答案: 更新 (2018年9月) 使用 WooCommerce 3.0+版本, 您需要: 要改用 钩子。 要改用WC_Cart 方法 改用WC_product 方法 这是代码: 该代码在
-
Angular-UI $ dialog和表单在回车键上提交
问题内容: 据我所知,在AngularJS中处理对话框中回车键的推荐方法是在对话框内放置一个 标记和一个提交按钮。 足够公平,但是如果您使用Angular-UI及其$ dialog服务,则在按Enter键时,该表单将仅以静默方式关闭。没有办法拦截。即使您将处理程序附加到ng-click或ng- submit,该窗体也将关闭而不返回任何结果。 还有什么我需要做的吗 [编辑] 解决后,我必须明确指定“
-
vue.js购物车添加商品组件的方法
本文向大家介绍vue.js购物车添加商品组件的方法,包括了vue.js购物车添加商品组件的方法的使用技巧和注意事项,需要的朋友参考一下 现实向购物车添加商品组件 代码 对象中添加新的属性,如果更新此属性的值,是不会更新视图的 解决方法:使用$set可以触发更新视图,这样当count发生变化的时候,$set去触发更新视图 addCart(ele){ 总结 以上所述是小编给大家介绍的vue.js购物车
-
 使用Angular.js实现简单的购物车功能
使用Angular.js实现简单的购物车功能本文向大家介绍使用Angular.js实现简单的购物车功能,包括了使用Angular.js实现简单的购物车功能的使用技巧和注意事项,需要的朋友参考一下 先给大家分享实现代码,在代码下面有效果图展示,大家可以两者结合参考下,废话不多说了,具体代码如下所示: 效果图展示如下: 以上所述是小编给大家介绍的使用Angular.js实现简单的购物车功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编
