《代码》专题
-
13、用模块封装代码
模块的定义 模块是自动运行在严格模式下并且没有办法退出运行的JavaScript代码。 模块可以是函数、数据、类,需要指定导出的模块名,才能被其他模块访问。 //数据模块 const obj = {a: 1} //函数模块 const sum = (a, b) => { return a + b } //类模块 class My
-
执行 Babel 生成的代码
即便你已经用 Babel 编译了你的代码,但这还不算完。 babel-polyfill Babel 几乎可以编译所有时新的 JavaScript 语法,但对于 APIs 来说却并非如此。 比方说,下列含有箭头函数的需要编译的代码: function addAll() { return Array.from(arguments).reduce((a, b) => a + b); } 最终会变成这
-
Springmvc Controller接口代码示例
本文向大家介绍Springmvc Controller接口代码示例,包括了Springmvc Controller接口代码示例的使用技巧和注意事项,需要的朋友参考一下 Spring MVC Controller控制器,是MVC中的部分C,为什么是部分呢?因为此处的控制器主要负责功能处理部分: 收集、验证请求参数并绑定到命令对象; 将命令对象交给业务对象,由业务对象处理并返回模型数据; 返回Mode
-
 pycharm远程调试openstack代码
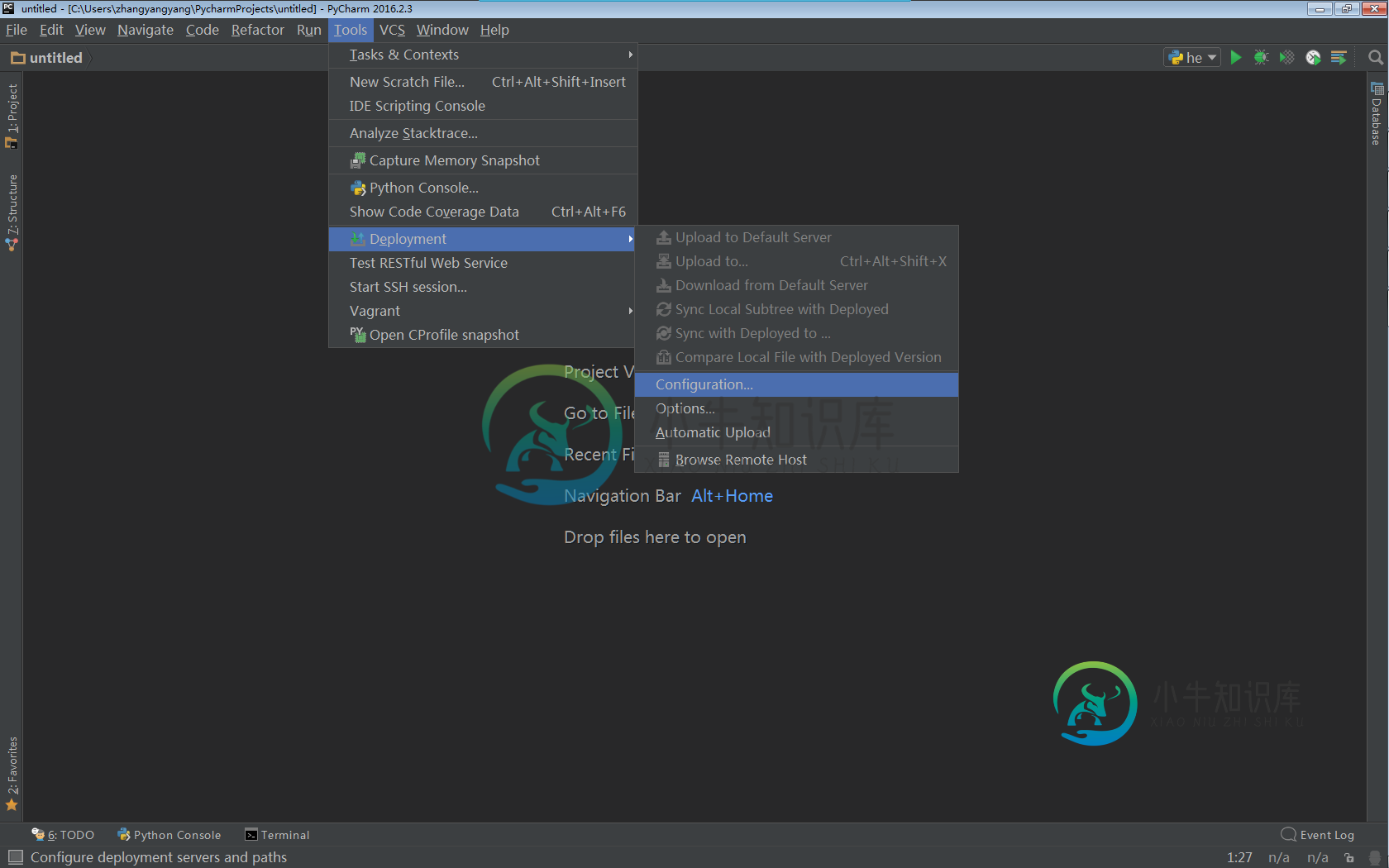
pycharm远程调试openstack代码本文向大家介绍pycharm远程调试openstack代码,包括了pycharm远程调试openstack代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了pycharm远程调试openstack的具体代码,供大家参考,具体内容如下 1.安装pycharm专业版 本文安装pycharm 2016.2.3专业版。网上教程较多,这里不做详细介绍,只要到pycharm官网上下载应用程序进
-
Java Collections.sort()排序代码案例
本文向大家介绍Java Collections.sort()排序代码案例,包括了Java Collections.sort()排序代码案例的使用技巧和注意事项,需要的朋友参考一下 1、案例: Person对象(名字,id,年龄) 要求按照,年龄从小到大排序,年龄相等,按照名字的字典顺序de倒序排序 2、案例设计: 1)使用ArrayList存储Person对象, 2)利用Co
-
java中的arrays.sort()代码详解
本文向大家介绍java中的arrays.sort()代码详解,包括了java中的arrays.sort()代码详解的使用技巧和注意事项,需要的朋友参考一下 Arrays.sort(T[], Comparator < ? super T > c) 方法用于对象数组按用户自定义规则排序. 官方Java文档只是简要描述此方法的作用,并未进行详细的介绍,本文将深入解析此方法。 1. 简单示例 sort方法
-
 bootstrap导航条实现代码
bootstrap导航条实现代码本文向大家介绍bootstrap导航条实现代码,包括了bootstrap导航条实现代码的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap导航条的具体代码,供大家参考,具体内容如下 效果: 导航条的其他样式: 效果: 如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题: Bootstrap学习教程 Bootstrap实战教程 Bootstrap Tab
-
 Node.js连接mongodb实例代码
Node.js连接mongodb实例代码本文向大家介绍Node.js连接mongodb实例代码,包括了Node.js连接mongodb实例代码的使用技巧和注意事项,需要的朋友参考一下 前面介绍了node.js操作mysql以及redis的内容,这里继续学习操作mongodb的内容。 安装驱动 安装命令 安装成功 数据库操作 因为mongodb是文档类型的数据库,与mysql有很大不同,mongodb会自动创建数据库和集合,并不需要提前进
-
javascript常用代码段搜集
本文向大家介绍javascript常用代码段搜集,包括了javascript常用代码段搜集的使用技巧和注意事项,需要的朋友参考一下 1.json转字符串 2.时间戳转为Date 3.Data-format 4.日期上增加n天 5. 使用 iframe 时,父窗体与子窗体之间的相互调用 6. 弹出窗体与返回值 7. javascript 作用域[只有全局作用域和函数作用域,javascript没有块
-
Java对象流实例代码
本文向大家介绍Java对象流实例代码,包括了Java对象流实例代码的使用技巧和注意事项,需要的朋友参考一下 将日期对象和向量对象写入文件,然后从文件中读出并输出到屏幕上 对象输入流)可读取使用对象输出流写入的原始数据和类型,与文件输入输出流一起可以实现对象的持久性存储。 结果: Fri Jul 24 11:28:01 CST 2015 [不求有功, 才华出众, 瞬息万变] 成功构建 (总时间: 2
-
C# 读写XML(代码分享)
本文向大家介绍C# 读写XML(代码分享),包括了C# 读写XML(代码分享)的使用技巧和注意事项,需要的朋友参考一下 读XML 写XML 实体类 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
如何分析我的代码?
问题内容: 我想知道如何分析我的代码。 我已经阅读了文档,但是由于没有给出示例,因此无法获得任何帮助。 我的代码很大,需要很多时间,因此我想介绍一下它并提高其速度。我没有用方法编写代码,介于两者之间但很少。我的代码中没有任何主要内容。我想知道如何使用分析。我正在寻找有关如何配置文件的一些示例或示例代码。 我尝试了psyco,即在代码顶部添加了两行: 这是正确的吗?它没有显示任何改善。还有其他加快方
-
 JavaScript实用代码小技巧
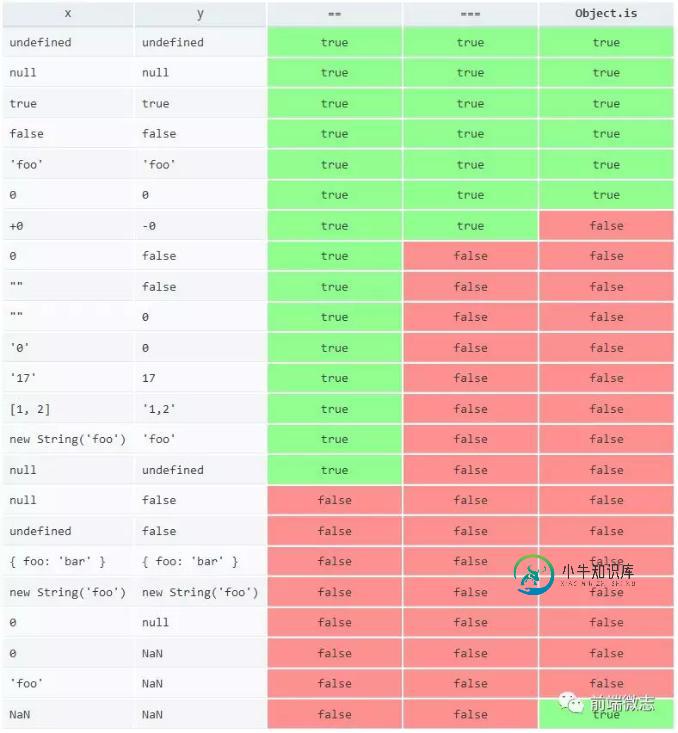
JavaScript实用代码小技巧本文向大家介绍JavaScript实用代码小技巧,包括了JavaScript实用代码小技巧的使用技巧和注意事项,需要的朋友参考一下 在上次的 “Chrome DevTools 你可能不知道的小技巧” 文中,得到很多开发朋友的反馈确实不知道这些小技巧。今天,我们来聊一聊在 EcmaScript5/6+ 中的一些小技巧,欢迎评论区讨论下更多技巧。 JSON.stringify 我们平时经常会用到JSO
-
 Mybatis的入门示例代码
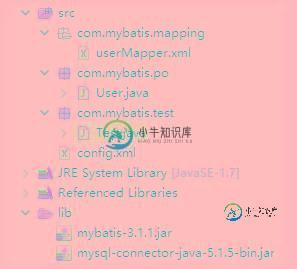
Mybatis的入门示例代码本文向大家介绍Mybatis的入门示例代码,包括了Mybatis的入门示例代码的使用技巧和注意事项,需要的朋友参考一下 首先新建一个JavaWeb项目并导入mybatis依赖的jar包,同时Mybatis是对数据库的操作所以我们需要在数据库中新建一个表user用来演示。 新建完表之后我们还需要建立相对应的实体类User.java并添加set和get方法: 在Mybatis中我们需要建立一个与实体类
-
js轮播图代码分享
本文向大家介绍js轮播图代码分享,包括了js轮播图代码分享的使用技巧和注意事项,需要的朋友参考一下 大家喜欢的js轮播图片效果,分享给大家。 一、要点: 1.页面加载时,图片重合,叠在一起[绝对定位]; 2.第一张显示,其它隐藏; 3.设置下标,给下标设置颜色让它随图片移动; 4.鼠标移动到图片上去,显示左右移动图标,鼠标移走,继续轮播; 二、实现代码: html代码: css代码: j
