《江南造船厂》专题
-
jQuery选择器querySelector的使用指南
本文向大家介绍jQuery选择器querySelector的使用指南,包括了jQuery选择器querySelector的使用指南的使用技巧和注意事项,需要的朋友参考一下 简介 HTML5向Web API新引入了document.querySelector以及document.querySelectorAll两个方法用来更方便地从DOM选取元素,功能类似于jQuery的选择器。这使得在编写原生Ja
-
诊断ANR的一般指南[副本]
ANR跟踪文件包含了大量的问题,答案总是“哦,问题是在您的线程76中,修复您的http调用”之类的:)但我找不到任何关于如何阅读这些跟踪的一般指南或教程,一步一步地针对任何ANR。有吗?我有一些特别的问题: > 是不是总有可能从我在google控制台中看到的真实世界ANR的线程跟踪中看到问题?或者有没有可能是因为没有相关的信息,如果我不能在本地复制ANR,我就倒霉了? 这些信息包含哪些线程?我想有
-
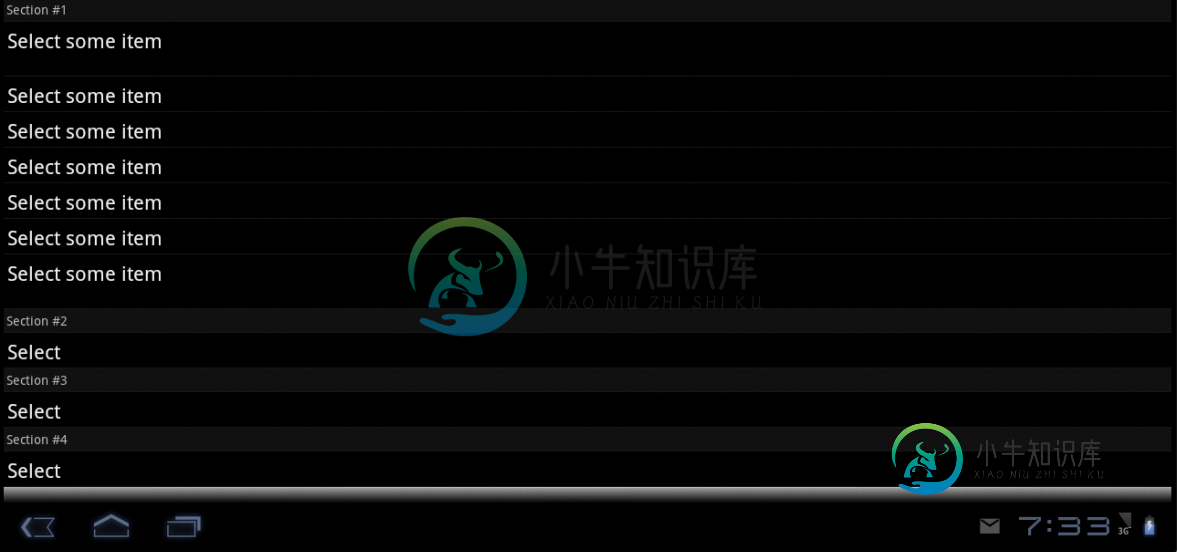
 Android指南:多窗格布局[关闭]
Android指南:多窗格布局[关闭]我有一个带有搜索选项的屏幕。点击一个选项有显示对话框或重定向到另一个屏幕的效果,这就是为什么我不能使用“设置”应用程序的方法:在右侧显示下一个屏幕。 在平板电脑上,我的屏幕看起来是这样的: 不是很整齐。我想我们都读过Android的万众瞩目的设计指南,它只为最简单的问题提供了解决方案,比如转向:
-
深度学习南部损失原因
也许这是一个过于笼统的问题,但谁能解释什么会导致卷积神经网络发散? 规格: 我正在使用Tensorflow的iris_training模型和我自己的一些数据,并不断获得 错误:张量流:模型因损失=NaN而发散。 追踪。。。 tensor flow . contrib . learn . python . learn . monitors . nanlosduring training error:
-
 小米南京产品经理面经
小米南京产品经理面经#校招# #秋招# #小米# 今天两点刚面,完事已经觉着一面必定凉,每次遇到非常想进的企业就很紧张很fw,话也不会说,逻辑也不通,很难受觉着自己很没用。趁着还活着给各位分享下面经。 面试官是一个看起来比较年轻很瘦的男生,说话很随和,感觉肚子里面很有货的人,应该胸怀很大的人。 1 自我介绍 2 你用户的痛点怎么挖掘的?我回答了半天的产品设计,突然意识到根本忘记了他问的问题,直接说太紧张搞忘记了,重新
-
 南京银行提前批一面22817
南京银行提前批一面22817简短的自我介绍,然后根据我的两个项目展开 详细介绍项目 自己主要做了什么 第二个是数仓项目: 追问主要根据哪几个模块进行建模, 主要使用了哪些技术,如何处理大数据 最后统计的指标是什么,数据分析得出什么结论 #南京银行提前批#
-
 南京汇川算法面经(凉经)
南京汇川算法面经(凉经)一面: 主要是聊了项目,用的什么方法,为啥用等等。(大部分时间) C++用的多不多 Python类掌握的怎么样,问了俩问题(1)super和__init__()的区别(2)self有什么用 Sigmoid和SoftMax有什么区别,公式怎么写 家是哪里的?我说江苏的,想回家发展。他说嗯,我们也挺看重这个的。 反手秒挂,不是很懂,基本都答出来了
-
 济南某公司java实习面经
济南某公司java实习面经一面 15分钟 1、重载和重写的区别 2、抽象类和接口的区别 3、Spring的IOC和AOP 4、@Controller、@ResponseBody、@RestController说一下这几个注解 5、SpringMvc 没背,直接说不会 5、SpringCloud常用组件 6、java集合具体展开说一下 7、redis常用的数据结构及其应用场景 8、Mybatis中的一对多映射 9、Mybat
-
Laravel 的扩展插件开发指南
简介 扩展包是添加功能到 Laravel 的主要方式。扩展包可以包含许多好用的功能,像 Carbon 可用于处理时间,或像 Behat 这种完整的 BDD 测试框架。 当然,这有非常多不同类型的扩展包。有些扩展包是独立运作的,意思是指他们在任何 PHP 框架中都可以使用。刚刚所提到的 Carbon 及 Behat 就是这种扩展包。要在 Laravel 中使用这种扩展包只需要在 composer.j
-
3. 迁移指南 - 3.3 本章小结
本章中我们讨论了两种帮助我们迁移到云原生应用架构的方法: 分解原架构 我们使用以下方式分解单体应用: 所有新功能都使用微服务形式构建。 通过隔离层将微服务与单体应用集成。 通过定义有界上下文来分解服务,逐步扼杀单体架构。 使用分布式系统 分布式系统由以下部分组成: 版本化,分布式,通过配置服务器和管理总线刷新配置。 动态发现远端依赖。 去中心化的负载均衡策略 通过熔断器和隔板阻止级联故障 通过 A
-
02 纯 JS、CSS 时钟 中文指南
实现效果 文档中已经给出了 HTML 结构,表盘内有三个 div 对应三个指针。只需要添加一些 CSS 效果,然后用 JavaScript 动态更新指针的状态即可。 看在线效果 关键要点 表盘上指针的样式:旋转的效果 获取实时的时间 每一秒改变一次指针状态 涉及到的特性: transform-oragin transform: rotate() transition transition-timi
-
其他干货 - HTTP API 设计指南
概述 该指南讲解了一系列 HTTP+JSON API 设计经验。这些经验最初来自 Heroku 平台 API 的实践。 该指南对此 API 进行了补充,并且对 Heroku 的新的内部 API 起到了指导作用。 我们希望在 Heroku 之外的 API 设计者也会对此感兴趣。 本文的目标是在保持一致性,且关注业务逻辑的同时,避免设计歧义。我们一直在寻找 一种良好的、一致的、文档化的方法来设计 AP
-
动画剪辑 - 动画视图指南
动画视图指南 在 Unity 中的动画视图中,你可以直接创建和修改动画剪辑。动画视图的功能强大、操作简单,被设计为外部 3D 动画软件的替代品。除了运动动画外,编辑器还可以为材质和组件添加动画,以及基于动画事件修改动画剪辑,动画事件是一些在特定时间点被调用的函数。 更多相关信息请阅读 动画导入 和 动画脚本。 本章接下来的内容将详细介绍动画视图的个个方面。
-
1.2.1 快速入门指南(Quick Start Guide)
WebPagetest的核心是用于测量和分析网页的性能。有很多选项,看着很吓人,但其实做快速测试是很简单的。 本指南将引导你提交测试和结果解释。 一、运行性能测试(Running a Performance Test) 1.1 输入网页网址(Enter The Page URL) 你需要做的第一件事是决定一个页面来测试。大多数人从他们的网站的主页开始(但不要忽视人们访问的其他页面)。确定要测试的页
-
4.2.10 UI 渲染批次合并指南
前言 在游戏开发中,Draw call 作为一个非常重要的性能指标,直接影响游戏的整体性能表现。Draw call 就是 CPU 调用图形 API,比如 OpenGL,命令 GPU 进行图形绘制。一次 Draw call 就代表一次图形绘制命令,由于 Draw call 带来的 CPU 及 GPU 的渲染状态切换消耗,往往需要通过批次合并来降低 Draw call 的调用次数。批次合并的本质就是在
