《大恒图像》专题
-
图像视图找不到我放在可绘制的Res/文件夹中的图像
而且,有时它能找到,有时它找不到。
-
 以编程方式设置网格视图和图像视图的宽度和高度
以编程方式设置网格视图和图像视图的宽度和高度我见过很多关于如何分别设置ImageView和GridView的高度和宽度的问题。这里,这里,还有这里 但是,我想知道如何设置两者。 这是我的设置。在我的GridView中,我有一个ImageView和一个TextView。我有一些不同宽度和大小的图像,我想调整它们的大小,使其始终是屏幕正方形大小的1/3。下面,我有一段文字描述。 这是我到目前为止的代码。。。 gallerygridview.xm
-
 数据可视化 - 如何自定义图表中的图例的图像和颜色?
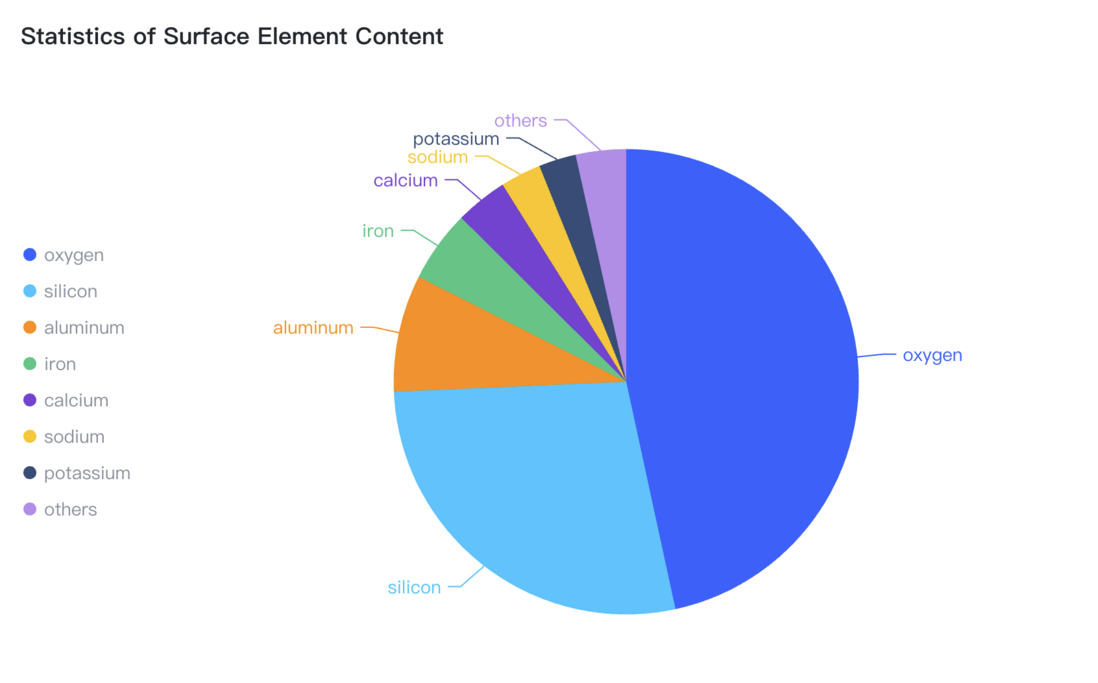
数据可视化 - 如何自定义图表中的图例的图像和颜色?类似 (https://www.visactor.io/vchart/demo/pie-chart/basic-pie)这样的饼图,图例的图像、颜色、内容可以自定义?如何自定义配置?
-
海本热图图中的离散图例
问题内容: 我用这里的数据,用seaborn和 熊猫。 代码: 从csv文件中可以看到,它包含3个离散值:0、-1和1。我 想要一个离散的图例而不是色条。将0标记为A、-1标记为B和1 作为C.我怎么做? 问题答案: 好吧,要做到这一点肯定不止一种方法。在这种情况下, 由于只需要三种颜色,我会选择自己的颜色创建一个 而不是使用“cubehelix\u palete”生成它们。 如果有足够的颜色来保
-
Highcharts 柱形图,线条图,饼图组合
Highcharts 组合图 以下实例演示了柱形图,线条图,饼图的组合。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 series 配置 设置 series 的 type 属性为 column/line/pie ,series.type 描述了数据列类型。默认值为 "line"。 var series = { type: 'colu
-
Android,压缩图像
问题内容: 我正在通过wifi或移动网络通过网络发送图像,以将其存储在服务器中并再次检索。我已经这样做了,但是由于相机拍摄的图像太大,这使我的应用程序变慢,只是要指出我正在打开图库并从那里拍摄照片,而不是直接从应用程序拍摄照片。我注意到,从相机和图库中获取的来自whatsapp的图像已被压缩到大约50%。100kb。 目前,我的代码获取一个文件,并将其转换为字节,然后发送。这是获取文件并将其转换为
-
图像方向-Android
问题内容: 在过去一个月左右的时间里,我一直在努力地解决这个错误。每当我认为我已修复它时,它似乎都会以某种形式返回。 这是旧的Android“图像旋转90度”错误。我在这里(StackOverFlow)上阅读了无数篇文章,还尝试了许多方法,但似乎无法修复它。 我仍然收到旋转不正确的图像。 在我的应用程序中,用户选择他/她的个人资料图片,然后将其设置为ImageView。该图像是从“电话图库”中选择
-
Java:旋转图像
问题内容: 我需要能够单独旋转图像(在Java中)。到目前为止,我发现的唯一东西是g2d.drawImage(image,affinetransform,ImageObserver)。不幸的是,我需要在特定点绘制图像,并且没有一种方法带有参数1.分别旋转图像和2.允许我设置x和y。任何帮助表示赞赏 问题答案: 这就是你可以做到的。这段代码假设存在一个名为“ image”的缓冲图像(如你的评论所说)
-
Android HTML.fromHTML()与图像?
问题内容: 我的Android应用程序接收其中包含图像的HTML内容。是否可以使函数在接收到的HTML字符串中显示图像? 如果没有,如何获取字符串中的图像并将其转换为TextView图像? 谢谢 问题答案: URLDrawable.java URLImageParser.java ImageGetter的用法
-
libgdx切割图像
问题内容: 我已经尝试“剪切”图像一段时间了,我将解释原因和尝试之处。所以我想创建一个hp“ bar”,除了它不是一个bar,而是一个心,所以我要做的只是将两张图片相互画在上面,然后只剪一张就可以了。好像在hp中丢失了一样,但是我无法找到削减图像的方法。 设置高度只会调整图像的大小,您可能已经猜到了 我尝试使用textureRegion对其进行破解,但效果不佳 我发现了一种称为clip begin
-
BufferedImage到JavaFX图像
问题内容: 我有一个从主监视器截取的图像,因此我想将其添加到Java FX : 我正在尝试将设置为,但是类型不兼容,也无法强制转换。我该如何纠正? 问题答案: 您可以使用
-
嵌入Base64图像
问题内容: 纯粹出于好奇,Base64图像嵌入在哪些浏览器中起作用?。 我意识到对于大多数事情来说,通常不是一个好的解决方案,因为它会增加页面的大小-我很好奇。 一些例子: HTML: CSS: 问题答案: 更新 现在,所有主要浏览器都支持数据URI。从版本8开始,IE也支持嵌入图像。 现在,以下Web浏览器支持数据URI: 基于壁虎,例如Firefox,SeaMonkey,XeroBank,Ca
-
 TensorFlow识别图像
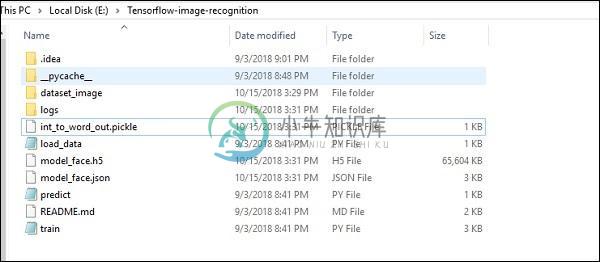
TensorFlow识别图像TensorFlow包含图像识别的特殊功能,这些图像存储在特定文件夹中。出于安全目的,经常要识别相同的图像,这个逻辑很容易实现。 图像识别代码实现的文件夹结构如下所示 - dataset_image 文件夹中包含需要加载的相关图像。这里将专注于图像识别,其中定义了徽标。加载“load_data.py”脚本,它记录各种图像识别模块。 图像的训练用于将可识别的图案存储在指定的文件夹中。 上面的代码行生
-
PHP 图像处理
主要内容:GD 库PHP 提供了丰富的图像处理函数,主要包括: 函数 描述 gd_info() 取得当前安装的 GD 库的信息 getimagesize() 获取图像信息 getimagesizefromstring() 获取图像信息 image_type_to_extension() 获取图片后缀 image_type_to_mime_type() 返回图像的 MIME 类型 image2wbmp() 输出WBM
-
Bootstrap4 图像形状
主要内容:圆角图片,实例,椭圆图片,实例,缩略图,实例,图片对齐方式,实例,图片居中,实例,响应式图片,实例圆角图片 .rounded 类可以让图片显示圆角效果: 实例 <img decoding="async" src="cinqueterre.jpg" class="rounded" alt="Cinque Terre"> 椭圆图片 .rounded-circle 类可以设置椭圆形图片: 实例 <img decoding="async" src="cinqueterre.jpg" class
