《功能》专题
-
 Spring AOP实现权限检查的功能
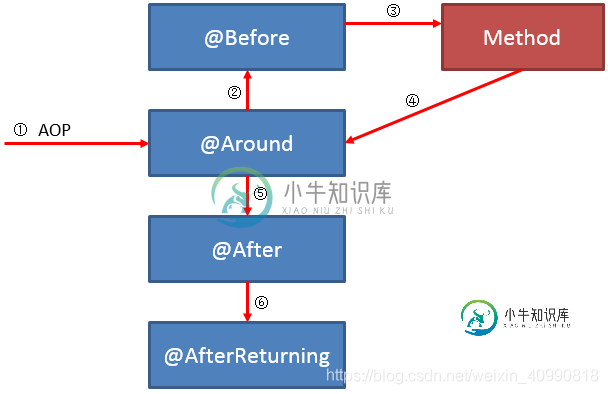
Spring AOP实现权限检查的功能本文向大家介绍Spring AOP实现权限检查的功能,包括了Spring AOP实现权限检查的功能的使用技巧和注意事项,需要的朋友参考一下 前言 最近开发了一个接口,完成后准备自测时,却被拦截器拦截了,提示:(AUTH-NO)未能获得有效的请求参数!怎么会这样呢? 于是我全局搜了这个提示语,结果发现它被出现在一个Aspect类当中了,并且把一个 @interface 作为了一个切点,原来这里利用了
-
 PHP实现多关键字加亮功能
PHP实现多关键字加亮功能本文向大家介绍PHP实现多关键字加亮功能,包括了PHP实现多关键字加亮功能的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍的是PHP实现多关键字加亮功能,可以实现在搜索的时候进行高亮提醒,具体实现代码如下: 项目结构: 搜索结果: 高亮显示 项目所需数据库结构: 实现代码: conn.php searchAndDisplayWithColor.php 说明:在这个小程序中,有一点不足之处在
-
php接口实现拖拽排序功能
本文向大家介绍php接口实现拖拽排序功能,包括了php接口实现拖拽排序功能的使用技巧和注意事项,需要的朋友参考一下 列表拖拽排序是一个很常见的功能,但是后端接口如何处理却是一个令人纠结的问题 如何实现才能达到效率最高呢? 先分析一个场景,假如有一个页面有十条数据,所谓的拖拽就是在这十条数据来来回回的拖,但是每次拖动都会影响到其他数据例如把最后一条拖到最前面,那么后面九条就自动往后移,反之也是,嗯~
-
功能强大的Bootstrap组件(结合js)
本文向大家介绍功能强大的Bootstrap组件(结合js),包括了功能强大的Bootstrap组件(结合js)的使用技巧和注意事项,需要的朋友参考一下 上两篇只讲了组件如何使用,基本没有说js,这篇博客要结合js来讲讲 主要讲解一下几个组件 1.模态框 2.滚动监听 3.标签页 4.工具提示 5.弹出框 6.按钮 7.堆叠 8.轮换页 9.侧边栏 首先导入css和js 1.模态框 我们通常在登录注
-
React不会渲染自动完成功能
问题内容: 我该如何做出反应渲染呢? 问题答案: 大写字母“ C” 。在React文档中提到了这一点: https://facebook.github.io/react/docs/tags-and- attributes.html
-
Java简单高效实现分页功能
本文向大家介绍Java简单高效实现分页功能,包括了Java简单高效实现分页功能的使用技巧和注意事项,需要的朋友参考一下 今天想说的就是能够在我们操作数据库的时候更简单的更高效的实现,现成的CRUD接口直接调用,方便快捷,不用再写复杂的sql,带吗简单易懂,话不多说上方法 1、Utils.java工具类中的方法 2、实现类 这里查询相关参数是前端传的,所以用默认值了,查询条件可以是多条件动态,排序也
-
 nodeJS实现路由功能实例代码
nodeJS实现路由功能实例代码本文向大家介绍nodeJS实现路由功能实例代码,包括了nodeJS实现路由功能实例代码的使用技巧和注意事项,需要的朋友参考一下 前面的话 本文将使用NodeJS实现较复杂应用的路由功能 结构 项目结构如下 代码如下 功能 【router.js】 【404.html】 【about.html】 【home.html】 演示 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教
-
从功能中获取相应的模块
问题内容: 我想像这样修改模块xyz及其功能: 我的问题是如何访问inside的命名空间。有时 作品。但是如果定义与其余代码不在同一个文件中,则会出现问题。 问题答案: 您要从其名称获取模块对象吗?在包含所有当前已加载模块的字典中查找它:
-
 jQuery实现鼠标拖动图片功能
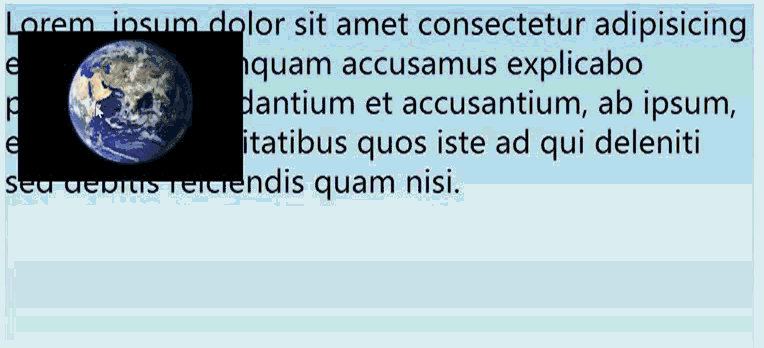
jQuery实现鼠标拖动图片功能本文向大家介绍jQuery实现鼠标拖动图片功能,包括了jQuery实现鼠标拖动图片功能的使用技巧和注意事项,需要的朋友参考一下 本例利用jQuery实现一个鼠标托动图片的功能。 首先设一个wrapper,wrapper内的坐标即图片移动的坐标 设置图片div,这个div即要拖动的div 上面设置了wrapper的定位为relative,div1的定位为absolute。 接下来设计拖动的算法: 思
-
 vue实现图片上传预览功能
vue实现图片上传预览功能本文向大家介绍vue实现图片上传预览功能,包括了vue实现图片上传预览功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现图片上传预览的具体代码,供大家参考,具体内容如下 效果图 html结构 css样式 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教程》 以上就是本文的全部内容,希望对大家的学习有所
-
 php+lottery.js实现九宫格抽奖功能
php+lottery.js实现九宫格抽奖功能本文向大家介绍php+lottery.js实现九宫格抽奖功能,包括了php+lottery.js实现九宫格抽奖功能的使用技巧和注意事项,需要的朋友参考一下 php+lottery.js制作九宫格抽奖实例,本抽奖功能效果表现好,定制方便简单,新手学习跟直接拿来用都非常不错,兼容IE、火狐、谷歌等浏览器。 引入抽奖插件lottery.js 开始抽奖函数start_lottery() PHP里奖品配置
-
使用用户输入来调用功能
问题内容: 我试图用Python在用户输入命令的地方做一个“游戏”。但是,我不知道您是否可以将该输入用作函数名。这是我目前的努力: 在这里,输入是移动的,就像我想尝试调用该函数一样(潜在的最终用户可能会)。但是,出现以下错误: 我想知道是否有什么方法可以允许用户在游戏中“移动”,程序通过调用“移动”功能来实现。 问题答案: 看起来您正在使用python3.x,其中返回了一个字符串。要恢复pytho
-
 JavaScript实现星星等级评价功能
JavaScript实现星星等级评价功能本文向大家介绍JavaScript实现星星等级评价功能,包括了JavaScript实现星星等级评价功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js星星等级评价的具体代码,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Bootstrop实现多级下拉菜单功能
Bootstrop实现多级下拉菜单功能本文向大家介绍Bootstrop实现多级下拉菜单功能,包括了Bootstrop实现多级下拉菜单功能的使用技巧和注意事项,需要的朋友参考一下 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 下面给大家分享bootstrap多级下拉菜单功能的实例代码。 先给大家看下效果
-
C实现与 uint64_t 相同功能的类
本文向大家介绍C实现与 uint64_t 相同功能的类,包括了C实现与 uint64_t 相同功能的类的使用技巧和注意事项,需要的朋友参考一下 实现与 uint64_t 相同的类,如果平台不支持 uint64_t 的话,可以代替之。 目前只完成部分功能,其他功能敬请期待。 uint64.hpp uint64.cpp test.cpp 功能还在逐步完善中,小伙伴们记得关注。
