PHP实现多关键字加亮功能
本文主要介绍的是PHP实现多关键字加亮功能,可以实现在搜索的时候进行高亮提醒,具体实现代码如下:
项目结构:

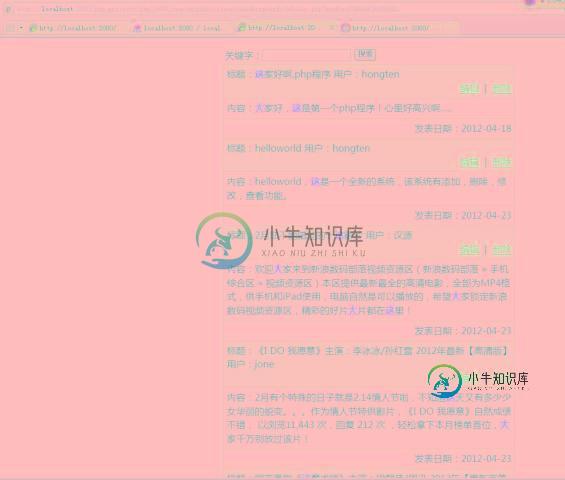
搜索结果: 高亮显示

项目所需数据库结构:

实现代码:
conn.php
<?php
$conn = @ mysql_connect("localhost", "root", "") or die("数据库链接错误");
mysql_select_db("form", $conn);
mysql_query("set names 'gbk'");
?>
searchAndDisplayWithColor.php
<?php
include 'conn.php';
?>
<table width=500 align="center">
<form action="" method="get">
<tr>
<td>关键字:<input type="text" name="keyWord" />
<input type="submit" value="搜索" /></td>
</tr>
</form>
</table>
<table width=500 border="0" align="center" cellpadding="5"
cellspacing="1" bgcolor="#add3ef">
<?php
//关键字不为空的时候才执行相关搜索
if($_GET['keyWord']){
//用空格符把关键字分割开
$key=explode(' ', $_GET[keyWord]);
$sql="select * from message where title like '$key[0]' or title like '$key[1]' or content like '$key[0]' or content like '%$key[1]%'";
$query=mysql_query($sql);
while ($row=mysql_fetch_array($query)){
//替换关键字,并且把关键字高亮显示
$row[title]=preg_replace("/$key[0]/i", "<font color=red><b>$key[0]</b></font>", $row[title]);
$row[title]=preg_replace("/$key[0]/i", "<font color=red><b>$key[1]</b></font>", $row[title]);
$row[content]=preg_replace("/$key[0]/i", "<font color=red><b>$key[0]</b></font>", $row[content]);
$row[content]=preg_replace("/$key[1]/i", "<font color=red><b>$key[1]</b></font>", $row[content]);
?>
<tr bgcolor="#eff3ff">
<td>标题:<font color="black"><?=$row[title]?></font> 用户:<font color="black"><?=$row[user] ?></font>
<div align="right"><a href="preEdit.php?id=<?=$row[id]?>">编辑</a> | <a
href="delete.php?id=<?=$row[id]?>">删除</a></div>
</td>
</tr>
<tr bgColor="#ffffff">
<td>内容:<?=$row[content]?></td>
</tr>
<tr bgColor="#ffffff">
<td>
<div align="right">发表日期:<?=$row[lastdate]?></div>
</td>
</tr>
<?php }
}
?>
</table>
说明:在这个小程序中,有一点不足之处在于,只能同时搜索两个关键字,并且中间用空格" "隔开,如果只是搜索一个关键字,如:"大"
显示的时候会出现乱码 ……^|_|^,这是由于下面代码的结果:
//用空格符把关键字分割开
$key=explode(' ', $_GET[keyWord]);
希望本文所述对你有所帮助,PHP实现多关键字加亮功能内容就给大家介绍到这里了。希望大家继续关注我们的网站!想要学习php可以继续关注本站。
-
本文向大家介绍JavaScript实现关键字高亮功能,包括了JavaScript实现关键字高亮功能的使用技巧和注意事项,需要的朋友参考一下 高亮功能主要是指对页面中指定区域的指定文字进行高亮显示,也就是背景着色。一般在搜索结果页面会经常用到这个功能。 下面就为大家提供一种解决方案,用javascript实现。 首先在<head>中引入下面javascript方法: 上面的fHl方法就是用来实现高亮
-
本文向大家介绍vue+elementUI实现表格关键字筛选高亮,包括了vue+elementUI实现表格关键字筛选高亮的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue elementUI表格关键字筛选高亮的具体代码,供大家参考,具体内容如下 代码: 效果图: 关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。 更多vue学习教程请阅读专题《vue实战教
-
本文向大家介绍Vue实现搜索结果高亮显示关键字,包括了Vue实现搜索结果高亮显示关键字的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue实现搜索结果高亮显示关键字的具体代码,供大家参考,具体内容如下 1. 需要解决的问题 父组件将搜索的字段传到子组件 子组件接受数据,正则匹配,并替换字段 2. 具体代码 父组件代码 子组件代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
本文向大家介绍PHP中使用strpos函数实现屏蔽敏感关键字功能,包括了PHP中使用strpos函数实现屏蔽敏感关键字功能的使用技巧和注意事项,需要的朋友参考一下 现在网络信息监管很严格,特别是屏蔽关键字。特别是现在WEB2.0时代,网站的内容几乎都是来自网民发布,站长管理即可。如果你希望别人在你站点禁止发布某个关键字,那么就需要预先做处理。用PHP做关键字屏蔽的功能样式有多种多样,如正则是最普遍
-
本文向大家介绍jQuery实现搜索页面关键字的功能,包括了jQuery实现搜索页面关键字的功能的使用技巧和注意事项,需要的朋友参考一下 在一篇文章中查找关键字,找到后高亮显示。 具体代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍PHP+Mysql实现多关键字与多字段生成SQL语句的函数,包括了PHP+Mysql实现多关键字与多字段生成SQL语句的函数的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP+Mysql实现多关键字与多字段生成SQL语句的函数的方法。分享给大家供大家参考。具体实现方法如下: 先看实例: 生成: $keyword由POST或者GET获得.按空格分开 可以多字段去查找. 实现

