《58同城校招》专题
-
 58 前端一面 50分钟
58 前端一面 50分钟了解离职原因,项目的用户、包含哪些业务,页面加载做过哪些优化,碰到过什么技术难点 项目优化方案 手写正则url解析 业务之外做的技术内容
-
 小米(凉)&58前端笔试
小米(凉)&58前端笔试小米: 时间:9月5日16:00-17:30 1.n人m次聚会,每次一张照片,第i张照片中,左侧第j个人就是a[i][j],两个人在所有照片中都不相邻为不熟,解出有多少对人可能不熟 2.合法括号问题(没思路) 58: 时间:9月5日19:00-21:00 1.函数传两个参数(h,min),返回给定时间的分针和时针组成的较小的夹角 2.判断一个数组是否有一个元素,左侧元素都比它小,右侧元素都比它大,
-
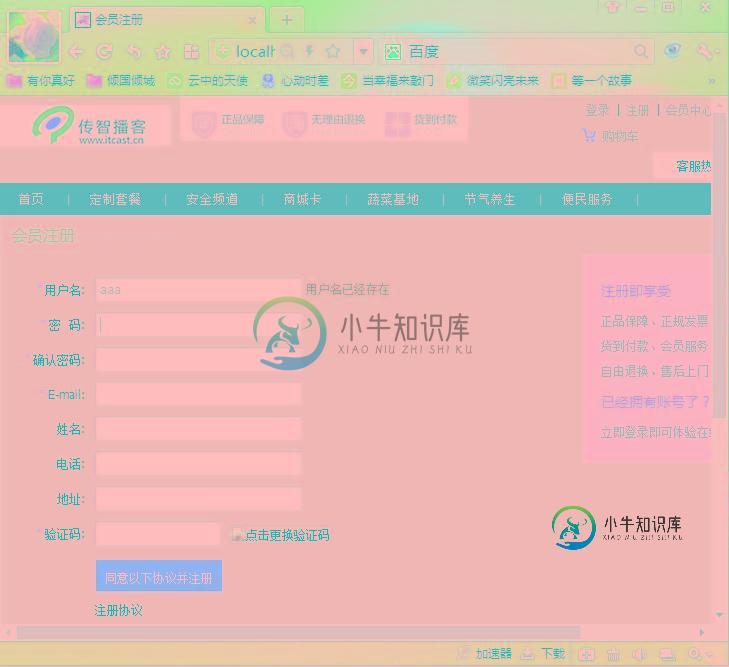
 SSH网上商城之使用ajax完成用户名是否存在异步校验
SSH网上商城之使用ajax完成用户名是否存在异步校验本文向大家介绍SSH网上商城之使用ajax完成用户名是否存在异步校验,包括了SSH网上商城之使用ajax完成用户名是否存在异步校验的使用技巧和注意事项,需要的朋友参考一下 小伙伴在上网的时候,需要下载或者观看某些视频资料,更或者是在逛淘宝的时候,我们都需要注册一个用户,当我们填写好各种信息,点击确定的时候,提示用户名已经存在,小编就想,为什么当我们填写完用户名的时候,她就自动提示用户名已经存在,我
-
校對
校對 API 使用的是開源工具: Rousseau,因此原文目錄中直接以 Rousseau(盧梭)命名。(至於為什麼叫做「盧梭」,我也不知道...) Rousseau 提供了簡易的 API 進行校對與拼字檢查,目前只支援英文。 拼字檢查使用 Hunspell 字典。 GitBook 提供的 API 資源位於 https://rousseau.gitbook.com。 校對文字(英文) POST h
-
 校招总结
校招总结校招结束了(早就结束了),按投递时间顺序记录一下有拿到offer或印象比较深的几家公司的(简易)面经,权当给自己做个总结。想哪写哪 (介于曾被无授权转载过,所以主要采取加了自己水印的图片形式。本文仅发表于牛客@Elfff) 个人bg非科班末流2硕,不敢碰瓷开发所以基本瞄准国企金融科技类or测试岗。总计投递简历151(秋招)+19(春招),offer率不足10%(辛酸泪) 1. 长鑫存储-测试程序开
-
CitySelect 城市选择
使用指南 组件介绍 城市选择组件 引入方式 import { CitySelect } from 'feart'; components: { "fe-city-select": CitySelect, }, 代码演示 基础用法 <fe-city-select @select="selected" /> export default { methods: { sele
-
mall4j商城系统
⭐️⭐️⭐️Mall4j商城是基于springboot的电商商城系统。本电商商城是前后端分离的商城,轻量级的商城。商城支持集群。B2C商城 BBC商城 O2O商城 B2B2C商城 多语言商城 小程序商城 PC商城 H5商城 APP商城 Java商城 分销商城 多用户商城 uniapp商城 跨境电商 前言 Mall4j项目致力于为中小企业打造一个完整、易于维护的开源的电商系统,采用现阶段流行技术实现
-
城市点击器
《城市点击器》是一款受 SimCity 启发的 Javascript 增量城市建设游戏。 你需要平衡住宅区、商业区和工业区及其税率,以发展特大城市(建议先建造一个)。
-
城市选择器
一个城市选择的选择器,可以选择省份、城市。包含国内主要城市数据. [Code4App.com]
-
 面试cvte 校招
面试cvte 校招因为是校招,可能比较简单吧,说明是笔试加一轮技术面加hr面, 技术面 Java 抽象类和接口的区别 ==和equals hashmap和haspset 多线程状态 线程池 四大引用 设计模式 Android Activity生命周期 四大模式 service 自定义view 线程 网络相关 大概这些了,有些可能忘了 基本上都是你回答一个比较简单的面试题,然后他会深入询问,项目的话也会有具体场景询问
-
 java校招面试
java校招面试redis端口号 redis默认有几个库 IM非好友可以发消息吗 http的状态码 怎么动态返回http状态码 mysql联合索引怎么让他失效 失效的话查询速度有变化吗 mysql存储过程、视图、触发器 springboot引入外部yml配置文件步骤 jvm闲置内存的参数 Linux后台启动java controller的注解 配置多数据源 动态数据源问题 …… 第一次遇到问这些的,大部分没答出来
-
 深圳智慧城市
深圳智慧城市小程序填报的简历,java开发岗。 所有面试体验最差的。 会先约你面试某个时间段,然后等他给你打电话面(干等半个小时。 一面: 1、常见锁机制 2、== 和equals 3、hashmap的底层实现 。。。。 面试官很随意,电话里很吵,伴随着他打字,一顿劈里啪啦。绝了 ps:面试没有结果,挂了。
-
弹性城堡:PEMReader=>PEMParser
使用PEM证书,如 我的问题是,AFAIK,pemparser中没有密码的位置。 有人能给我一个如何将代码迁移到PEMParser版本的例子吗?
-
城市选择器 / City
特性 带有初始值 只能选择城市, 不可手工输入 使用默认城市列表 可指定name值, 可在直接form中使用 <label for="city">请选择城市</label> <input id="city" type="text" class="city" /> require(['moye/City', 'jquery'], function (City, $) { va
-
坐标转城市 ID
获取城市ID 说明 通过坐标获取城市id 地址URL /v1/common/Cities/getCityIdByPoi 支持格式 Json HTTP请求方式 GET 是否需要登录 是 关于登录授权,参见 如何登录授权 访问授权限制 暂无 请求参数 名称 类型 必选 描述 client_id string yes 申请应用时分配的APP_KEY access_token string yes 乘客认
