《中国移动招聘》专题
-
 CVTE24秋招
CVTE24秋招岗位:Android应用开发工程师,base西安,8.21投递 9.4号收到笔试测评邀请,可以自己选场次,直接选了9.4号晚的 笔试做一道提交一道不能返回,25道单多选涉及数据结构(图、树、排序考的比其他做过的细),Android操作系统相关知识(难不会蒙的),2道编程,一道字符串处理一道最长连续子序列,都比较简单 测评也是做一道提交一道不能返回,20道单选涉及言语理解、智商、数学计算、时间较宽松
-
 招银 C++
招银 C++一、时间线 9.2 笔试 90min 20道选择 基础八股 3道编程 其中两道填空 9.6 一面 30min 自我介绍 项目:算法、平台、技术栈 为什么选银行这个行业(和原专业差很多) 八股:C++智能指针、optional关键字 智力题:电梯调度系统 手撕算法:二叉树最大宽度
-
Android ListView填充内容而不移动ListView的高度?
问题内容: 我有一个ListView,里面有一堆项目。如何使顶部和底部项目的顶部边距为10dp,底部项目的底部边距为10dp?现在,我可以在ListView上使用填充或边距来执行此操作,但是结果是,当您滚动ListView的边缘时,现在距屏幕底部10dp。反正这吗?我也尝试在适配器的getView方法内设置边距,但没有看到AbsListView.LayoutParams的任何边距选项。任何帮助都会
-
Laravel + Predis + Redis集群-已移动/未连接到127.0.0.1:6379
问题内容: 我有一个带有redis的laravel(5.3)应用程序,用于会话(使用predis)。只要我使用单个redis节点(使用 config / database.php中的 默认方法),一切都可以正常工作。一旦我切换到Redis集群,尽管我开始像50%的时间一样出现MOVED错误(基于谷歌搜索,我知道这应该由predis管理,但不是这样)。 我尝试将cluster参数更改为true,但是
-
仅限移动设备上的自适应CSS样式
问题内容: 我试图使我的自适应CSS样式 仅 在平板电脑和智能手机上起作用。基本上,我有一种桌面风格,一种移动风格:肖像风格和一种移动风格:风景风格。我完全不希望移动样式干扰桌面演示。我玩过无数次媒体查询,但是结果要么移动样式显示在桌面上,要么移动样式仅显示在移动设备上,但只有一组规则(无响应)。有什么办法可以将两者完全分开吗? 我现在拥有的代码如下所示: 问题答案: 您所拥有的一切应该可以正常工
-
XSLT:将一组html元素移动到各节级别
问题内容: 我正在尝试编写一个XSLT,根据标题级别将HTML文件组织到不同的部分级别。这是我的输入: 目前,我正在使用一个非常简单的结构,因此该模式在一段时间内将保持不变。我需要这样的输出… 但是,我无法使其完全满足我的需要。 我正在使用Saxon 9在Oxygen中运行xslt for dev。我将在生产中使用cmd / bat文件。还是Saxon9。如果可能的话,我想处理多达4个嵌套部分。
-
Jenkins-如何清理/移动“ builds”目录下的文件
问题内容: 我正在将Jenkins与Pipeline脚本一起使用。在脚本末尾,我想删除/移动某些内容(即一些日志和build.xml)。 如何使用管道来完成?我试过了 但它不起作用,文件仍然存在。有人可以帮忙吗? 问题答案: Jenkins将无法删除其自己的工作目录确实很有意义。我猜您可以做的就是首先保存要保存的工件(如Daniel所述),然后触发第二项工作(例如),该工作负责清理工作区。它看起来
-
检测移动设备的最佳方法是什么?
问题内容: 有没有可靠的方法来检测用户是否在jQuery中使用移动设备?类似于CSS @media属性吗?如果浏览器在手持设备上,我想运行其他脚本。 jQuery 函数不是我想要的。 问题答案: 编者注: 对于现代Web应用程序,不建议使用用户代理检测技术。请参阅此答案下方的评论以确认这一事实。建议使用特征检测和/或媒体查询来使用其他答案之一。 除了使用jQuery,您还可以使用简单的JavaSc
-
基于JavaScript实现移动端无限加载分页
本文向大家介绍基于JavaScript实现移动端无限加载分页,包括了基于JavaScript实现移动端无限加载分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现移动端无限加载分页的具体代码,供大家参考,具体内容如下 原理:当滚动条到达底部时,执行下一页内容。 判断条件需要理解三个概念: 1.scrollHeight 真实内容的高度 2.clientHeigh
-
 clipboard.js在移动端复制失败的解决方法
clipboard.js在移动端复制失败的解决方法本文向大家介绍clipboard.js在移动端复制失败的解决方法,包括了clipboard.js在移动端复制失败的解决方法的使用技巧和注意事项,需要的朋友参考一下 1.前沿 一句话介绍下clipboard.js:实现了纯 JavaScript (无 Flash)的浏览器内容复制到系统剪贴板的功能。 在项目中使用clipboard.js插件去实现点击按钮,复制一段网址到剪切板的功能。功能做好后,一开
-
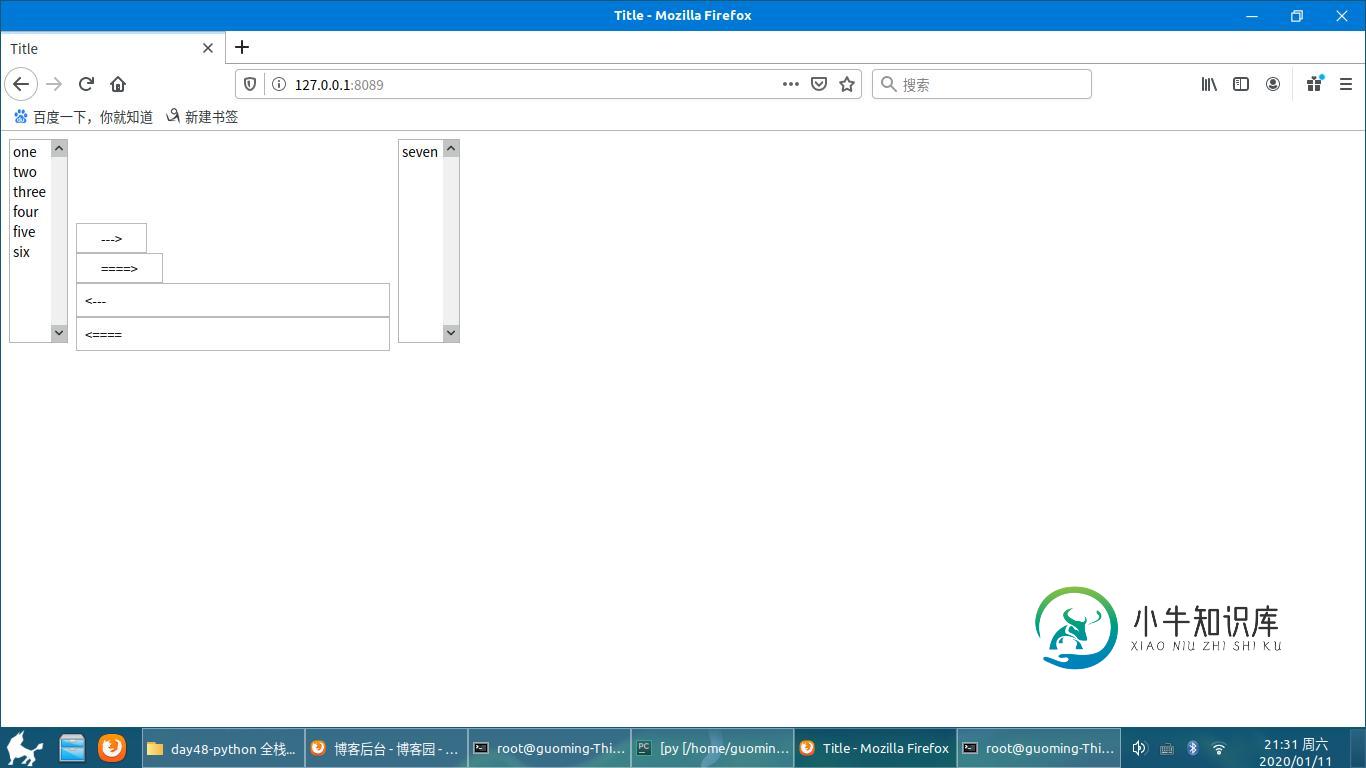
 JavaScript, select标签元素左右移动功能实现
JavaScript, select标签元素左右移动功能实现本文向大家介绍JavaScript, select标签元素左右移动功能实现,包括了JavaScript, select标签元素左右移动功能实现的使用技巧和注意事项,需要的朋友参考一下 通过JavaScript设计一段代码,实现下面的功能.初始界面如下图,选中左面标签中的几个选项后再点-->,则将他们移动到右侧框内,同时左侧选项消失.点击====>后,左侧全部选项移动到右侧.点击右侧几个选项后,再点
-
 jQuery+css实现炫目的动态块漂移效果
jQuery+css实现炫目的动态块漂移效果本文向大家介绍jQuery+css实现炫目的动态块漂移效果,包括了jQuery+css实现炫目的动态块漂移效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery+css实现的动态块漂移效果.分享给大家供大家参考,具体如下: 运行效果截图如下: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery动画与特效用法总结》及《jQuery常见经典特效汇总
-
JS图片压缩(pc端和移动端都适用)
本文向大家介绍JS图片压缩(pc端和移动端都适用),包括了JS图片压缩(pc端和移动端都适用)的使用技巧和注意事项,需要的朋友参考一下 最近在做移动端遇到了一个问题就是:手机拍照后,图片过大如果上传到服务器务必会浪费带宽,最重要的是流量啊别慌,好事儿来了,务必就会有人去研究研究图片的压缩: 鄙人结合前人的经验,结合自己实战,总结出一个方法供大家参考: 当然返回的是一个base64的一个字符串; 如
-
 Unity实现移动物体到鼠标点击位置
Unity实现移动物体到鼠标点击位置本文向大家介绍Unity实现移动物体到鼠标点击位置,包括了Unity实现移动物体到鼠标点击位置的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Unity实现移动物体到鼠标点击位置的具体代码,供大家参考,具体内容如下 目的: 移动物体到鼠标点击处屏幕所对应的空间位置,并使物体正对着点击的对象,不能倾斜。 首先,需要获取点击屏幕所对应的空间位置,这可以通过先获取屏幕坐标,然后转成空间坐标
-
 原生js实现拖拽移动与缩放效果
原生js实现拖拽移动与缩放效果本文向大家介绍原生js实现拖拽移动与缩放效果,包括了原生js实现拖拽移动与缩放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现拖拽移动与缩放效果的具体代码,供大家参考,具体内容如下 效果图如下-实现了简单的拖拽和缩放功能 第一步—简单的拖拽功能 效果如下,简单的拖拽 第二步—简单的缩放功能 1.设置方位 2.给原型绑定缩放的方法 效果图如下 最终效果,盒子可以拖动,可以缩
