《猿辅导招聘》专题
-
从scipy导入fsolve导入错误:无法从“scipy”导入名称“fsolve”
我的代码如下(我怀疑你会需要这一切,但我已经提供了一切): 我通过运行以下命令验证了我确实有一个正常运行的安装: 它抛出了一个错误: 我尝试用标准的解释器以及运行它,但没有成功。
-
更改导航栏文本颜色引导
我现在有一段html,它代表我的导航栏的相关部分: 我有一个css,我希望用它来改变导航栏的文本颜色: 唯一的问题是文本颜色保持不变。我还看到一个非常相似的问题没有解决。我打赌谁能解决这个问题,谁就能解决另一个问题。
-
 maven实现jar包导入+导出方式
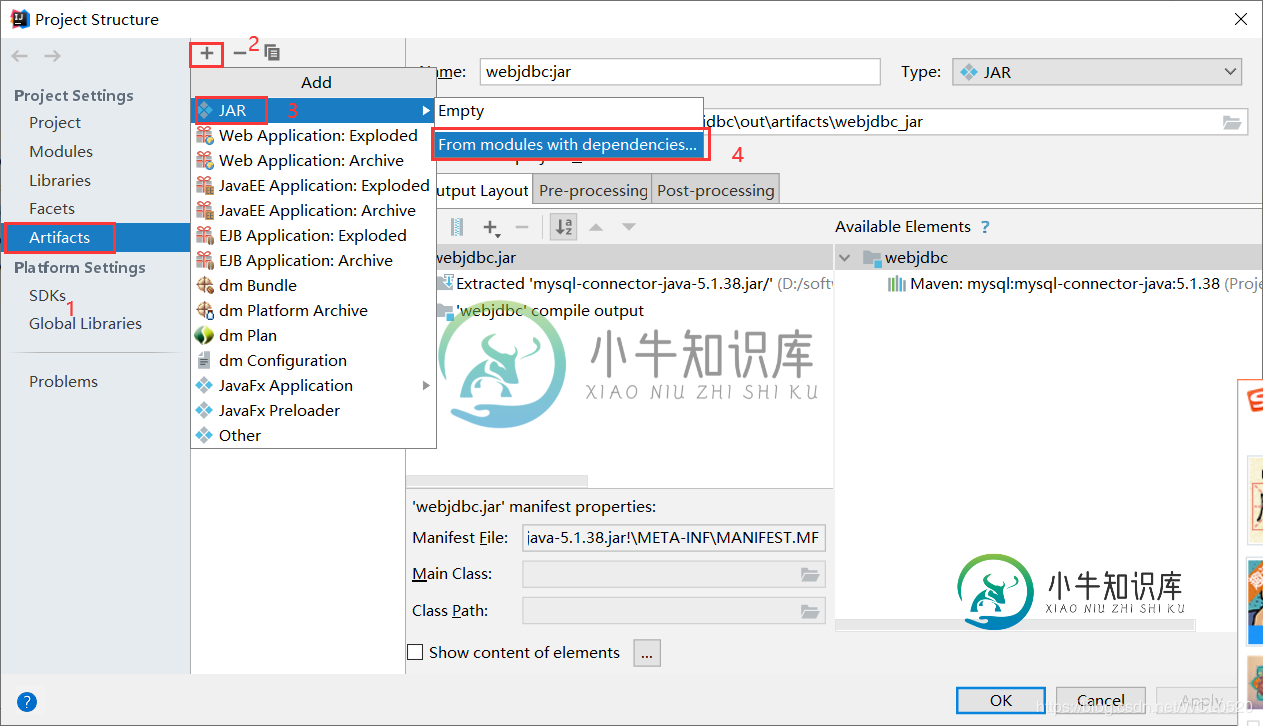
maven实现jar包导入+导出方式本文向大家介绍maven实现jar包导入+导出方式,包括了maven实现jar包导入+导出方式的使用技巧和注意事项,需要的朋友参考一下 普通 jar 包的导出 1.点击 file 中的project.structor=>选择Artifacts=>+=>选择 jar+=>选择from modules with dependencies 2.如果你的 jar 包具有主函数main,即为可执行jar包则
-
Python和sqlite3-导入和导出数据库
问题内容: 我正在尝试编写脚本来导入数据库文件。我编写了脚本来导出文件,如下所示: 现在,我希望能够导入该数据库。我试过了 : 但是我不允许执行多个语句。有没有办法让它直接运行SQL脚本? 问题答案: 文件资料。
-
ES6导入等效于require()而不导出
问题内容: 通过使用,我可以在 文件名 内包含并执行代码,而无需在 文件名 内定义任何导出。 ES6中使用的等效项是什么? 谢谢 问题答案: 等效的就是: 以下是一些可能的语法变体: 消息来源: MDN
-
JavaScript导航脚本判断当前导航
本文向大家介绍JavaScript导航脚本判断当前导航,包括了JavaScript导航脚本判断当前导航的使用技巧和注意事项,需要的朋友参考一下 废话不多说,直接给大家贴代码了。 以上所述是小编给大家介绍的JavaScript导航脚本判断当前导航,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
导入pygame时导入pycode的VScode失败
问题内容: 导入pygame pylint时会发疯: 我搜索了网络,发现了这一点: 它解决了pygame的问题,但是现在pylint正以其他方式发疯:crazy_pylint.png。然后我发现了,但是它的作用是完全禁用我正在工作的整个目录的pylint。那么我怎么说pygame一切正常呢? 问题答案: 对于:问题是大多数Pygame直接在C中实现。现在,就性能而言,这一切都很好,但是,pylin
-
 降低引导3.0导航栏的高度
降低引导3.0导航栏的高度我试图降低bootstrap 3.0导航栏的高度,该高度用于固定顶部行为。这里我使用的是代码。 HTML CSS 后果 从屏幕上看,导航条的输出减少了,但高度并没有减少。原始高度以粉红色显示。 上面的css脚本在bootstrap 2中几乎可以正常工作* 有没有办法适当降低高度。
-
导入opencv并获取numpy.core.multiarray导入失败
尝试安装OpenCV时遇到问题,尝试导入cv2会导致此输出- 我运行的是Windows7x64,Pythonv2.7。谢谢!
-
php实现CSV文件导入和导出
本文向大家介绍php实现CSV文件导入和导出,包括了php实现CSV文件导入和导出的使用技巧和注意事项,需要的朋友参考一下 项目开发中,很多时候要将外部CSV文件导入到数据库中或者将数据导出为CSV文件,那么具体该如何实现呢?本文将使用PHP并结合mysql,实现了CSV格式数据的导入和导出功能。 我们先准备mysql数据表,假设项目中有一张记录学生信息的表student,并有id,name,se
-
打字稿导入/ as与导入/要求?
问题内容: 我将TypeScript与/一起使用。 对于使用模块,《 TypeScript手册》显示以下语法: 而且文件显示: 我还搜索了MSDN博客,但找不到任何东西。 截至2016年初,哪个更正确?两者之间有什么区别(如果有)? 在哪里可以找到有关要使用的最新语法的信息的最佳来源,以便将来我可以找到此信息? 问题答案: 这些大多是等效的,但有一些限制不是。 创建一个标识符,它是一个 模块对象
-
ES6在索引文件中导出/导入
我目前正在通过webpack/babel在React应用程序中使用ES6。我使用索引文件收集模块的所有组件并将其导出。不幸的是,这看起来是这样的: 所以我可以很好地从其他地方导入它,比如: 显然,这不是一个很好的解决方案,所以我想知道,是否还有其他方法。我似乎无法直接导出导入的组件。
-
导入错误:无法导入名称get_importer
我正在尝试运行Buildroot(2017.02)的scanpypi脚本-支持脚本,但是我得到了ImportError:cannotimport name get_importer。 回溯(最后一次调用):文件“/support/scripts/scanpypi”,第52行,导入setuptools文件“/usr/local/lib/python2.7/dist-packages/setuptoo
-
ES2015模块导入导出语法错误
关于在ES6中使用导入导出,我得到以下错误: SyntaxError:导出声明只能出现在顶层 我上网找办法解决这个问题,但我做不到。谁能解释一下。我是ES6的新手,特别是导入和导出。(我使用StealJS完全是为了这种东西)谢谢! js文件有: 应用程序JS functions.js
-
引导-删除导航栏边框半径
我用以下超文本标记语言制作了页脚: 当我把它设置为固定时,一切都很完美。但是当我把页脚设置为不固定时,它不在页面底部(浮动),并且有边框半径。如何将它设置为页面底部(不固定)并删除边框半径? 任何指导都将非常感激。
