《水木未来》专题
-
 如何使水平滚动视图内部水平循环视图工作?
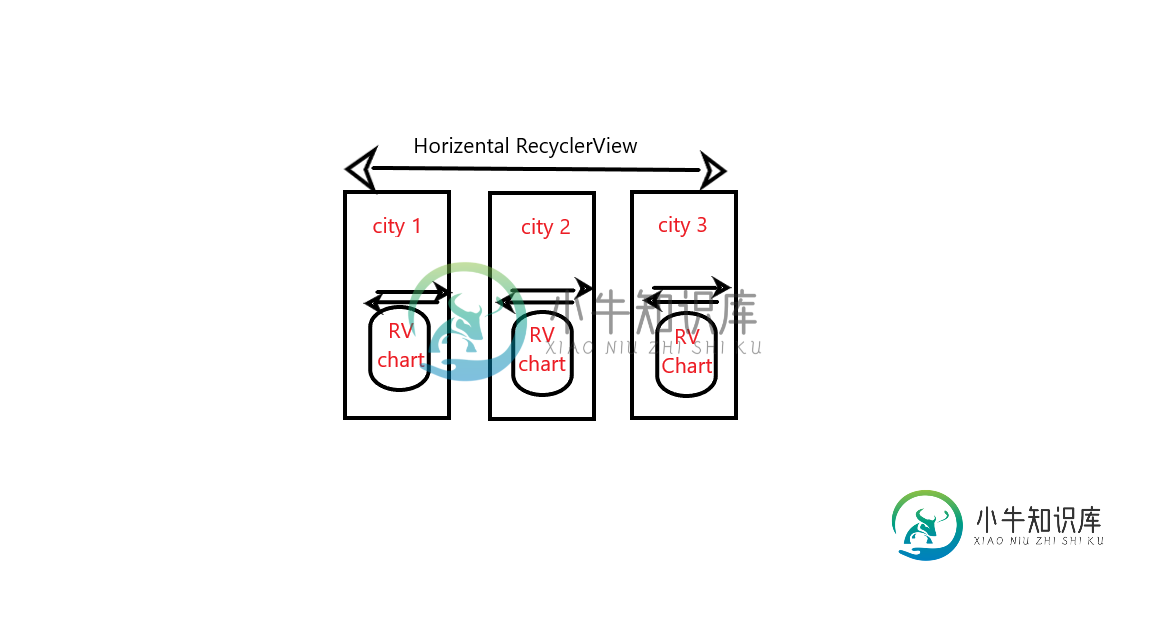
如何使水平滚动视图内部水平循环视图工作?我在类似的问题中搜索过,试过几个答案都没有解决..我有显示城市名称和一些数据的水平回收器视图,问题是我在主回收器视图适配器中的每个位置放置了如下图所示的画布条形图或RV图表,为了水平滚动该图表,我将图表放在水平滚动视图中,以便在从右向左滚动该图表时查看长水平方向上的图表数据,反之亦然,但实际上它并不水平滚动,只有主回收器视图水平滚动到 当触摸它时显示城市,当触摸它滚动(冻结)时RV内的图表没有滚动
-
 口水问题,为什么口水只看到我的第一条规则?
口水问题,为什么口水只看到我的第一条规则?我需要帮助流口水。问题是,当我运行一个应用程序时(其他情况下是在Spring完成的),当我试图激发所有规则时,只有第一个规则启动,其他规则无法启动。 这是一个我的drl文件与一些我的3条规则。 下面是我打电话给kieSession解除所有规则的地方。
-
如何使JTextPane水平滚动
问题内容: 我有一个,当行太多时,会出现滚动条,但是当行太长时,该行会分成两行,而不是出现水平滚动条,如何使水平条出现而不是分成两行,我的添加如下: 问题答案: 正如我们自己的Rob Camick 在这里介绍的那样,您可以尝试使用类似… 这将停止行/自动换行
-
水平滚动和TextField错误
问题内容: 我创建了一个CustomTextField,当我键入的文本超出使用HorizonalFieldManager的TextField的宽度时,它会向左滚动,但是现在的问题是,如果我用鼠标右键单击并滚动它,它的长度将不足但不会停到我输入的最后一个字这里是什么问题?是虫子吗 我只需要在到达最后一个单词时禁用HorizontalScrolling就可以在单词中最后一个单词的开头和结尾之间
-
Redis流水线执行顺序
问题内容: 我正在使用rub redis宝石。想知道我是否例如: 这样的执行顺序得到保证吗? 问题答案: 当然可以保证顺序,否则流水线将毫无用处。您可以随时查看代码。例如,此测试明确假定命令是按顺序执行的:https : //github.com/redis/redis- rb/blob/master/test/pipelining_commands_test.rb#L32
-
CSS将图像水平居中
问题内容: 我正在尝试使用CSS将图像水平居中放置。 我正在使用以下HTML代码在屏幕上显示图像: 我正在裁剪图像,因为我只想显示一些图像,并且正在使用以下CSS: 但是,一旦裁切后,我将无法确定如何居中。 有人能帮忙吗? 问题答案: 这样使用绝对位置和保证金位置
-
CSS水平居中固定div?
问题内容: 我知道这个问题存在一百万次,但是我找不到解决方案。我有一个div,它应该固定在屏幕上,即使滚动页面,它也应该始终保持在屏幕中间! 对于所有浏览器尺寸,div应该具有宽度,应该远离顶部(页边距),应该在页面中间水平居中,并且在滚动其余页面时不应移动。 那可能吗? 问题答案:
-
带水平滚动条的JTable
问题内容: 有什么方法可以在必要时启用水平滚动条吗? 情况是这样的:我有一个单元格,其中存储了很长的数据。因此,我需要水平滚动条。 有人对此有想法吗? 问题答案: 首先,在里面添加a 并为滚动条的存在设置策略: 然后,通过设置模式,指示JTable不能自动调整列的大小:
-
方言错误消息口水
问题内容: 我已经在Tomcat 7中部署了一个WebApp。我正在使用Drools。现在,当我连续运行此代码时,Drools会抛出运行时异常。 我也在类路径中添加了“ core-3.4.2.v_883_R34x.jar”。 请找到错误日志- 问题答案: 最后,我根据史蒂夫大师的善意和有益的建议解决了这个问题。我正在为每个请求创建知识库。那在制造问题。当我为整个应用程序以及每个请求的每个会话创建一
-
数据库:流水线函数
问题内容: 我是管道功能概念的新手。我有一些关于 从数据库的角度来看: 管道功能到底是什么? 使用管道功能的好处是什么? 使用管道功能解决了哪些挑战? 使用管道功能有什么优化优势? 谢谢。 问题答案: 引用“问汤姆·甲骨文”: 流水线函数只是“您可以假装为数据库表的代码” 流水线函数使您(让我惊讶) 在您认为可以使用它的任何时候-从函数而不是表中选择*可能是“有用的”。 就优点而言:使用Pipel
-
 Opencv分水岭算法学习
Opencv分水岭算法学习本文向大家介绍Opencv分水岭算法学习,包括了Opencv分水岭算法学习的使用技巧和注意事项,需要的朋友参考一下 分水岭算法可以将图像中的边缘转化成“山脉”,将均匀区域转化为“山谷”,这样有助于分割目标。 分水岭算法是一种基于拓扑理论的数学形态学的分割方法,其基本思想是把图像看作是测地学上的拓扑地貌,图像中的每一点像素的灰度值表示该点的海拔高度,每一个局部极小值及其影响区域称为集水盆,而集水盆的
-
使用matplotlib绘制水平线
问题内容: 我已经使用样条插值法来平滑时间序列,并且还想在绘图中添加一条水平线。但是似乎有一个我无法控制的问题。任何帮助都会非常有帮助。这是我所拥有的: 问题似乎与我对水平线图的使用有关。 问题答案: 您是正确的,我认为这使您失望。您将要重用原始的x轴变量,并使用另一个包含变量的相同长度的numpy数组对其进行绘制。 希望可以解决问题!
-
堆叠到水平Bootstrap 网格
本文向大家介绍堆叠到水平Bootstrap 网格,包括了堆叠到水平Bootstrap 网格的使用技巧和注意事项,需要的朋友参考一下 以下是显示堆叠到水平Bootstrap网格的示例- 示例
-
Flexbox:水平和垂直居中
问题内容: 如何使用flexbox在容器内水平和垂直居中div。在下面的示例中,我希望每个数字都彼此相邻(按行),并水平居中。 问题答案: 我认为您想要以下内容。 你的元素应该是块级(而非)如果你想要的高度和顶部/底部填充,以正常工作。 另外,在上,将宽度设置为而不是。 您的属性很好。 如果您希望垂直居中于视口中,请为和分配100%的高度,然后将页边距清零。 请注意,需要一个高度才能看到垂直对齐效
-
 Pillow为图片添加水印
Pillow为图片添加水印主要内容:ImageDraw,ImageFont,添加图片水印为图片添加水印能够在一定程度上避免其他人滥用您的图片,这是保护图片版权的一种有效方式。因此,当您在微博、或者博客等一些公众平台分享图片的时候,建议您为自己的图片添加一个水印,来证明这张图片属于您。 添加水印的方式的有很多种,比如通过一些图像处理软件,或者手机美图软件都可以实现添加水印的操作,但是这种操作比较复杂,甚至有些软件还不是免费的。 Pillow 库提供了添加水印的方法,操作简单,易学、易用
