《中国移动设计院面经》专题
-
 设计模式之原型模式_动力节点Java学院整理
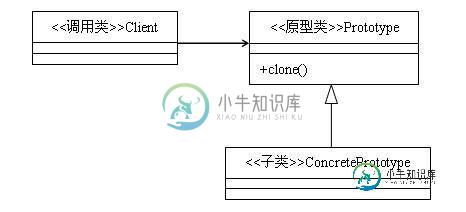
设计模式之原型模式_动力节点Java学院整理本文向大家介绍设计模式之原型模式_动力节点Java学院整理,包括了设计模式之原型模式_动力节点Java学院整理的使用技巧和注意事项,需要的朋友参考一下 定义:用原型实例指定创建对象的种类,并通过拷贝这些原型创建新的对象。 类型:创建类模式 类图: 原型模式主要用于对象的复制,它的核心是就是类图中的原型类Prototype。Prototype类需要具备以下两个条件: 实现Cloneable接口。在j
-
 航天二院成都分院面经
航天二院成都分院面经9月6号投递,9月12号一面(90分钟) 进入腾讯会议室,5个面试官,面我一个人: 1、进行自我介绍(在校成绩、实习、项目、在校经历) 2、点赞功能的实现,为什么采用set结构而不采用string结构去实现,系统的前端怎么去做的 3、点赞关注时mysql和redis如何保证一致性 4、如何解决缓存雪崩,穿透等,数据库几张表,表是怎么设计的 5、多次点赞、取消,推送到kafka,如何解决冗余问题 6
-
 面经|字节跳动|体验设计一二面面经
面经|字节跳动|体验设计一二面面经虽然二面挂,但是经验还是要总结,在这里分享给大家面经 岗位:商业化团队-产品体验设计 我把两面问题捏在一起了哈 1. 先自我介绍一下吧 2. 介绍一下你实习的项目,还有团队构成,你的职责 3. 你理解**(某数据词汇)这个指标吗? 4. 为什么从右往左划,很容易误触? 5. 你的页面信息是按什么纬度划分的? 6. 模块1与模块2相比相同在哪,不同在哪?个性化在哪? 7. 这个科学计数法背后的逻辑是
-
 面经|字节跳动|体验设计一二面面经
面经|字节跳动|体验设计一二面面经岗位:商业化团队-产品体验设计 我把两面问题捏在一起了哈 1. 先自我介绍一下吧 2. 介绍一下你实习的项目,还有团队构成,你的职责 3. 你理解**(某数据词汇)这个指标吗? 4. 为什么从右往左划,很容易误触? 5. 你的页面信息是按什么纬度划分的? 6. 模块1与模块2相比相同在哪,不同在哪?个性化在哪? 7. 这个科学计数法背后的逻辑是什么(我就死在这题上,我完全忘记了。。) 8. 产品给
-
在 Dreamweaver 中修改移动设备的页面方向
了解在移动设备上查看时如何横向或纵向查看 Dreamweaver 网页。 在大多数先进的移动设备中,可根据设备的把握方式更改页面方向。当用户以垂直方向把握手机时,显示纵向视图。当用户水平翻转设备时,页面将重新调整自身,以适合横向尺寸。 在 Dreamweaver 中,实时视图和设计视图中都提供纵向或横向查看页面的选项。使用这些选项可测试页面适应这些设置的程度。然后,如有必要,可修改 CSS 文件,
-
 字节国际视频交互设计
字节国际视频交互设计1. 自我介绍 2. 经历相关(几段实习之间差别还挺大的,为什么这么选择?互相之间可以借鉴吗?未来更想做什么行业) 3. 一共讲了四个项目,第一个UIUX都有(不太感兴趣),第二个上线小功能迭代(为什么其中一个数据会比较好),第三个讲了笔试题(从头讲到尾),第四个讲了适老化设计(因为更想听一些交互向 系统性的的回答) 4. 反问了一些工作内容
-
 设计面试经验贴~工业设计
设计面试经验贴~工业设计#设计人的面试记录# 秋招真的太难了😫😫😫,目前就拿到一个offer。也怪我自己开始的晚,目前一个offer一个再走流程,一个刚做完笔试(感觉够呛)还做了很多公司但是感觉都淹死了,懂得都懂! 先说一下本人参加的愉悦家纺的面试 #愉悦家纺# 他们公司来我们学校有宣讲会,去参加之后当时带了简历就直接给了招聘人员,后面就加了群等消息,大约过了一个星期左右的样子说开始面试慌慌张张就去了。 他们公司就
-
响应式web设计在桌面上工作,但不在移动设备上工作
我有一个网站,必须响应移动电话。我用我的桌面创建了它。当我调整浏览器窗口时,它在手机上工作得很好,但当我在我真正的手机上检查它:三星Galaxy S2时,它对手机视图没有反应。 会有什么问题吗?
-
 中国移动技术中心(大数据方向)广州
中国移动技术中心(大数据方向)广州自我介绍 实习中遇到什么难题吗 项目中mq是用来做什么的 git命令 之前做过大数据的项目吗 就15min,也不知道咋筛人 但估计凉,因为没有大数据的项目
-
移动网络设定
此项目仅会于3G/Wi-Fi机种上显示。 依据您与移动网络运营商的服务合约而定,可能需要支付额外费用。 特别是当您使用按量收费制的付费计划或数据漫游服务时,可能需支付庞大的额外费用。若使用PS Vita通过移动网络进行数据通信,请先仔细确认服务合约的收费计划与设定。详细内容请洽询移动网络运营商。 移动网络 若轻触方格启用设定,无法连接Wi-Fi时,会连接移动网络。 若停用此设定,则无法使用移动网络
-
 VSGO平面设计面经
VSGO平面设计面经共5轮面试 hr面试过程中,问的问题其实不算很难,估计是hr也不懂设计吧,之后是部门负责人面,他重点是介绍了公司的岗位要求和公司定义的视觉以及vi,他们的定义的视觉风格是工业风、精工感和设计感,并给我看了他们的参考意向图。之后给我布置了一个作业,让我按照他们定义的视觉风格找一些我认为和这个风格吻合的参考图,我现场就找了一些给他,也给他分析了为什么。 由于面试临近中午,他们还主动提供了零食,虽然我没
-
如何在移动设备中滚动到页面顶部[关闭]
我在onLoad上使用下面的代码进入页面顶部。window.scroll到(0,0)在Javascript中,它适用于浏览器,但不适用于任何移动设备。
-
版面设计
Bootstrap包含了一些简单易用的自定义排版,用于标题、正文、列表,等等。为了更容易控制,请查阅文本工具实用类。 全局设置 Bootstrap设置了基本的全局显示,排版,以及链接样式,我们特地做了这些设置: 利用background-color: #fff;把网页背景色设置为白色。 使用$font-family-base、$font-size-base以及$line-height-base属性
-
在 Dreamweaver 中设计动态页
注意:用户界面已经在 Dreamweaver CC 和更高版本中做了简化。因此,您可能在 Dreamweaver CC 和更高版本中找不到本文中描述的一些选项。有关详细信息,请参阅此文章。 Dreamweaver 和动态页设计 请执行以下常规步骤,成功地设计和创建一个动态网站。 设计页面。 在设计任何 Web 站点(无论是静态还是动态的)时的一个关键步骤是页面视觉效果的设计。当向网页中添加动态元素
-
 华信设计 咨询研究院 开发实习
华信设计 咨询研究院 开发实习一面 大概20min左右,电话 1.自我介绍 2.实习经历 2.项目介绍(怎么设计的热点商品缓存;热点商品key过期了怎么办,过期策略;订单重复提交等等) 3.mysql慢查询 4.数据库表设计(建表,创建索引,主键,外键) 5.threadlocal介绍一下 6.jwt配合threadlocal鉴权怎么做的(流程) 7.项目几个人参与,怎么分工 8.个人优势,怎么学习的 反问 1.技术栈 2.做
