《应届生如何选择公司平台》专题
-
如何只更新表单中选择的记录?
主要的问题是,如何更新表单中选择的几个字段。我想让用户选择他们想要更新的字段。例如,我有form类: 之后,我将在类中设置字段,例如,如果用户只想更改他们的名称和姓氏,我将通过方法从现有的中获取其余的字段,然后更改一些字段并将更改的对象保存到数据库中。
-
如何动态地获取选择标记的值?
我想动态地获取窗体中选择标记的值。我实际上是这么做的
-
java - 后端如何选择图片存储方式?
后端对于图片的处理大致有3种方式 1-存储到云服务器 2-存储到本地 3-存储到数据库 请问如何选择?
-
 javascript - el-table 选择列表头如何自定义?
javascript - el-table 选择列表头如何自定义?如图:需要表头的全选改为文字。如何实现 element-ui版本v2.15.12。 查了很多资料都说没办法实现
-
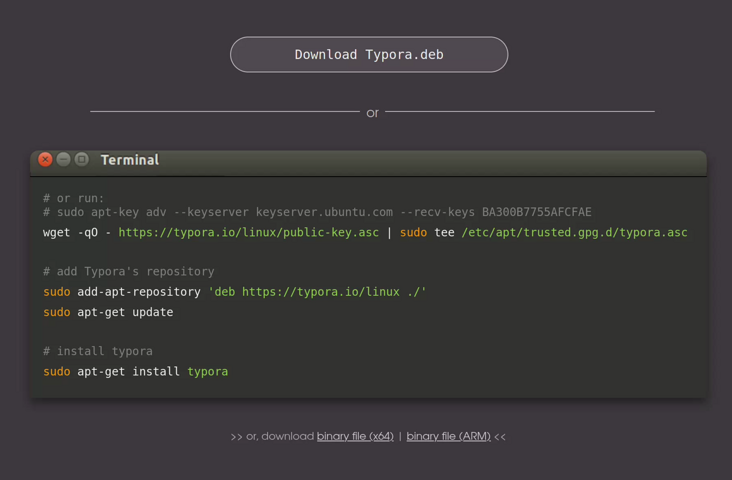
 程序员 - 安装 typora 如何选择国内源???
程序员 - 安装 typora 如何选择国内源???typora 如何使用国内源 应用内可以选择国内源,但是下载安装的时候,如何选择国内源呢?
-
如何使用XPath选择任何深度的子元素?
假设我有这个(简化): 然后,我可以通过XPath选择submit按钮。//form[@id='myform']/input[@type='submit']。太棒了 但是,我的模板可能会发生变化,我希望在提交按钮的深度上保持灵活。它可能会放在一个表格中,如下所示: 我知道我可以选择孙子的元素,但我不能选择任何深度的孙子。例如。: 仅选择孙子女,没有进一步的深度 那么,如何在不使用元素ID的情况下可
-
Serverless 的微信公共平台后台
原文链接:Serverless 应用开发指南:基于 Serverless 与 Lambda 的微信公共平台 Serverless 在事件驱动方面具有天然的优势,其中之一就是聊天机器人。可要做聊天机器人不是一件容易的事,微信和 QQ 都只能用 Hack 的方式进行。 于是,便想到微信公众号是不是一个更好的选择。当用户输入一个关键词时,做出相应的回复。总体上来说,他们之间是差不多的。这个时候,就可以开
-
codesandbox - 如何解决codeSandbox无法获取公司内网私服依赖的问题?
使用codeSandBox实现同antd-design官网一样的组件演示,但是需要的依赖部署在公司内网私服上?导致codeSandBox无法fetch到denpencies,该如何解决呢? 想过把组件库上传到公网,但是领导不允许
-
在选择另一个选择字段时创建动态选择字段
这是我的主页,在那里我选择了一个选项字段。 opt1.php: 这是我的javascript,在这里我从上面的select获得值,并传递给opt2.php 这是我的opt2.php页面,用于显示sub select。 实际上,这并没有产生预期的结果。 有没有逻辑上或处理上的错误?
-
JPQL ManyToMany选择
问题内容: 我在两个实体之间有一个多对多关系:汽车和经销商。 在本机MySQL中,我有: 我想在JPQL中进行的查询是: 使JPQL等效的正确方法是什么? 我的Java方法签名是: 我努力了 这是我在Java中这种关系的JPA注释: 编辑 我也尝试过: 哪个抛出错误: 问题答案: 该参数必须是Dealership实例的集合。 如果要使用经销商ID的集合,请使用 请记住,JPQL始终使用实体,映射的
-
selenium(Python)-选择
问题内容: 现在,我的脚本转到页面,并在出现错误消息之前,从下拉列表“ Vijesti”中打开第二个对象。 这是错误: StaleElementReferenceException:消息:在缓存中找不到元素-自查找页面以来,页面可能已更改 从selenium站点: 当对元素的引用现在“陈旧”时抛出。陈旧意味着元素不再出现在页面的DOM上。StaleElementReferenceException
-
 递归选择?
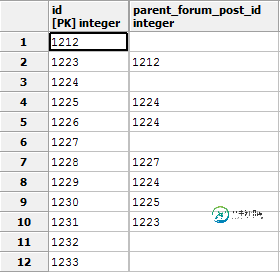
递归选择?问题内容: 我具有以下表结构: 因此,每个论坛帖子都有一个父母,也有一个父母(根帖子除外),等等。我需要的是获取一个论坛帖子所拥有的孩子总数,包括他的孩子的孩子,孙子的孩子等等。 现在,我有一个简单的选择返回直接子代: 我什至不确定这是否可以通过sql来实现,但是我是SQL的入门者,因此我认为也许有人可以提出一些想法。 任何帮助表示赞赏。谢谢。 问题答案: 这应该做到这一点: 您可以通过修改条件来
-
django链选择
问题内容: django-smart-selects是一个优雅的解决方案,它使Django开发人员能够在其表单中链接选择输入。但是,正如开发人员在其问题清单中所报告的那样,在表单集中使用它时效果不佳。 它呈现的JavaScript与模型定义中“已链接字段”的ID绑定在一起。 当您在表单集中使用它时,您如何看待它如何工作?我认为小部件的渲染方法(请参阅django-smart- selects代码)
-
jQuery 选择器
主要内容:jQuery 选择器jQuery 选择器 请使用我们的 jQuery 选择器检测器 来演示不同的选择器。 选择器 实例 选取 * $("*") 所有元素 #id $("#lastname") id="lastname" 的元素 .class $(".intro") class="intro" 的所有元素 .class,.class $(".intro,.demo") class 为 "intro" 或 "demo"
-
jQuery 选择器
主要内容:jQuery 选择器,元素选择器,实例,#id 选择器,实例,.class 选择器,实例,更多实例,独立文件中使用 jQuery 函数,实例jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器 jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。 jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。 jQuery 中所有选
