《物流》专题
-
反物质维度
通过维度获得反物质,然后获得无限反物质来瓦解宇宙! 很经典的游戏玩法,值得一试。
-
智能宠物屋
智能宠物屋 30分钟开发智能硬件,通过机智云的开发平台定义了一款通过WiFi自动报告宠物动向和自动优化宠物居住环境的宠物屋。通过自动生成的App,立即可以直接控制用GoKit开发板实现的宠物屋。 MCU for GoKit STM MCU for GoKit 2代 STM MCU for GoKit 2代 Arduino
-
 得物一天g
得物一天g早上电话约下午面 下午面完后几小时收到填面试评价邮件 凌晨随手一搜直接暂不匹配 #得物#
-
 09.07 得物 一面
09.07 得物 一面得物C++算法研发 - 一面 - 2024-09-07 大概30分钟,太拷打了,鼠鼠狠狠的碎了,很尴尬的一次面试。 1. 自我介绍 2. 写个单例,说我写的不好,考虑的太少了,中间还产生了一些误会和争执,难绷。 3. 异步阻塞,异步非阻塞。 4. Reactor模型。 5. protobuf的序列化怎么实现的,讲讲原理,这? 6. 追问,那如果让你自己实现一个序列化,你怎么实现,需要考虑什么,唉,
-
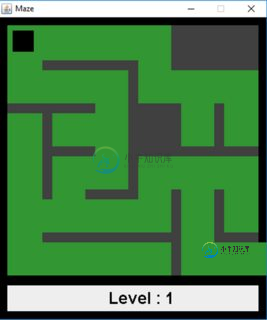
 静止物体和运动物体之间的碰撞
静止物体和运动物体之间的碰撞我正在构建一个迷宫游戏,在这里我有一个简单的地图... 直到没有问题,但我的问题是碰撞 这是我的地图: 在这里,我用以下代码自己构建了地图: 此碰撞代码用于右上角矩形 我已经尝试了两种不同类型的碰撞代码,但都不起作用 碰撞码: 在这里,当玩家从左侧击中矩形时,玩家向下移动,当玩家从底部击中矩形时,玩家向左移动。 我用if, else if语句尝试过相同的代码,但仍然不起作用。当玩家点击左侧时,它可
-
 得物、经纬恒润、万物心选实习面经
得物、经纬恒润、万物心选实习面经万物心选(一面挂) 60min 一面 聊项目 你项目中的技术难点,和业务难点分别是什么? (从来没思考过业务难点) 创建项目后分配金额分配金额 共用一套逻辑还要从接口方面来讲前面还要提取admin css(手写) 你有很多div 尽可能多的方法实现他们成为一排 接上题,如何让大小不一的div如何让div中心对齐,使用inlineblock有什么要注意的吗? 实现一个正方形 离浏览器左右边距为50p
-
10.12查询快递物流信息
说明 用于查询订单快递物流信息 请求地址 http://api.dc78.cn/Api/mall_order_logistics 请求方式 GET 请求参数 GET参数 描述 order_id=订单编号 POST数据 描述 无 返回 { "status": 1, "info": "发货成功" } 请求方式 INI 请求参数 [action] 描述 action=mall_order_logisti
-
8.1. 购物流程优化试验
购物流程优化试验 试验场景 本例介绍的试验场景是购物流程的优化,即在流程中某一个环节进行AB测试,进而统计流程中关键环节的转化,从而进行优化决策。本例使用方法同样适用于如投资流程、注册流程的优化等等。本例的目的是为了展示当试验涉及多个页面时,如何进行试验操作。 试验方案 对于某电商网站首页,对轮播图进行AB测试: 原始版本 试验版本 试验指标 关注的指标是: 1.首页轮播图转化 2.在产品浏览页,
-
 顺丰物流运营岗 面经
顺丰物流运营岗 面经刚刚面完,一开始以为是群面,结果进去面试官说要单面,问的比较常规,但是我感觉答得不好,大概率g了: 1.介绍自己 2.介绍自己的实习经历 3.说一下在实习经历中面临最大的困难以及如何解决 4.说一下物流运营岗位的职责(这个我说的不好) 5.说一下为什么选择顺丰而不是京东(面试官说我这个回答不够深入,说我的回答任何一个消费者也能说出来) 6.说一下顺丰和京东的区别 7.反问 💼公司岗位
-
 2023.8.16京东物流前端一面
2023.8.16京东物流前端一面1. 自我介绍 2. 简单聊了一下项目,项目中是否会有卡顿什么的么? 3. vue是用什么打包的?有了解过webpack和其他打包工具之间的差别么?(没有) 4. 简单说一下事件循环 5. 浏览器输入url之后发生了什么事情 6. 说到tcp三次握手建立连接的时候面试官打断了一下,让说了一下三次握手建立连接的过程 7. 有了解过本地缓存的么,说一下强缓存和协商缓存 8. 说到强缓存的时候打断了一下
-
 shein物流运营专员初面
shein物流运营专员初面先简单介绍一下自己的背景:双非二本,内地高校。物流管理专业,英语六级,一段国际物流公司实习经验,有相关社团活动竞赛经历。 一面是一对二,hr面两个人。另外一个小伙伴是电商专业。该同学具体信息不多透露了。 首先一开始感觉hr非常友善,让人感觉没有很大压力。 问题如下: 1.自我介绍 2.为什么想要申请这个岗位,这个岗位有什么吸引你的地方。 3.实习期间,或者社团活动,项目经历中最有成就感,最自豪的一
-
如何使物理物体粘附到节点的锚点
问题内容: 我在场景中间有四个正方形,分别设置了多个锚点。轻按时,它们会一起移动并根据位置分开: } 我的问题是节点的物理实体严格地停留在锚点上,而不是节点本身,这给我带来了很多麻烦。我如何才能使每个节点具有所需的锚点,并使物理物体直接停留在节点上?如有必要,将发布更多代码。 问题答案: 您需要将锚点应用于物理物体,它不了解什么是子图形,这只是子图形使用的另一条信息,因此请使用以下计算方法确定子图
-
 js实现商品抛物线加入购物车特效
js实现商品抛物线加入购物车特效本文向大家介绍js实现商品抛物线加入购物车特效,包括了js实现商品抛物线加入购物车特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现商品抛物线加入购物车动画代码,供大家参考,具体内容如下 parapola.js 使用: 加入购物车实战: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
 ThingWorx物联网平台
ThingWorx物联网平台主要内容:物联网中ThingWorx平台的服务,ThingWorx组件ThingWorx平台是一个完整的端到端技术平台,专为工业物联网而设计。它促进了开发和设置物联网开发其他方面的连接,分析和生成所需的工具和服务。 ThingWorx物联网平台是一系列模块,可提供实施物联网应用所需的灵活性,功能和灵活性。ThingWorx使企业能够快速开发和部署功能强大的应用程序以及增强现实(AR)体验。 ThingWorx是第一个连接人员,系统,物品,连接操作,连接产品,连接应用
-
物联网(IoT)教程
主要内容:前提条件,面向读者,问题反馈本物联网教程将提供物联网的基本和高级概念。它是专为初学者和专业人士设计。 物联网(IoT)代表Internet of Things,即使用互联网访问和控制日常可用的设备和设备。 我们的物联网教程包括物联网的所有主题,如介绍,功能,优势和劣势,生态系统,决策框架,架构和领域,生物识别,安全摄像头和门锁系统,设备等。 前提条件 在学习物联网教程之前,您必须具备Internet,编程语言和电子学的基本知
