《物流》专题
-
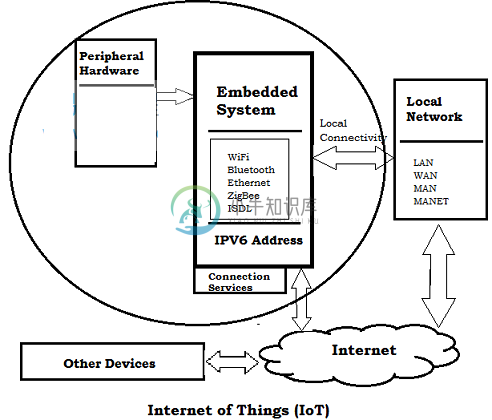
 物联网的嵌入式设备(系统)
物联网的嵌入式设备(系统)主要内容:嵌入式系统硬件,嵌入式系统软件在学习物联网或在物联网上构建项目时,了解嵌入式设备非常重要。嵌入式设备是构建独特计算系统的对象。这些系统可能连接也可能不连接到Internet。 嵌入式设备系统通常作为单个应用程序运行。但是,这些设备可以通过互联网连接进行连接,并且可以通过其他网络设备进行通信。 嵌入式系统硬件 嵌入式系统可以是微控制器型或微处理器型。这两种类型都包含集成电路(IC)。 嵌入式系统的基本组件是RISC系列微控制器,
-
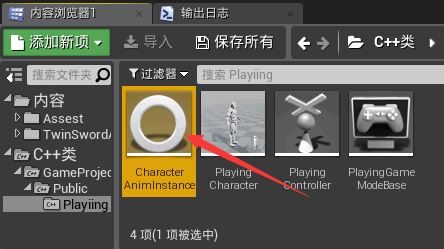
 UE4添加人物动画之状态机
UE4添加人物动画之状态机主要内容:状态机这一节我们创建一个动画蓝图并在 C++中把它绑定到角色身上 。 状态机 状态机是可以让动画过渡到另一个动画的工具,它大大简化了动画设计流程。 1) 在 UE4 编辑器中,我们以 AnimInstance 为父类创建一个名为 CharacterAnimInstance 的子类。 2) 进入到我们的骨骼网格体文件夹路径,右键选择该资源,创建一个动画蓝图。 3) 双击动画蓝图,点击类设置,然后在右边的细
-
骆驼-Kafka动物园管理员例外
如果我部署war,我将得到以下异常: 原因:org.apache.camel.resolveEndpointFailedException:无法解析endpoint:kafka://localhost:9092?serializerClass=kafka.serializer.stringencoder&topic=checking&zookeePerhost=localhost&zookeePe
-
kafka动物园管理员远程=错误
我正在尝试安装Kafka Kafka和Zookeeper正在运行Apache Kafka tarball(v 0 . 0 . 9 ),在Docker映像中。 尝试使用提供的脚本消费/生产。并尝试使用自己的java应用程序进行生产。如果Kafka一切正常 以下是我在尝试生成时遇到的错误: Kafka属性测试 首先: 第二: 第三: 上一个: 这是我的“/etc/hosts” 我遵循了入门指南,如果我
-
 万物生 Java开发工程师 面试
万物生 Java开发工程师 面试1.学校学了多少课程 主要的课喜欢哪些课 为什么喜欢这些课 2.数据结构考多少分 不熟悉的数据结构是哪个 3.数据结构里的树有哪几种 4.红黑树了解吗 红黑树和b+树的区别 5.红黑树的特点,定义 6.红黑树用在哪里(像开源的组件或者数据库) 7.HashMap为什么会用红黑树 8.假如有一亿个地址怎么判断一个地址在不在一亿地址里面 布隆过滤器 感觉问了很多了 9.冒泡排序的时间复杂度 空间复杂度
-
angularjs实现简单的购物车功能
本文向大家介绍angularjs实现简单的购物车功能,包括了angularjs实现简单的购物车功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了angularjs实现购物车功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
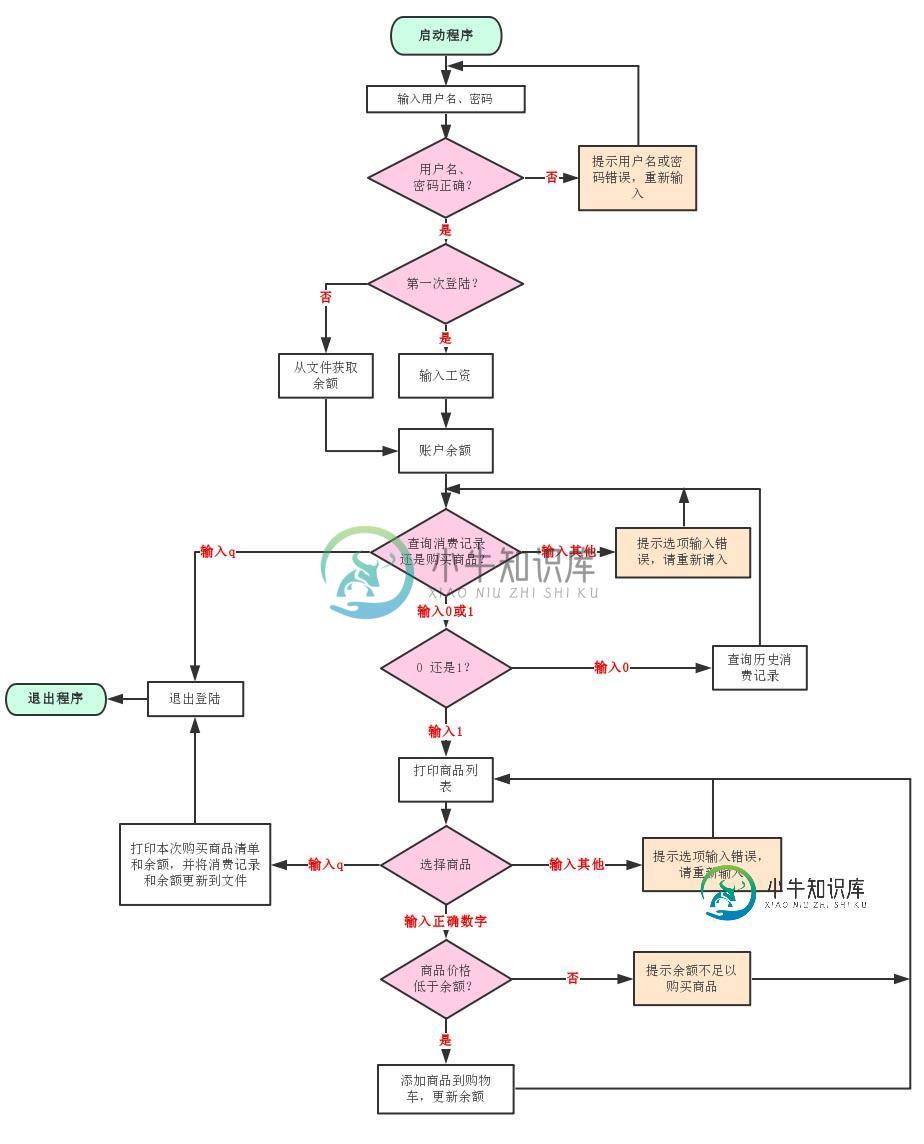
 Python 模拟购物车的实例讲解
Python 模拟购物车的实例讲解本文向大家介绍Python 模拟购物车的实例讲解,包括了Python 模拟购物车的实例讲解的使用技巧和注意事项,需要的朋友参考一下 1.功能简介 此程序模拟用户登陆商城后购买商品操作。可实现用户登陆、商品购买、历史消费记查询、余额和消费信息更新等功能。首次登陆输入初始账户资金,后续登陆则从文件获取上次消费后的余额,每次购买商品后会扣除相应金额并更新余额信息,退出时也会将余额和消费记录更新到文件以备
-
 jQuery+HTML5加入购物车代码分享
jQuery+HTML5加入购物车代码分享本文向大家介绍jQuery+HTML5加入购物车代码分享,包括了jQuery+HTML5加入购物车代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jquery+html5实现的支持累加计价的网站购物车代码,可以把货物添加到购物车,添加物品数量,如果想取消购置某物品,这个功能也是可以实现的。 运行效果图:-----------------------------------查看效果--
-
opencv+arduino实现物体点追踪效果
本文向大家介绍opencv+arduino实现物体点追踪效果,包括了opencv+arduino实现物体点追踪效果的使用技巧和注意事项,需要的朋友参考一下 本文所要实现的结果是:通过在摄像头中选择一个追踪点,通过pc控制摄像头的舵机,使这一点始终在图像的中心。 要点:使用光流法在舵机旋转的同时进行追踪,若该点运动,则摄像头跟踪联动。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
防止CSS3 flex收缩挤压内容物
我试图在CSS3中创建一个灵活的布局,3个盒子互相堆叠。这些框是兄弟姐妹,因此具有相同的父元素。第一个盒子的高度必须适合它的内容。以下两个框的高度将增长以适应各自的内容,直到它们即将溢出其父框。在这种情况下,它们应该收缩,以免溢出。 问题是,我不知道如何防止其中一个收缩的盒子被压碎,如果它的内容相对于另一个收缩的盒子来说是小的。我希望这些框缩小到某一点,不再缩小,比如说相当于两行文本。设置不是一个
-
只刷新物化视图的一部分?
我的核心问题是我有一个jsonb数据库列,其中的数据如下所示: (它是前端的一个羽毛字段的输出,我不想改变这个结构)。目前,我的API注意到该字段有一个条目,并通过提取hashtag条目(在本例中是“土豆”)和更新存储标记的text[]列来手动刷新数据库中的tags列。然后,我可以通过执行查询匹配项,或者通过获取所有标记的列表。 其他建议,如高效索引此列的方法(它是一个jsonb元素,具有单个顶级
-
 JavaFX中抛物线轨迹的时间线
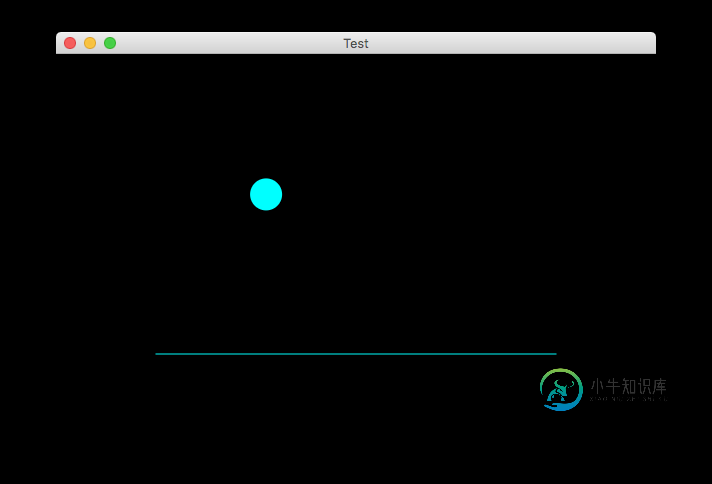
JavaFX中抛物线轨迹的时间线问题内容: 抱歉,我仍然不明白。我的问题是我对物理学一无所知,但我的老师指派给我这个项目。 我处于停滞状态。请帮忙 问题答案: 在a中,第一个参数应为a ,例如,代表初始坐标,例如。第二个参数应该是类型兼容的值,在这种情况下,就是射弹应向其移动的坐标。随着时间线播放,将会相应更新。添加一秒钟以驱动坐标。 在此处看到的第一个示例中,三个实例将图形从其初始位置移动到其目的地位置,该位置是沿每个坐标轴的
-
从Java / Scala实例化Rhinoscript本机物件
问题内容: 我正在尝试提高 javascript代码段评估程序 的性能。这些脚本片段可以引用存在于类似json的对象图的字符串键映射中的任意数量的变量(IE:Json AST)。我正在使用JDK 1.6和嵌入式Rhinoscript引擎(v1.6R2)。 当前,处理采用以下形式: 分析代码段以发现引用变量的名称 从映射中检索变量并将其序列化为json字符串 在脚本开始时,将Json字符串分配给名称
-
如何使flexbox物品的尺寸相同?
问题内容: 我想使用具有一些相同宽度的项目的flexbox。我注意到flexbox将空间均匀分布,而不是空间本身。 例如: 第一项比第二项大很多。如果我有3个项目,4个项目或n个项目,则我希望它们全部显示在同一行上,每个项目具有相等的空间。 有任何想法吗? http://codepen.io/anon/pen/gbJBqM 问题答案: 对其进行设置,使它们成为(因此所有元素都具有相同的起点),并允
-
 Vue.js实现的购物车功能详解
Vue.js实现的购物车功能详解本文向大家介绍Vue.js实现的购物车功能详解,包括了Vue.js实现的购物车功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Vue.js实现的购物车功能。分享给大家供大家参考,具体如下: 使用计算属性,内置指令,方法等基础知识开发购物车。 需求分析:展示一个已经加入购物车的商品列表,包含商品名称、商品单价、购买数量和操作,以及最后确定是否选中商品的功能,总价格为选中商品的价格,够
