《抖音电商》专题
-
PCM Web音频Api Javascript-我正在得到失真的声音
我正在通过电线接收一个交错的16位PCM样本。每个样本都有签名 我把它读作Int16bit数组,让我们调用这个all_data。因此每个数组条目都是一个16位的样本。 因为它是交错的,所以我将它提取成2个通道,R-L-R-L,最后得到2个(16位)数组,大小是ALL_DATA数组的一半。 之后,我查看每个示例,并将其规范化为Float32Array,因为这是web audio API所使用的。 v
-
JS音频API-振荡器内部函数不播放声音
在使用Opera44.0时,我正在摆弄音频API,并尝试了一个简单的示例: 它按预期工作,声音播放2秒,然后停止。 然后我试着往上走一点,当一个按钮被点击时播放一个声音: 不管用.单击按钮时调用函数(我在函数中使用进行了检查),但不播放任何声音。我尝试刷新页面,重新启动浏览器..什么都没有。 经过一些研究,我发现当调用时,振荡器会被丢弃,因此每次都必须创建一个新的振荡器。我发现的几乎所有示例都围绕
-
16.5Web Audio API(网页音频接口) 创建音效“类”对象
一旦振荡器停止后就不能重新启动。你没有做错任何事,这只是网络音频接口为了优化性能而设的特性。但我们可以创建一个可以负责创建振荡器节点、播放和停止声音的”类“,这样我们就可以多次调用声音。下面我们用ES6语法做了这么一个: class Sound { constructor(context) { this.context = context; } init() {
-
 网易实习| 音乐事业部 云音乐内容运营
网易实习| 音乐事业部 云音乐内容运营网易音乐事业部 内容运营 时间线: 6.1投递简历——6.2一面——6.5面试通过/口头offer——6.7邮件offer 一面(20min) 1.自我介绍; 2.之前没有音乐方面的经历为什么想要投网易云音乐呢? 3.深挖简历上的经历; 4.介绍一下运营个人账号的用户画像,根据什么得出这个画像的? 5.平时喜欢听的音乐风格; 6.介绍一个喜欢的音乐人/歌手,如果让你为这个小众音乐人写一段宣传推广文
-
Android监听来电和去电的实现方法
本文向大家介绍Android监听来电和去电的实现方法,包括了Android监听来电和去电的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android监听来电和去电的实现方法。分享给大家供大家参考,具体如下: 要监听android打电话和接电话,只需下面2步骤 第一步,写一个Receiver继承自BroadcastReceiver 第二步:在AndroidManifest.xml
-
来电时如何改变来电振动级别?
有点棘手的问题。我正在与一个应用程序,通过它,用户可以设置来电,自定义铃声和不同的振动水平不同的联系人。 我一直坚持振动水平设置。我们可以使用, 我希望有人能在这个问题上提供一些意见。欢迎提出建议。
-
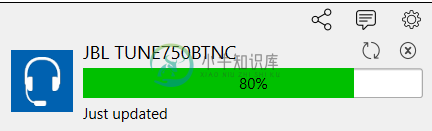
 使用Java的蓝牙设备的电池电量
使用Java的蓝牙设备的电池电量我正在尝试构建一个简单的java程序,在windows中显示已连接蓝牙设备的电池状态。参见下面的示例图像。 首先,我从BlueCove开始,意识到BlueCove只提供地址、简单名称等基本信息。。经过进一步调查,发现读取特征的唯一方法是通过BLE GATT服务。因此,我们开始编写一个基于tinyb的测试代码,这是在GitHub Bluetooth manager项目中发现的,它导致了一个异常 到目
-
接听由普通电话拨打的电话(SkypeIn)
接听由普通电话拨打的电话(SkypeIn) 可接听传统的电话回线拨打的电话。若要使用此机能,需先购买 Skype 点数,或使用信用卡购买 SkypeIn 号码。其次,开始通话前,需先让支援PSP™版 Skype 的音频输入设备连接PSP™主机。 1. 登入 Skype ,并将登入状态调整为[ 在线]。 登入状态为[ 脱机]等状态时,无法接听电话。 2. 铃声响起,并显示来电画面后,选择
-
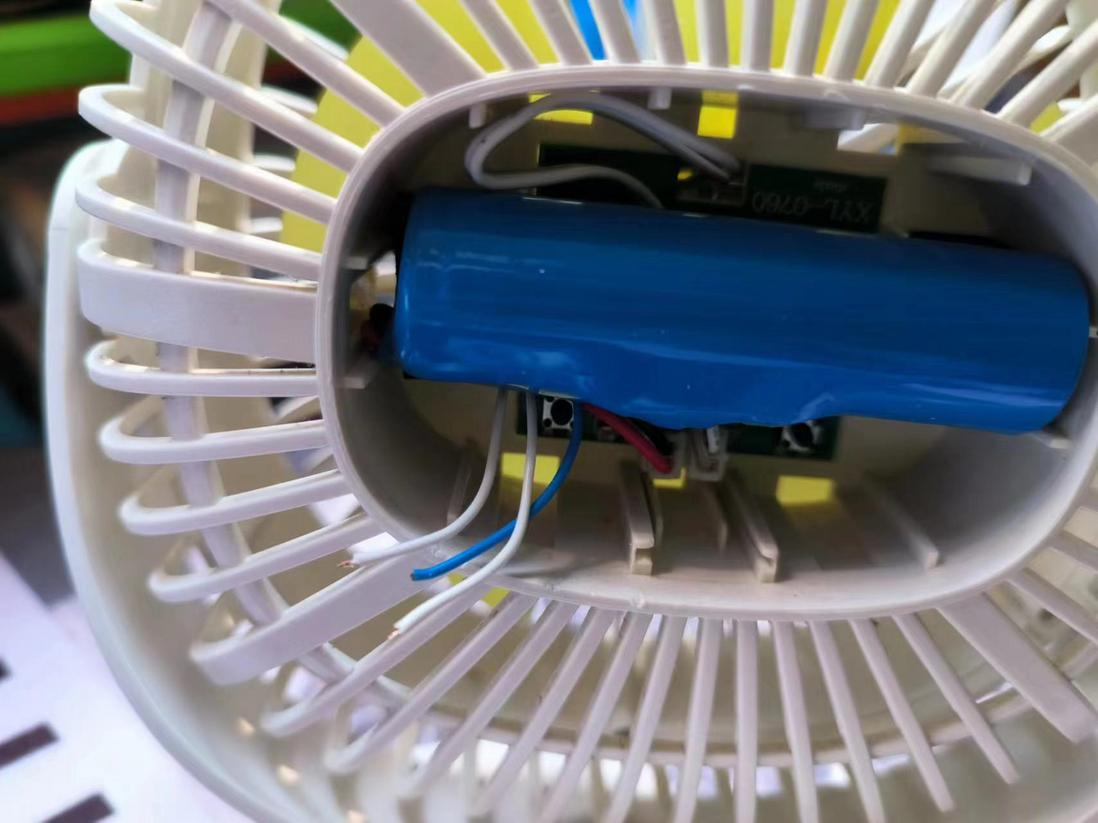
 usb - 我的小电风扇充电接口坏了?
usb - 我的小电风扇充电接口坏了?我的小电风扇充电接口坏了 我想改成那几根线直接连接USB线(一头是公头),不要接这个USB插座(母头)了,请问怎样接线。谢谢。 LED那根线是没法接了吧。
-
 JS函数节流和函数防抖问题分析
JS函数节流和函数防抖问题分析本文向大家介绍JS函数节流和函数防抖问题分析,包括了JS函数节流和函数防抖问题分析的使用技巧和注意事项,需要的朋友参考一下 问题1:如果实现了dom拖拽功能,但是在绑定拖拽事件的时候发现每当元素稍微移动一点便触发了大量的回调函数,导致浏览器直接卡死,这个时候怎么办? **问题2:**如果给一个按钮绑定了表单提交的post事件,但是用户有些时候在网络情况极差的情况下多次点击按钮造成表单重复提交,
-
通过实例学习React中事件节流防抖
本文向大家介绍通过实例学习React中事件节流防抖,包括了通过实例学习React中事件节流防抖的使用技巧和注意事项,需要的朋友参考一下 节流 方法一 方法二 防抖 写法类似。。。 区别 debounce 和 throttle 各有特点,在不同的场景要根据需求合理的选择。如果事件触发是高频但是有停顿时,可以选择debounce;在事件连续不断高频触发时,只能选择 throttle ,因为 debou
-
 利用transition实现文字上下抖动的效果
利用transition实现文字上下抖动的效果本文向大家介绍利用transition实现文字上下抖动的效果,包括了利用transition实现文字上下抖动的效果的使用技巧和注意事项,需要的朋友参考一下 实现思路 通过改变字母的top值 每个字母不能同时运动,通过延迟时间,for循环 2s (i*50)ms ... infinite 动画会无限次地循环播放。 alternate 播放次数是奇数时,动画向原方向播放;播放次数是偶数时,动画向
-
在vue+element ui框架里实现lodash的debounce防抖
本文向大家介绍在vue+element ui框架里实现lodash的debounce防抖,包括了在vue+element ui框架里实现lodash的debounce防抖的使用技巧和注意事项,需要的朋友参考一下 事情起因在:我使用element ui框架里的远程搜索框,在单选时,组件内部已经做了防抖,query是在一段时间内的字符串。但是在多选时,并没有做防抖,而是每输入一个字符都要向后台发一次请
-
jQuery通过扩展实现抖动效果的方法
本文向大家介绍jQuery通过扩展实现抖动效果的方法,包括了jQuery通过扩展实现抖动效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery通过扩展实现抖动效果的方法。分享给大家供大家参考。具体实现方法如下: 1. JavaScript代码如下: 2. 使用方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
抖动错误:配置项目“:Telephony”时出现问题
当我在手机上运行应用程序时,我得到了这个错误,即使在重新安装应用程序后,它仍然给我这个错误: 我正在使用电话套餐通过flutter app发送短信: 我使用联系人选择器,然后将号码发送到aove函数:
