《前端》专题
-
 10.02 lazada前端笔经
10.02 lazada前端笔经个人感受 真的就是体验感拉满。只有三道算法题,然后每道题都不难,都能做出来一部分,但是如果想ak的话还是需要很高的水平。而且题目都是基于js出的,真的感受到了是为前端出的卷子,不像其他公司:选择填空出后端题,或者干脆就后端前端一起做一样的算法题... 这次笔试里两道题目限制了语言是js,一题没限制,题目又说了要js。感觉不是同个人出的卷子。 做完之后感觉自己基础还是太差了,而且之前做题都是随遇而安
-
 保融前端笔试
保融前端笔试没想到竟然有智力题。编程以为是道算法结果来个手写promise。幸好还记得。168行结束。搞不懂笔试来个这活
-
 华为前端面筋
华为前端面筋标题党一下 气到睡不着 开头讲 项目过后开始问数据库多线程 在本人回答不会不会之后开始手撕代码(有效括号字符串 然后我起了一个js 他说 “你是前端啊” … “那之后打算做前端后端呢” 撕出来之后过了一会儿官网就挂了 可能是今年最无语的一天
-
 浪潮前端面试
浪潮前端面试#面试题目# 自我介绍 1.意向工作地?考虑济南嘛? 2.vue2和3的区别 3.vue生命周期 4.vif和vshow的区别 5.未来规划 6.你有什么优势 反问 ---- 这么简单,我不会凉了吧?!
-
 金证前端面经
金证前端面经#面经# #金证科技# 一面 常规八股+对前端工程师的理解 二面 项目详情 学习方法 竟然问了java 和springboot vue2 3区别(讲述了object.default property和 proxy) 三个div前两个同行后一个一行怎么实现 getdocumentbyid 和byclass返回值的区别(不会) 闭包的好处和坏处 es6特性 职业规划 有一些细节忘记了 感觉面的很常规
-
 大华前端面经
大华前端面经开始正常自我介绍,中间穿插建议:把项目描述详细点(开始觉得很贴心,后面才发现这是铺垫致命点) 接下来问接触前端什么时候,怎么学的 之后问了基础知识: ①CSS属性box-sizing ②三栏布局 ③判断是不是数组类型 ④promise race all ⑤async await 怎么捕获await结果的异常 ⑥react 16.8.0之后推荐函数式组件,原因 ⑦useeffect uselayou
-
 高途 前端 一面
高途 前端 一面介绍实习项目 canvas/性能问题 节流/防抖 react hooks理解/有哪些hooks/useMemo useCallback react新版本有哪些改进: 不清楚 浏览器缓存方式(etag modify) webpack打包 hash 方式: 不清楚 (https://www.jb51.net/article/254415.htm) React 的状态管理(Redux): 没用过 块级元
-
 浪潮前端一面
浪潮前端一面自我介绍, 后端熟悉什么语言, c和c++的区别, 项目中印象深刻的地方, 然后是两个项目的问题
-
 浪潮前端面试
浪潮前端面试约的11点面试,等到了12点。一个hr一个技术都没开摄像头。问了根据简历问了项目的一个问题nprocess和tcp,还有dns。然后就面试结束了😅#校招#
-
 字节前端凉经
字节前端凉经问的很多node node事件循环 mysql优化,查询首字母查询怎么优化,除了建索引,有想过分表吗 mysql大数据量的优化 对orm的理解,用的时候有什么注意事项 http2.0丢帧了咋办 spa的理解 redux的理解,为啥要redux、为啥reducer是纯函数 什么是rpc,扯到了消息队列,就问了消息队列 rpc和http的区别 手写题:并发限制、倒水的智力题,用算法模拟倒水 实习中有什
-
 绿盟前端面经
绿盟前端面经10月9号下午3点半投递,当天下午6点约面,效率杠杠的 本人之前拒面试是因为感觉很累,在摆烂了一段时间后,发现自己还是在泡池子,很不稳,继续投了几个简历 10.12 一面 #绿盟##秋招##前端##面经#
-
 大华前端二面
大华前端二面10.13 大华前端二面,30min+,腾讯会议视频 1.自我介绍 2.介绍项目 3.深挖项目 无任何八股 4.前端项目优化点,回答了webpack打包优化,代码层面优化,页面渲染优化 css和js代码顺序这种,图片懒加载,组件懒加载,异步加载,防止XSS和CSRF攻击,说实话里面有些是我编的,真实项目中没有具体实现,不过能答出来一点是一点吧。 5.你的项目前后端怎么交互的,怎么拿到后端的数据(项
-
 同程一面前端
同程一面前端1.如何学习前端 2.组件间如何传值(答的是子向父 父向子 兄弟 面试官意思是用vuex全局共享 3.了不了解mixin 如何理解mixin (mixin不是用来做数据共享的 是用来做公共部分的抽离 数据都是隔离的 4.除了vuex外 还有什么方法来实现组件传值 5.Axios如何使用的?有封装吗?遇到了什么问题?解决了哪些业务上的使用场景? 6.前置路由守卫 后置路由守卫的使用场景 7.出现el
-
 商米前端一面
商米前端一面自我介绍 项目相关 1.vue2和vue3响应式方面的区别 2.虚拟dom和diff算法 3.http1.1的长连接原理 4.webpack打包流程 5.学习方法 6.为什么选择前端 7.如何设计一个学生管理系统,简单的思路 反问 面试官人很好,很中肯 #面经#
-
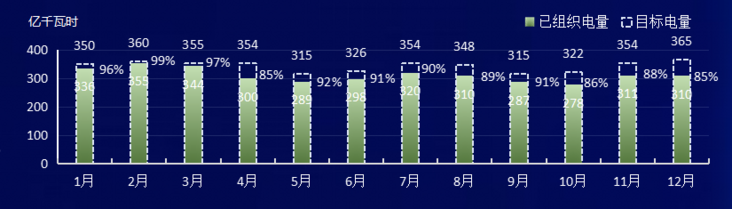
 前端 - echarts 配置项?
前端 - echarts 配置项?请教echarts像这种有虚线的柱状图该怎么配置,翻阅了资料也没有达到这个效果
