《虎牙直播》专题
-
ios - iOS游戏内iframe嵌套斗鱼直播全屏后无法退出全屏?
在游戏内嵌页中,(仅iOS)使用iframe嵌套斗鱼直播(H5外链),点击开始播放后界面会进入全屏模式,此时点击左上角关闭按钮,大概率又会自动进入全屏模式,无法关闭全屏模式 还有个问题是安卓页面显示正常在iOS页面下 页面显示不完整 无法下手 正常页面是可以的
-
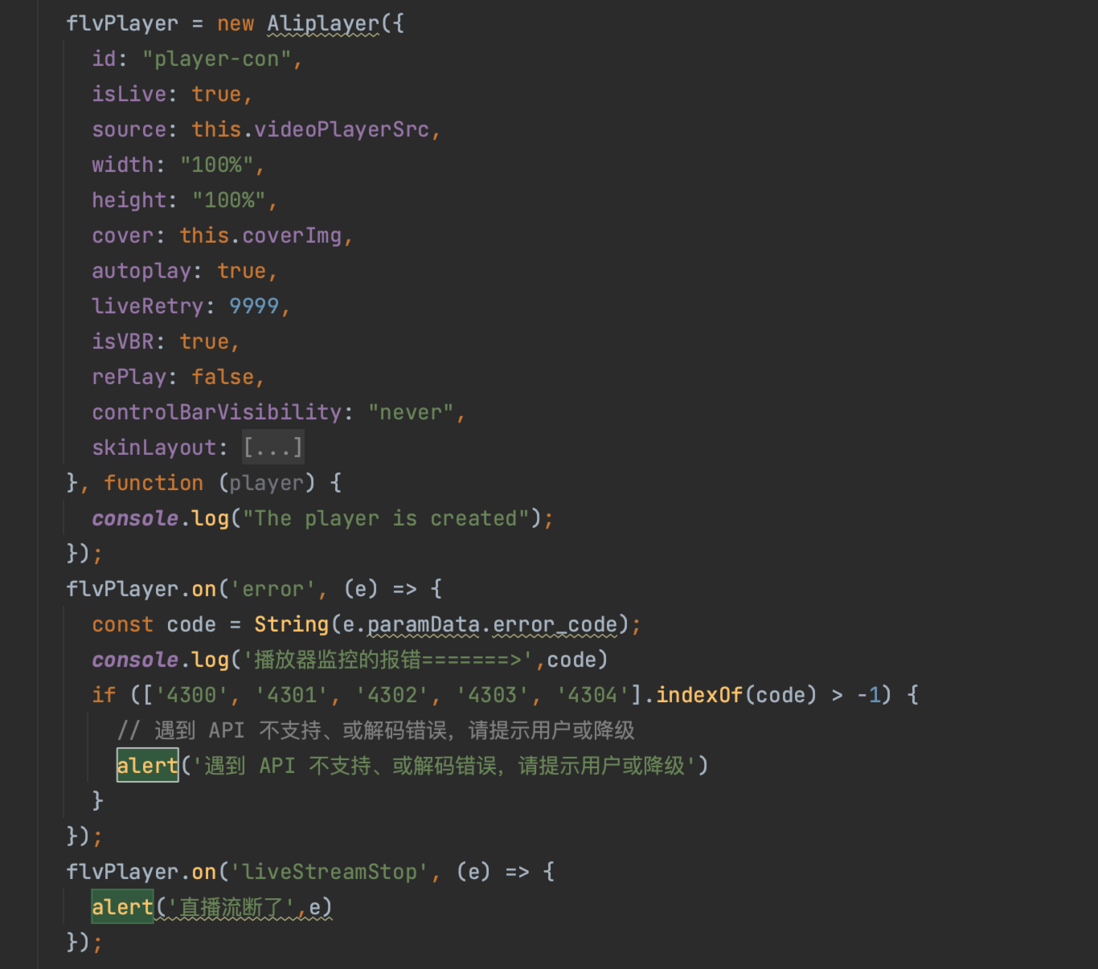
 前端 - web页面直播项目使用video标签.flv协议偶现断流?
前端 - web页面直播项目使用video标签.flv协议偶现断流?web端页面的直播项目,使用阿里播放器,流协议是.flv,电脑一直不动放那里拉流观看,大概一个小时后偶现不拉流了黑屏问题(全程无任何操作,会不会是电脑硬件或者浏览器性能、缓存的问题呢) 有没有好的解决方法?如何去监测到流断了我重新去执行一下拉流渲染操作?
-
获取 android 3.1 及更高版本中已连接的蓝牙低功耗设备列表
我正在开发显示某些连接的蓝牙低功耗设备列表的应用程序,因此用户可以选择要配置哪一个。 问题是你不能只列出所有连接的设备。据我所知,有三种可能的方法: > < li> 使用蓝牙配置文件 这会失败,因为当设备连接时,android不会连接到GATT服务器,所以设备既不GATT_SERVER也不GATT配置文件。 设备可以在GATT_SERVER和GATT profile下找到。低能耗设备不支持其他配置
-
树莓Pi3,蓝色合金 - 已连接,但蓝牙扬声器上没有声音输出?
我正在尝试将声音从我的树莓派3播放到蓝牙扬声器,但它不起作用。 pi连接到蓝牙扬声器(当它连接时,扬声器上的自动音频确认,“raspberrypi已连接”,并检查也显示它已连接)。 扬声器音量没有静音,其他设备可以连接到它并通过它播放。检查< code>alsamixer验证音频未静音。 但是,使用aplay通过蓝牙扬声器播放声音只会导致震耳欲聋的沉默。虽然它看起来有效: 我已经寻找了可能包含信息
-
使用蓝牙耳机作为使用android手机的摄像机的扩展麦克风
我正试着用摄像机拍一段视频。然而,摄像机不支持蓝牙麦克风。幸运的是,我想我找到了一个方法来做这件事,但我找不到好的app来做这件事。我的计划是,将手机作为蓝牙接收器,并通过电缆将手机的音频端口连接到摄像机。我需要:一个应用程序,使蓝牙耳机作为系统的默认麦克风。一个应用程序,使声音从蓝牙麦克风能够流到音频端口。
-
如何排除Maven插件的直接依赖关系
问题内容: 我想排除Maven插件的直接依赖关系,并且此答案中描述的方法不起作用(如此注释所示)。 作为一个特定的例子: 我仍然在依赖项列表中(带有)看到了。我究竟做错了什么? (如果有人对如何用该API的JDK 9等效物替换对工件的依赖有了想法[似乎发生在Java 8上,其中“ [JAXB API os从[jar:… jre / lib /rt.jar]“],我很乐意为此开设一期新书。) 更新资
-
我可以直接在Maven中使用GitHub项目吗?
问题内容: 我有兴趣将GitHub上的项目用作我项目中的依赖项。GitHub项目有一个文件。我可以修改我的文件以使用该项目吗?如果是这样,怎么办?如果没有,我的最佳做法是什么? 问题答案: AFAIK,我的意思不是这样。 您可以将github用作Maven存储库-这与直接引用项目不同,它具有pom文件意味着仅是Maven项目。 如果 项目在中央存储库或其他存储库中不可用,则最好的选择是克隆,构建并
-
Java 8-重试方法,直到满足条件(间隔)
问题内容: 我想创建一个类,该类可以运行一种方法,直到满足有关返回值的条件为止。 它应该看起来像这样 我的方法轮询器看起来像这样()//在GuiSim回答之后 但是我很难从这里开始。 在满足条件之前,如何实现对通用方法的重试? 谢谢。 问题答案: 是的,这可以在Java 7中轻松完成,甚至可以使用Java 8进行更清洁的操作。 方法的参数应为,方法的参数应为。 然后,您可以使用方法引用或lambd
-
我可以将div用作UL的直接子代吗?
问题内容: 我有此代码: 我觉得在浏览器中渲染它没有问题。我在某个地方也只能将其用作的直接子项阅读过。 它是否正确?我不能用作的直系亲属吗?是否有任何有关上述混淆的文档? 问题答案: 否。唯一可能是的子元素是。 内容模型:零个或多个li元素。
-
Twitter Bootstrap-如何将元素水平或垂直居中
问题内容: 有什么办法可以将html元素垂直或水平居中放置在主要父对象中? 问题答案: 更新 :虽然这个答案早在2013年初就可能是正确的,但现在不应该再使用。正确的解决方案使用offsets。 至于其他用户的建议,也可以使用本机引导程序类,例如:
-
如何在引导程序中使用垂直对齐
问题内容: 一个简单的问题:如何使用引导程序在一个col中垂直对齐一个col?这里的例子(我想垂直对齐child1a和child1b): HTML 更新 一些CSS: 问题答案: .parent { display: table; table-layout: fixed; } 防止破坏col- *类的功能。
-
CSS-溢出:滚动;-总是显示垂直滚动条?
问题内容: 所以目前我有: 但是,我认为对于某些用户来说,那里有更多的内容是显而易见的。他们可以在不知道我的div实际包含更多内容的情况下向下滚动页面。我使用510px的高度,因此它会截断一些文本,因此在某些页面上看起来确实有更多内容,但这不适用于所有页面。 我使用的是Mac,在Chrome和Safari中,垂直滚动条仅在鼠标悬停在Div上并且您正在滚动时才会显示。有没有办法一直显示它? 问题答案
-
如何将所有浏览器的div垂直居中?
问题内容: 我想将CSS垂直居中放置。我不需要表或JavaScript,而只需要纯CSS。我找到了一些解决方案,但是所有这些解决方案都缺少Internet Explorer 6支持。 如何在所有主要浏览器(包括Internet Explorer 6)中垂直居中? 问题答案: 下面是我可以构建的最好的全方位解决方案,以使固定宽度, 高度灵活的 内容框垂直和水平居中。它已经过测试,可用于Firefox
-
显示加载图标,直到页面加载完毕?
问题内容: 我想向用户显示一个加载图标,直到页面元素完全加载为止。如何使用javascript做到这一点,而我想使用javascript而不是jquery做到这一点? 这是一个链接,谷歌是怎么做到的?在onload事件或类似事件上触发某些功能..我知道它会以这种方式或任何其他方式完成?还是有一些事件吗? 更新 我使用显示属性做了一些操作,我隐藏了body元素,但是body标签的onload更改了它
-
我可以将div用作UL的直接子级吗?
问题内容: 我有此代码: 我觉得在浏览器中渲染它没有问题。我在某个地方也读过这篇文章,认为“li”只能用作“ul”的直接子代。它是否正确?我不能将div用作UL的直接子代吗?是否有上述混淆的文档? 问题答案: 否。唯一可能是的子元素是。 HTML 4: HTML 5: 内容模型:零个或多个li元素。
