《新媒体运营实习生》专题
-
 运维实习生-三面
运维实习生-三面总监面 1:自我介绍 2:项目安排:这次的重点是,做项目时,每天的进度收集,以及项目遇到的问题,以及怎么解决的。 3:每天的时间安排 4:为什么选运维,而不是开发 5:为什么选咱公司 6:运维最应该具备的三个能力 总结:全都是主观题:请各位用心回答,如实回答
-
无法更新实体
在Symfony 2(最新版本)下,我试图更新我的实体: 我得到了这个错误消息到我的终端: [Symfony\Component\Config\Definition\Exception\InvalidConfigurationException] 无法识别的选项“security.firewalls.access\u control”下的“0、1、2、3” 我是Symfony的新手,我不知道在哪里
-
Symfony CollectionType更新实体
我不敢相信其他人没有想到这一点,但我无法找到解决办法。 假设我有两种实体类型,A和B具有一对多的关系。A有一个B的集合。 对于Bs,A的表单有一个集合类型(CollectionType),对于B有一个自定义的条目类型(entry\u type),允许添加(allow\u add)和删除(allow\u delete)设置为真(true)。创建/填充/呈现表单时,Bs字段由其在集合中的索引标识。当表
-
Spring JPA更新实体
我正在尝试更新我的用户实体,我想到了一个错误:错误:NULL值违反了“id”列的Not NULL约束详细信息:失败的行包含(null,1,1) 这个问题肯定源于我在用户和配置文件之间的关系,即n-n
-
嵌套媒体查询
问题内容: 默认情况下,我想给我的body元素添加绿色边框。在支持视网膜显示的设备上,我要首先检查尺寸。在ipad上,我想给我的身体一个红色边框,在iphone上,我想给它一个蓝色边框。但是像这样嵌套媒体查询是行不通的: 问题答案: 否。您需要使用运算符并将其写为两个查询。但是,您可以在将编译为CSS的SCSS中执行此操作,但是它将通过展开它们并使用运算符将它们组合在一起。 这是一个普遍的问题,一
-
 Bootstrap 多媒体对象
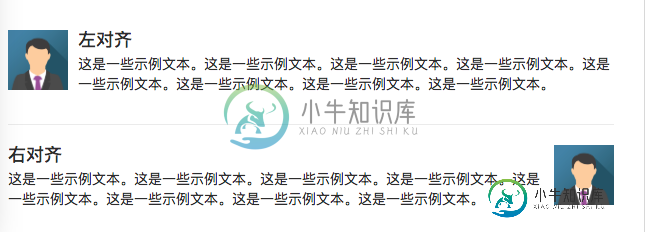
Bootstrap 多媒体对象主要内容:实例,实例,实例,实例本章我们将讲解 Bootstrap 中的多媒体对象(Media Object),如:图像、视频、音频等。 多媒体对象的样式可用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。 接下来我们先来看个实例: 实例 <!-- 左对齐 --> <div class="media"> <div class="m
-
Bootstrap4 多媒体对象
主要内容:基础多媒体对象,实例,多媒体对象嵌套,实例,多媒体对象图片显示在右边,实例,定位多媒体图片位置,实例Bootstrap 提供了很好的方式来处理多媒体对象(图片或视频)和内容的布局。应用场景有博客评论、微博等: 基础多媒体对象 要创建一个多媒体对象,可以在容器元素上添加 .media 类,然后将多媒体内容放到子容器上,子容器需要添加 .media-body 类,然后添加外边距,内边距等效果: 实例 <div class="media border p-3"> <img decoding=
-
 多媒体资料库
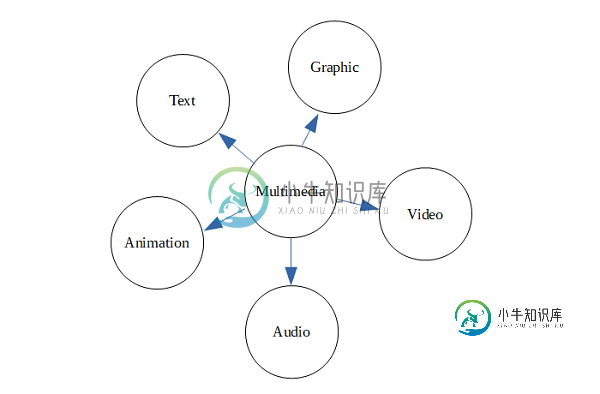
多媒体资料库本文向大家介绍多媒体资料库,包括了多媒体资料库的使用技巧和注意事项,需要的朋友参考一下 多媒体数据库用于存储多媒体数据,例如图像,动画,音频,视频以及文本。此数据以多种文件类型的形式存储,例如.txt(文本)、. jpg(图像)、. swf(视频)、. mp3(音频)等。 多媒体数据库的内容 多媒体数据库存储了多媒体数据和与其相关的信息。具体如下- 媒体数据 这是存储在数据库中的多媒体数据,例如
-
twitter-bootstrap 媒体查询
本文向大家介绍twitter-bootstrap 媒体查询,包括了twitter-bootstrap 媒体查询的使用技巧和注意事项,需要的朋友参考一下 示例 Bootstrap中的媒体查询允许您根据视口大小移动,显示和隐藏内容。在LESS文件中,使用以下媒体查询在Bootstrap网格系统中创建关键断点: 有时这些扩展为包括最大宽度,以将CSS限制为较窄的设备集:
-
JavaFX2媒体兼容性?
我正在使用JavaFX2.2。5使用Media和MediaPlayer类在我的应用程序中播放本地音频文件。我找到了JavaFX1.3支持的文件类型的文档,但找不到版本2或更高版本的文档。是否有人知道版本2的此类文档,或确认此信息也适用于版本2?
-
JavaFX媒体卷绑定
我在JavaFX的小游戏中工作。我有一个管理音乐的实用类:
-
第 8 章 多媒体
8.1. 概述 FreeBSD 广泛地支持各种声卡,让您可以从容地享受来自您的计算机的高保真输出。这包括了录制和播放 MPEG Audio Layer3 (MP3)、 WAV、 以及 Ogg Vorbis 等许多种格式声音的能力。FreeBSD 同时也包括了许多的应用程序,让您可以录音、增加声音效果以及控制附加的MIDI设备。 要是乐于动手, FreeBSD 也能支持播放一般的视频文件和DVD。
-
1.5 多媒体相关
目前只有音频,视频等多媒体待补充完善
-
媒体设置(Media Settings)
在本章中,我们将研究Joomla Media Settings 。 Joomla媒体设置有助于配置全局媒体文件选项,如文件格式,MIME规范,文件上传,文件大小等。 Joomla媒体设置 以下是用于设置Joomla媒体选项的简单步骤 - Step (1) - 进入System → Global Configuration ,如下面的屏幕所示。 单击Joomla Global Configurati
-
媒体对象(Media Object)
本章讨论Media对象。 这些是抽象对象样式,用于构建各种类型的组件(如博客评论,推文等),这些组件在文本内容旁边具有左对齐或右对齐图像。 媒体对象的目标是使用于开发这些信息块的代码大大缩短。 媒体对象的目标(轻量级标记,易扩展性)是通过将类应用于某些简单标记来实现的。 媒体对象有两种形式 - .media - 此类允许将媒体对象(图像,视频和音频)浮动到内容块的左侧或右侧。 .media-lis
