《新媒体运营》专题
-
Spring Oauth2 - 重新加载主体
我已经用Spring Security模块实现了OAuth2密码授权。我添加了自己的UserDetails和UserDetailsService (jdbc)实现。我将用户注入到我控制器中: 其中User是我的UserDetails实现。现在我想添加在不刷新令牌的情况下更改用户数据的可能性。 我尝试更新校长: 但它不起作用,当我调用另一个控制器方法时,它会返回旧的User对象。 有没有办法在不刷新
-
Spring Data@JoinColumn和实体更新
问题陈述 我有以下实体: 如果更新,我希望更新对象。例如,我使用我希望对象是id为的对象 更新并使用保存对象,并将当前的对象替换为保存在数据库中的新的对象 失败,因为未从数据库中提取对象 这个也失败了。
-
在不考虑预算的情况下,希如果让你用新媒体运营的方式推广一本内容为“职场面试指南”的书,你会怎样做?
本文向大家介绍在不考虑预算的情况下,希如果让你用新媒体运营的方式推广一本内容为“职场面试指南”的书,你会怎样做?相关面试题,主要包含被问及在不考虑预算的情况下,希如果让你用新媒体运营的方式推广一本内容为“职场面试指南”的书,你会怎样做?时的应答技巧和注意事项,需要的朋友参考一下 "(1)产品受众:大学应届生,活跃在微信、微博、知乎等新媒体平台,关注各类招聘网站和求职类公众号。 (2)产品特性:干货
-
 静止物体和运动物体之间的碰撞
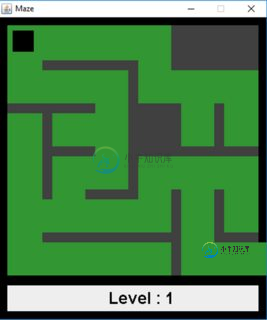
静止物体和运动物体之间的碰撞我正在构建一个迷宫游戏,在这里我有一个简单的地图... 直到没有问题,但我的问题是碰撞 这是我的地图: 在这里,我用以下代码自己构建了地图: 此碰撞代码用于右上角矩形 我已经尝试了两种不同类型的碰撞代码,但都不起作用 碰撞码: 在这里,当玩家从左侧击中矩形时,玩家向下移动,当玩家从底部击中矩形时,玩家向左移动。 我用if, else if语句尝试过相同的代码,但仍然不起作用。当玩家点击左侧时,它可
-
Java类型的消息体编写器,类net.sf.json。找不到JSONObject和MIME媒体类型application/json
我正在使用jersey客户端调用rest webservice。 我的网络服务正在使用json,所以我需要让json打电话给我的网络服务提供商。 我用下面的方法做这件事。 但是我得到了以下异常: 09:52:01,625错误[[MVC-dispatcher]]servlet MVC-dispatcher的Servlet.service()抛出异常com . sun . jersey . API .
-
除了音频和视频,HTML5还支持哪些媒体标签?
本文向大家介绍除了音频和视频,HTML5还支持哪些媒体标签?相关面试题,主要包含被问及除了音频和视频,HTML5还支持哪些媒体标签?时的应答技巧和注意事项,需要的朋友参考一下 楼上很优秀啊 audio 定义音频,如音乐和音频流 video 定义视屏,如视频片段和视频流 还有 canvas 定义画布,然后通过css/js绘制图像,前端在做图像处理的时候用的比较多 marquee 滚动的文字,可以设置
-
java多媒体文件编码 处理工具类代码实例
本文向大家介绍java多媒体文件编码 处理工具类代码实例,包括了java多媒体文件编码 处理工具类代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了java多媒体文件编码 处理工具类使用解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 引入 代码 测试 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教
-
使用Python的Flask框架实现视频的流媒体传输
本文向大家介绍使用Python的Flask框架实现视频的流媒体传输,包括了使用Python的Flask框架实现视频的流媒体传输的使用技巧和注意事项,需要的朋友参考一下 Flask 是一个 Python 实现的 Web 开发微框架。这篇文章是一个讲述如何用它实现传送视频数据流的详细教程。 我敢肯定,现在你已经知道我在O'Reilly Media上发布了有关Flask的一本书和一些视频资料。在这些上面
-
媒体查询:是否检查最小高度和最小宽度?
我试图根据浏览器的最小高度和最小宽度在我的页面上更改CSS,所以我使用这个: 但出于某种原因,这不起作用。我可以检查“最小高度”和“最大宽度”(反之亦然),或者同时检查“最大高度”和“最大宽度”,但检查“最小高度”和“最大宽度”似乎都不起作用。 我应该详细说明这一点:我希望浏览器在最小高度或最小宽度变为真时起作用。仅当两个条件均为真时,使用and运算符才有效。 我做错什么了吗?
-
CSS媒体查询最小宽度/最大宽度未被调用
我已经尝试了几个小时来解决这个问题,我正在努力,不管我做什么,它拒绝在我添加max-width或min-width的瞬间调用媒体标记中的CSS。为了测试,我让media标记使主体变红,并将min-width降低到可笑的低。什么都没发生。如果我留下屏幕标记而不留下任何其他东西,它就会调用它 CSS: HTML: 请原谅代码的绝对混乱,但我还没来得及清理这个问题,就在我对这个问题失去理智之前。
-
 阿里媒体通讯技术部前端实习一面面经
阿里媒体通讯技术部前端实习一面面经先说总结,因为简历上的项目技术栈并不深,面试官问的也并不难,但是由于本人第一次面试过于紧张,感觉发挥的并不好。。所以大家面试还是要重视一下心态。问的遇到困难解决方法,学习方法之类聊的比较多,技术题目记不清了,记录几个影响深刻的 1.问了display:none visibility:hidden的区别 2.http,https的区别,https的具体内容 3.讲一下盒模型 4.聊项目时说到了跨域,
-
 使用IIS Live Smooth Streaming技术搭建流媒体直播系统
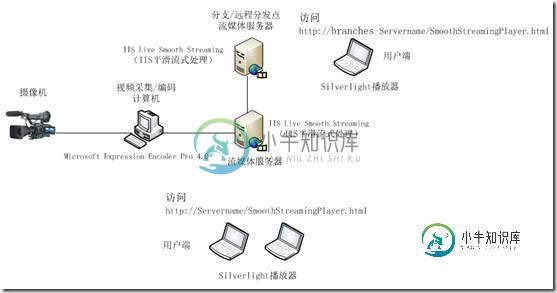
使用IIS Live Smooth Streaming技术搭建流媒体直播系统本文向大家介绍使用IIS Live Smooth Streaming技术搭建流媒体直播系统,包括了使用IIS Live Smooth Streaming技术搭建流媒体直播系统的使用技巧和注意事项,需要的朋友参考一下 IIS Live Smooth Streaming(实时平滑流式处理)是微软下一代流媒体解决方案。该技术是在IIS web中集成媒体传输平台IIS media services,实现利
-
Django中的静态文件和媒体文件有什么区别?
问题内容: 我将移至Django 1.3,发现媒体和静态文件的这种分离有点令人困惑。这是默认的样子: 我应该投入和?这些应该是单独的目录吗?有什么不同? 问题答案: 静态文件用于javascript /图像等,而媒体文件用于用户上传的内容。
-
利用nginx与ffmpeg搭建流媒体服务器过程详解
本文向大家介绍利用nginx与ffmpeg搭建流媒体服务器过程详解,包括了利用nginx与ffmpeg搭建流媒体服务器过程详解的使用技巧和注意事项,需要的朋友参考一下 需求 本文介绍的是利用nginx和ffmpeg搭建流媒体服务器的过程。例如这种场景:公司内部需要同时观看在线直播时,如果每个人直接观看必然给出口带宽带来压力,影响正常访问外网的同事。所以可以在内网通过nginx+ffmpeg拉一路直
-
为什么我的媒体查询对我的CSS没有影响?
我正在做一个装在盒子里的计数器。我试图使这个计数器对不同的屏幕大小做出响应,但由于某些原因,我试图使用的媒体查询将无法工作。 我曾尝试将设备宽度更改为768px以下,但查询对计数器没有影响,我不确定原因。我已经包括了计数器的HTML/PHP代码以及CSS。有人知道为什么它不起作用吗 我已确保此标签包含在文档的标题中。 超文本标记语言: CSS:
