《心动网络》专题
-
.NET核心与ASP.NET核心
.NET核心和ASP.NET核心到底有什么区别?
-
Docker无法启动“无法删除默认桥网络:网桥具有活动的端点”
问题内容: 任何想法如何解决? 操作系统 :Debian 8 Docker版本 :1.9.0,内部版本76d6bc9 ifconfig输出 : 问题答案: 升级后,我遇到了类似的问题。 跑 重置您的网络。然后重新启动docker(或取决于您的操作系统)。 如果一切正常,则可以删除目录。
-
Wicket动态图片网址
问题内容: 简短的问题:我需要使用Wicket将从数据库中提取的动态图像转换为URL,而无需将组件添加到显示页面(例如,使用NonCachingImage)。 完美的解决方案(我已在其他Framework中实现)只是创建一个页面,该页面将图像ID作为url参数并将图像呈现到响应流。不幸的是,Wicket的Page类扩展了MarkupContainer,它围绕MarkupStreams展开。Mark
-
启动硒电网故障
我刚刚启动硒网格集线器时遇到麻烦。我正在使用以下命令: java-jar selenium-server-standalone-2.25.0。jar-角色中心 我收到以下消息:2012年7月25日下午1:26:26。openqa。网格硒。GridLauncher主要信息:启动selenium网格服务器 ...但它永远不会过去,只是挂起4444没有反应。 我的问题是:1.这是启动集线器的正确方式吗?
-
动态jms出站网关
我可以看到请求消息被加入和出列,响应消息被加入和出列。但我有个例外, 我应该如何检索响应?
-
1.4 动态网页技术
从网页的主要构成来说,一个标准的网页一般有4个部分组成:内容、结构、表现和行为。 内容是网页中要传达的信息,包括文本、数据、图片、视频等,一般由HTML(XHTML)来完成,也就是页面中的各种页面元素对象,它们是被动态操纵的内容; 结构是使用结构化的方法对网页中用到的信息进行分类和整理,使内容更具条理性、逻辑性和易读性; 表现是使用表现技术对已经结构化的信息进行表现上的控制,如版式、文本大小、文本
-
局域网自动发现
1.1.1. 目录 1.1.2. 设备自动发现 1.1.1. 目录 设备自动发现 交互 消息示例 说明 1.1.2. 设备自动发现 SSDP 是一个简单的基于 UDP 的网络发现协议, 广泛用于 UPNP, IoT 行业 交互 HomeBase 上线后, 会自动广播发送 SSDP SEARCH 并设置 ST 头为 homebase device 设备收到 SSDP Search 广播, 马上向 S
-
在Docker Compose中自动创建网络
问题内容: 在Docker中使用自定义网络时 并尝试运行它,我得到了错误 错误:网络服务层已声明为外部,但找不到。请使用手动创建网络,然后重试。 是否可以使用docker-compose自动创建网络,还是除了首先手动创建网络外没有其他方法? 问题答案: 是使用现有网络。如果您想组成网络,只需执行以下操作: ..指示组成网络。它们将被命名为使用验证创建。 您还可以覆盖默认网络或指定更多属性。 ..将
-
从网络驱动器打开文件
我尝试过不同的URI方案: 以下内容根本不起作用: null null
-
无法启动derby网络服务器
请帮帮我.我使用的是Ubuntu 16.04
-
EOSIO 4.0 测试网络启动教程
EOS4.0在昨天已经发布,本片文章将介绍EOS4.0网络的搭建过程。与EOS3.0相比,EOS4.0无疑是具有重要意义的预发布版。其中对eosio.system合约的更改相当大。下面就来说一下搭建网络的具体步骤。 节点简介 首先说明一下,搭建测试网络的节点信息,以免后文更加清晰的讲述整个过程。 node1(启动节点ip=111.11.11.111): producer-name = eosio
-
网络浏览接口启动限制
网络浏览接口启动限制 限制网络浏览接口的使用。设定为[开]后,需于启动浏览接口前输入密码。 提示 使用网络浏览接口时,会自动限制恶质网站或不适切网站的服务(需收费)。详细请参阅(网络) > [利用网络过滤服务]。唯有在日本地区贩卖的PSP™可设定此项机能。
-
心跳
嵌入式设备上,只能运行SRS时,其他的业务系统可能需要知道这个设备的ip等信息,SRS可以以http方式主动汇报给api服务器。 编译 要求编译时支持http-parser,即开启了下面任何一个选项即支持: --with-http-api HTTP接口。 --with-http-server HTTP服务器。 --with-http-callback HTTP回调。 配置 在全局配置以下信息即可以
-
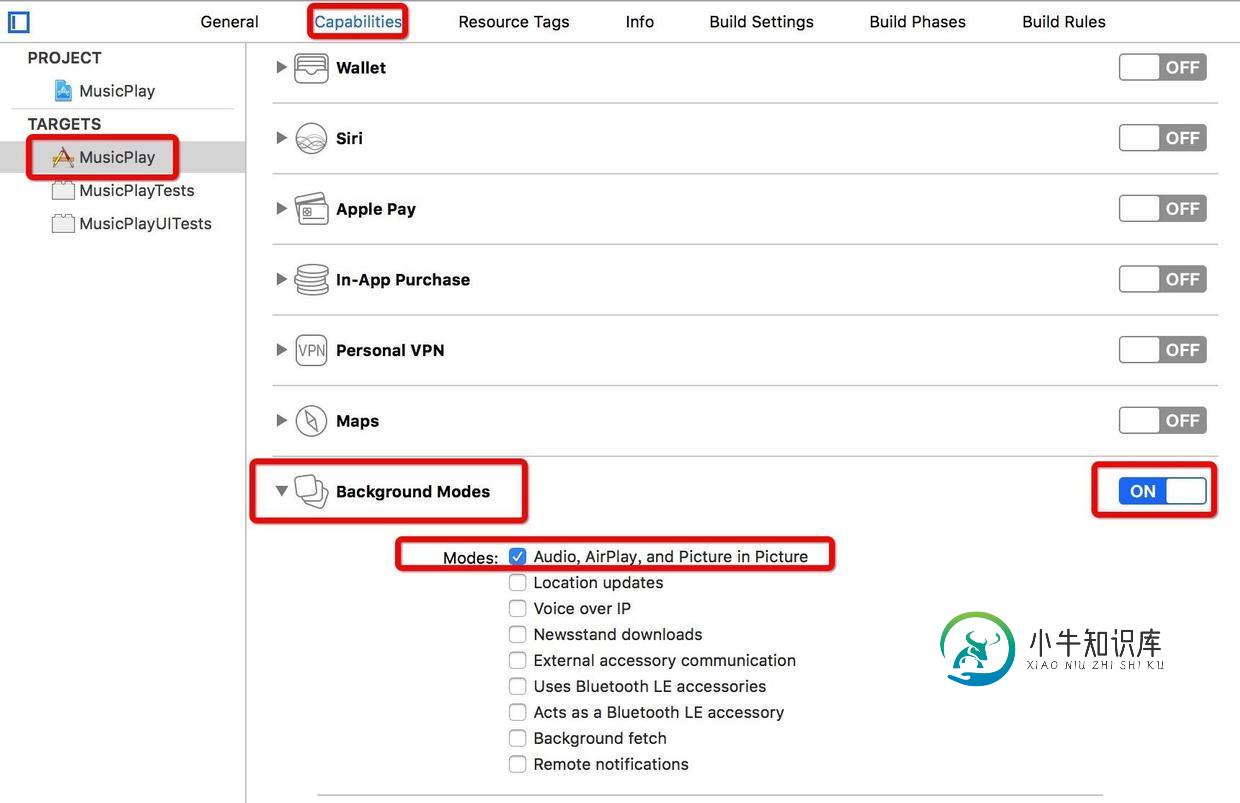
 iOS实现播放远程网络音乐的核心技术点总结
iOS实现播放远程网络音乐的核心技术点总结本文向大家介绍iOS实现播放远程网络音乐的核心技术点总结,包括了iOS实现播放远程网络音乐的核心技术点总结的使用技巧和注意事项,需要的朋友参考一下 一、前言 这两天做了个小项目涉及到了远程音乐播放,因为第一次做这种音乐项目,边查资料边做,其中涉及到主要技术点有: 如何播放远程网络音乐 如何切换当前正在播放中的音乐资源 如何监听音乐播放的各种状态(播放器状态、播放的进度、缓冲的进度,播放完成) 如何
-
中心固定div具有动态宽度(CSS)
问题内容: 我有一个将具有此CSS的div: 现在,如何才能使该div居中?我可以使用,但是只有在屏幕大于900像素时才能使用。之后(当窗口<900像素时),它将不再居中。 我当然可以用某种js来做到这一点,但是用CSS做到这一点“更正确”吗? 问题答案: 您可以居中或定位的元素设置和到,然后与以,如果你是一个中心定位的元素。
