《简历评估》专题
-
Java9简介
主要内容:Java9 新功能JAVA 9(aka jdk 1.9)是JAVA编程语言开发的主要版本。 它的最初版本于2017年9月21日发布。Java 9发布的主要目标是 - 使JDK和Java标准版平台模块化,它可以很好地缩小运行在小型计算设备中。 提高JDK和Java实现的整体安全性。 使Java代码库和大型应用程序的构建过程和维护变得轻松,适用于JAVA SE和EE平台。 为Java平台设计和实现一个标准模块系统,可以
-
httpclient简介
Apache HttpComponents™项目负责创建和维护一个专注于HTTP和相关协议的低级Java组件工具集。 该项目在Apache软件基金会( http://www.apache.org )下运行,并且是更大的开发人员和用户社区的一部分。 超文本传输协议(HTTP)可能是当今互联网上使用的最重要的协议。 网络服务,支持网络的设备以及网络计算的发展继续扩大了HTTP协议在用户驱动的Web浏览
-
 XML 简介
XML 简介主要内容:应该掌握的基础知识,什么是 XML?,XML 和 HTML 之间的差异,XML 不会做任何事情,通过 XML 您可以发明自己的标签,XML 不是对 HTML 的替代,XML 是 W3C 的推荐标准,XML 无所不在XML 被设计用来传输和存储数据。 HTML 被设计用来显示数据。 XML 指可扩展标记语言(eXtensible Markup Language)。 可扩展标记语言(英语:Extensible Markup Language,简称:XML)是一种标记语言,是从标准通用标记语
-
SQLite 简介
主要内容:什么是 SQLite?,为什么要用 SQLite?,历史,SQLite 局限性,SQLite 命令,DDL - 数据定义语言,DML - 数据操作语言,DQL - 数据查询语言本教程帮助您了解什么是 SQLite,它与 SQL 之间的不同,为什么需要它,以及它的应用程序数据库处理方式。 SQLite是一个软件库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。SQLite是一个增长最快的数据库引擎,这是在普及方面的增长,与它的尺寸大小无关。SQLite 源代码不受
-
 AJAX 简介
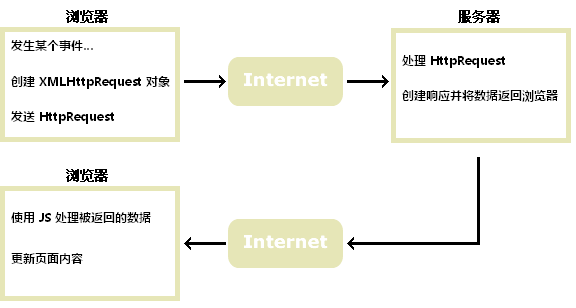
AJAX 简介主要内容:AJAX 是什么?,AJAX 如何工作,AJAX 基于因特网标准,谷歌搜索建议(Google Suggest),今天就开始使用 AJAXAJAX 是一种在不重载整个页面的情况下对网页的某些部分进行更新的技术。 AJAX 是什么? AJAX = Asynchronous JavaScript and XML. AJAX 是一种用于创建快速动态网页的技术。 AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。 传
-
 ASP 简介
ASP 简介主要内容:您应当具备的基础知识,ASP 是什么?,ASP 兼容性,ASP 文件是什么?,ASP 和 HTML 有何不同?,ASP 能为您做什么?ASP 文件可包含文本、HTML 标签和脚本。ASP 文件中的脚本可在服务器上执行。 您应当具备的基础知识 在继续学习之前,您需要对以下知识有基本的了解: HTML / XHTML 脚本语言,比如 JavaScript 或者 VBScript 如果您希望首先学习这些项目,请在我们的 首页 访问这些教程。 ASP 是什么? ASP 代表 Active Se
-
Scala 简介
主要内容:Scala 特性,谁使用了 Scala,Scala Web 框架Scala 是 Scalable Language 的简写,是一门多范式的编程语言 联邦理工学院洛桑(EPFL)的Martin Odersky于2001年基于Funnel的工作开始设计Scala。 Funnel是把函数式编程思想和Petri网相结合的一种编程语言。 Odersky先前的工作是Generic Java和javac(Sun Java编译器)。Java平台的Scala于2003年底/20
-
Perl 简介
主要内容:什么是 Perl?,Perl 优点,Perl 缺点Perl,一种功能丰富的计算机程序语言,运行在超过100种计算机平台上,适用广泛,从大型机到便携设备,从快速原型创建到大规模可扩展开发。 Perl 语言的应用范围很广,除CGI以外,Perl被用于图形编程、系统管理、网络编程、金融、生物以及其他领域。由于其灵活性,Perl被称为脚本语言中的瑞士军刀。 什么是 Perl? Perl是由Larry Wall设计的,并由他不断更新和维护的编程语言。 Pe
-
Ruby 简介
主要内容:Ruby 的特性,您需要的工具,接下来将学习什么?Ruby是一种纯粹的面向对象编程语言。它由日本的松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)创建于1993年。 您可以在 www.ruby-lang.org 的 Ruby 邮件列表上找到松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)的名字。在 Ruby 社区,松本也被称为马茨(Matz)。 Ruby 是"程序员的最佳朋友"。 Ruby 的特性与 Small
-
 AngularJS 简介
AngularJS 简介主要内容:AngularJS 是一个 JavaScript 框架,AngularJS 扩展了 HTML,AngularJS 实例,什么是 AngularJS?,AngularJS 指令,AngularJS 实例,AngularJS 实例,AngularJS 表达式,AngularJS 实例,AngularJS 应用,AngularJS 实例,AngularJS 模块,AngularJS 控制器AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML
-
 AJAX 简介
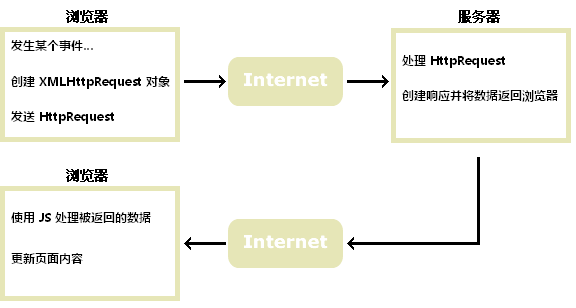
AJAX 简介主要内容:AJAX 是什么?,AJAX 如何工作,AJAX 基于因特网标准,谷歌搜索建议(Google Suggest),今天就开始使用 AJAXAJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。 AJAX 是什么? AJAX = Asynchronous JavaScript and XML. AJAX 是一种用于创建快速动态网页的技术。 AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。 传
-
 PHP 简介
PHP 简介主要内容:您应当具备的基础知识,PHP 是什么?,PHP 文件是什么?,PHP 能做什么?,为什么使用 PHP?PHP 是服务器端脚本语言。 您应当具备的基础知识 在继续学习之前,您需要对以下知识有基本的了解: HTML CSS 如果您希望首先学习这些项目,请在我们的 首页 访问这些教程。 PHP 是什么? PHP(全称:PHP:Hypertext Preprocessor,即"PHP:超文本预处理器")是一种通用开源脚本语言。 PHP 脚本在服务器上执行。 PHP 可免费下载使用。 PHP 对
-
 Bootstrap 简介
Bootstrap 简介主要内容:什么是 Bootstrap?,历史,为什么使用 Bootstrap?,Bootstrap 包的内容,在线实例,Bootstrap 实例,更多实例,Bootstrap 实例2什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2
-
XHTML 简介
主要内容:什么是 XHTML?,为什么使用 XHTML?,与 HTML 相比最重要的区别:,<!DOCTYPE ....>是强制性的,XHTML 元素必须合理嵌套,XHTML 元素必须有关闭标签,空元素必须包含关闭标签,XHTML 元素必须是小写,属性名称必须是小写,属性值必须有引号,不允许属性简写,如何将 HTML 转换为 XHTML,使用 W3C 验证器来测试你的 XHTMLXHTML 是以 XML 格式编写的 HTML。 什么是 XHTML? XHTML 指的是可扩展超文本标记语言 XHT
-
 HTML 简介
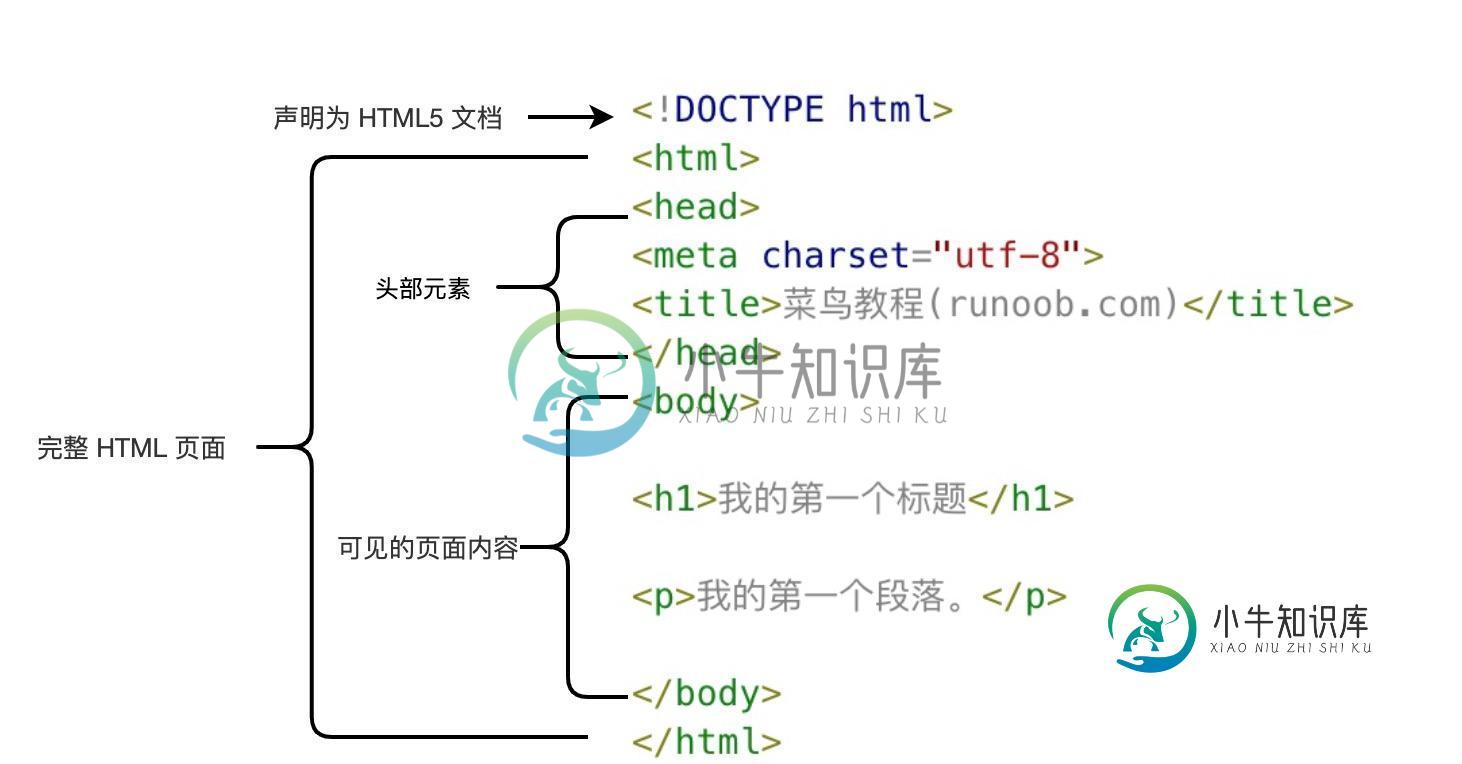
HTML 简介主要内容:HTML 实例,实例解析,什么是HTML?,HTML 标签,HTML 元素,Web 浏览器,HTML 网页结构,HTML版本,<!DOCTYPE> 声明,通用声明,中文编码,HTML 实例HTML 实例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小牛知识库(xnip.cn)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </ht
