《欢聚时代实习》专题
-
C#图像颜色聚类高效方法实例
本文向大家介绍C#图像颜色聚类高效方法实例,包括了C#图像颜色聚类高效方法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#图像颜色聚类高效方法。分享给大家供大家参考。具体分析如下: 图像颜色聚类的方法有很多,但是对于视频监控而言,现有方法很难满足实时性的要求,这里介绍一种位屏蔽压缩的方法实现颜色聚类,可以满足实时性的要求。 位屏蔽法就是在3D的RGB真彩空间中近似均匀采样的颜色压缩
-
 Mongodb中MapReduce实现数据聚合方法详解
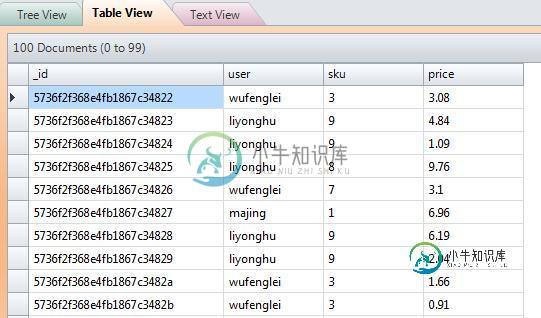
Mongodb中MapReduce实现数据聚合方法详解本文向大家介绍Mongodb中MapReduce实现数据聚合方法详解,包括了Mongodb中MapReduce实现数据聚合方法详解的使用技巧和注意事项,需要的朋友参考一下 Mongodb是针对大数据量环境下诞生的用于保存大数据量的非关系型数据库,针对大量的数据,如何进行统计操作至关重要,那么如何从Mongodb中统计一些数据呢? 在Mongodb中,给我们提供了三种用于数据聚合的方式: (1)简单
-
实体真的只能属于一个聚合吗?
我正在学习DDD,刚刚面临一个我无法解决的问题。假设我们有以下领域: 现在我们想模拟客房预订。 清晰可见,2个聚合包含(共享)单个实体。从业务角度来看是有意义的,但是从DDD角度来看,看起来2个聚合共享同一个实体。 这种方法是正确的,还是违反了“实体可以是单个聚合的一部分”规则
-
流分组后如何聚合分组实体By
我有一个简单的class
-
如何在Spring Data MongoDB中实现聚合查询?
我是Spring Data MongoDB的新手,我正在尝试用Spring Data MongoDBJava实现聚合查询。我尝试过从这个问题中搜索,并使用进行搜索,但仍然没有结果。 我的数据格式: 我的查询: 这是我在Javascript后端使用的查询,我可以用Mongoose很容易地做到这一点。然而,我对它的Java实现有一些困难。 当我尝试运行此程序时,会出现以下错误: 当我删除从组聚合中,我
-
Rails Elasticsearch聚合
问题内容: 我似乎无法以某种方式收到包含我的聚合的响应… 使用curl可以按预期工作: 我得到答复: 但是在rails中使用代码: 并在浏览器中呈现 我得到一个空的答复: 如何在这里打印出卷曲的聚集体? 问题答案: 我也在为此而苦苦挣扎,但是现在我发现了如何获得聚合结果。 如果您将 elasticsearch-rails 与 elasticsearch-model gem一起使用,则在 模型上 运
-
群聚法 Clustering
EX 12:Spectral clustering for image segmentation
-
数据聚集
概述 MongoDB可以执行数据聚合,比如按指定Key分组,计算总数,求不同分组的值。 使用aggregate()方法执行一个基于步骤的聚合操作(类似于Linux管道)。aggregate()接收一个步骤数组成为它的参数,每个步骤描述对数据处理的操作。 db.collection.aggregate( [ <stage1>, <stage2>, ... ] ) 按字段分组并计算总数 使用$grou
-
反极聚类
我做了一个照片拼接脚本(PHP)。这个脚本有一张图片,并将其更改为小图片的照片堆积。从远处看,它看起来像真实的图片,当你靠近时,你会看到它都是小图片。我取一个固定像素数的正方形,并确定该正方形的平均颜色。然后我将此与我的数据库进行比较,该数据库包含几千张图片的平均颜色。我用所有可用的图像确定颜色距离。但是要完全运行这个脚本需要几分钟。 瓶颈是将最佳图片与主图片的一部分相匹配。我一直在网上搜索如何减
-
聚沙成塔
这里是增长你的代码库或是扩大应用规模的一些选择。 阅读源码 Flask 的创建一定程度上是为了展示如何在现有的常用工具 Werkzeug(WSGI) 和 Jinja(模板)之上构建你自己的框架,并且当它开发出来之后,它对广大 受众很有用。当你增长你的代码库时,不要仅仅使用 Flask——去理解它。阅读源码。 Flask 的代码是为了阅读而写;它是发布的文档,所以你可以使用它的内部 API。 Fla
-
1.5.3.2.18.2 聚点图
AnimatedCluster 是一个提供动态标识聚类功能的 OpenLayers 插件。 下载 AnimatedCluster 插件 1.进入 github 下载 AnimatedCluster,下载地址为: https://github.com/Viglino/OL3-AnimatedCluster 2.<script>标签引入: <script src="animatedCluste
-
聚合查询
>[danger] 注意!!! 使用聚合功能时,必须给它一个别名,以便能够从模型中访问它 > 聚合函数的计算,都是排除了 null 值,所以COUNT( id ) 一般推荐用非空的主键来计算 COUNT 计算数量 const { Sequelize } = app; // 查询班级总人数,按照姓名聚合 const ret = await Student.findAll({ attribut
-
聚光灯(SpotLight)
光线从一个点沿一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐增大。 该光源可以投射阴影 - 跳转至 SpotLightShadow 查看更多细节。 代码示例 // white spotlight shining from the side, casting a shadow const spotLight = new THREE.SpotLight( 0xffffff ); spotLi
-
聚焦:focus/blur
当用户点击某个元素或使用键盘上的 Tab 键选中时,该元素将会获得聚焦(focus)。还有一个 HTML 特性(attribute)autofocus 可以让焦点在网页加载时默认落在一个元素上,此外还有其它途径可以获得焦点。 聚焦到一个元素通常意味着:“准备在此处接受数据”,所以,这正是我们可以运行代码以初始化所需功能的时刻。 失去焦点的时刻(“blur”)可能更为重要。它可能发生在用户点击页面的
-
链路聚合
介绍 链路聚合是在两个设备间使用多个物理链路创建一个逻辑链路的功能。这种方式允许物理链路间共享负载。交换机网络中使用的一种链路聚合的方法是EtherChannel。EtherChannel可以通过思科的端口聚合协议(Port Aggregation Protocol, PAgP)或链路聚合协议(Link Aggregation Protocol, LACP)来配置或协商。 更多信息 EtherCh
