《简历修改》专题
-
修改笔记
修改笔记。 可以修改 SUMMARY.md 来添加书籍目录 # Summary - [Introduction](README.md) - [第一章:redux](./redux/index.md) - [第一节:state 复习](./redux/1-state.md) - [第二节:你好 redux](./redux/2-hello-redux.md) 下一步,创建笔记文件,ato
-
修改价格
买家未付款时,要改价怎么办? 订单状态为待付款时,商家可以对此订单进行线下支付、交易关闭、修改价格和备注操作。 当点击修改价格时,可以直接输入进行价格的调整。
-
重名修改
-
修饰和修复照片
使用各种 Photoshop 工具,您可以轻松地修复污点、美白牙齿、修正红眼以及修复图像中的许多其它缺陷。 注意:Photoshop 不支持打开和编辑纸币或钞票图片。请参阅防伪系统 (CDS)。 关于仿制源面板 “仿制源”面板(“窗口”>“仿制源”)具有用于仿制图章工具或修复画笔工具的选项。您可以设置五个不同的样本源并快速选择所需的样本源,而不用在每次更改为不同的样本源时重新取样。您可以查看样本源
-
Cassandra历史
Cassandra最初由Facebook的两名印度人Avinash Lakshman(亚马逊Dynamo的作者之一)和Prashant Malik共同开发。 它被开发用于为Facebook收件箱搜索功能提供支持。 以下是Cassandra历史上最重要的几个事件: Cassandra在Facebook由Avinash Lakshman和Prashant Malik开发。 它是为Facebook收件箱
-
 jQuery 遍历
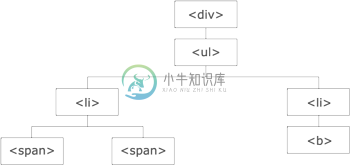
jQuery 遍历主要内容:什么是遍历?,遍历 DOM什么是遍历? jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,并沿着这个选择移动,直到抵达您期望的元素为止。 下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。 图示解析: <div> 元素是 <
-
 Tableau历史
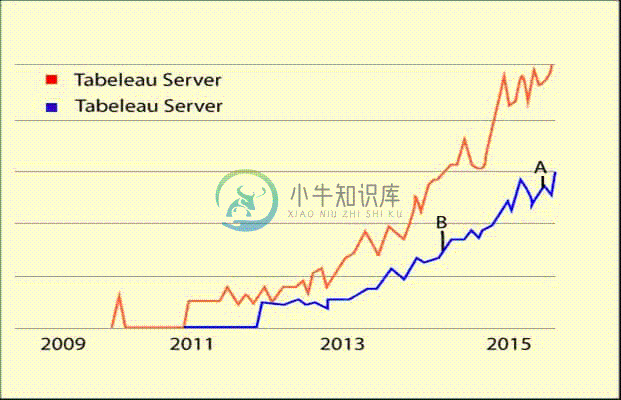
Tableau历史主要内容:为什么Tableau受欢迎?直到21世纪初,数据库才被用于生成数字和数据。IT专业人员的工作是分析数据并创建报告。 Tableau由Pat Hanrahan,Christian Chabot和斯坦福大学的Chris Stolte于2003年创立。其创建背后的主要思想是使数据库行业具有互动性和全面性。 Tableau出现在已经建立了Cognos,Microsoft Excel,Business Objects等公司的时代。它以
-
1.2. 历史
1.2.历史 欲对Android的未来有所把握,就不能不对它背后的历史有所了解。 如下是过去几年的大事记: 2005年Google收购Android,Inc.,全世界都以为"gPhone"就快来了... 风平浪静了一段时间。 2007年 开放手持设备联盟(Open HandsetAlliance)宣布成立,Android正式踏入开源阵营。 2008年Android SDK 1.0发布。G1手机随之
-
Swift遍历
本文向大家介绍Swift遍历,包括了Swift遍历的使用技巧和注意事项,需要的朋友参考一下 例子
-
遍历表
我试图在Java中使用Selenium遍历一个表(目前使用的是chromedriver)。该表的内容由不同的人组成,他们的个人资料有链接,对于该表中的每个人,我将进入他们的个人资料并提取一些信息。我将为X数量的人做这件事。该表每页包含5人,我通过单击分页按钮浏览页面” 现在来看这个问题:举个例子,我现在在exampleUrl。com/page\u包含表I,然后输入用户的配置文件并提取他们的信息,他
-
 Gremlin遍历
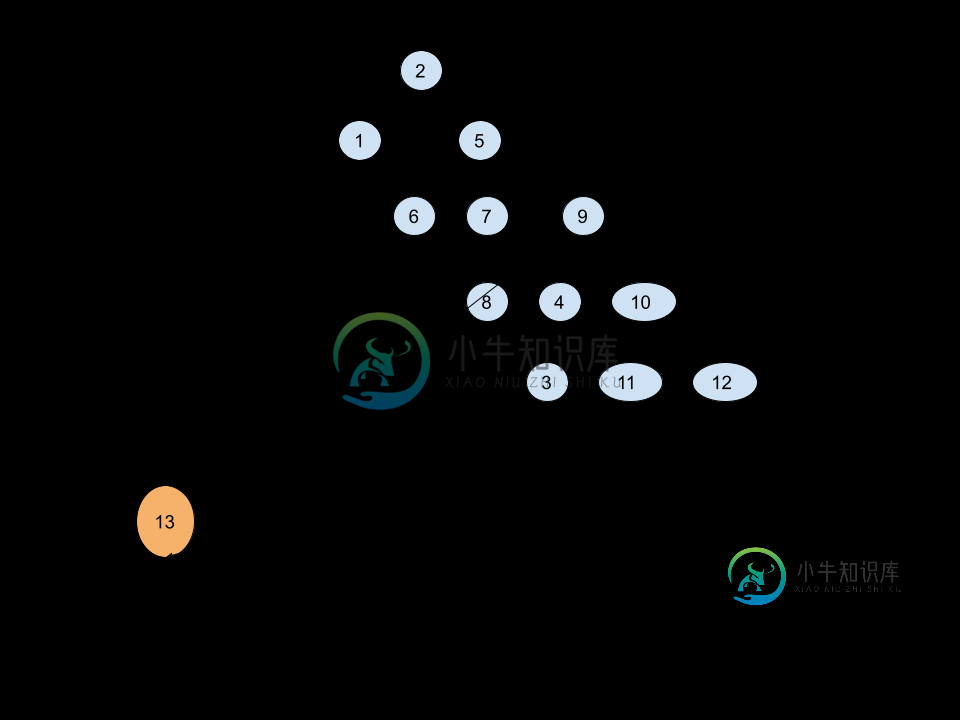
Gremlin遍历编辑:在@Prashant回答后,我明白我的输出顺序需要保留,因此我相应地编辑了我的原始问题并重新发布。 我想从根节点(2)遍历到叶节点(1、6、8、3、11和12)。在这种遍历过程中,我希望获取连接到产品节点13(即)的节点,我希望编写一个返回1、8、9、3、11和12的查询。 @Prashant的回答: 输出 然而,我所需输出的顺序是1、8、9、3、11和12,即在每个级别上,要求选择一个子节
-
11.历史
历史是一个组件,它可以捕获发生在进程执行中的信息并永久的保存,与运行时数据不同的是,当流程实例运行完成之后它还会存在于数据库中。 有5个历史实体对象: HistoricProcessInstances 包含当前和已经结束的流程实例信息。 HistoricVariableInstances 包含最新的流程变量或任务变量。 HistoricActivityInstances 包含一个活动(流程上的节点
-
Calendar 日历
介绍 日历组件用于选择日期或日期区间,2.4 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Calendar } from 'vant'; const app = createApp(); app.use(Calendar); 代码演示 选择单个日期 下面演示了结合单元格来使用日历组件的用法,日期选择完成后会触发 confirm
-
RSS 历史
RSS 已发布了很多不同的版本。 RSS 的历史 RSS 的历史 1997 年 - Dave Winer 开发出 scriptingNews。RSS 由此诞生。 1999 年 - Netscape 开发出 RSS 0.90 (由 scriptingNews 支持的)。这是带有一个 RDF header 的简单的 XML。 1999 年- Dave Winer 在 UserLand 公司开发出 sc
-
Calendar 日历
使用指南 组件介绍 本组件只为展示日历。 引入方式 import { Calendar } from 'feart'; components:{ 'fe-calendar':Calendar } 代码演示 <fe-calendar :canToggle="canToggle" :canClickHeader="canClickHeader" selectDate="20
