《设计人如何选offer》专题
-
AngularJs:如何设置基于模型选中的单选按钮
问题内容: 我有一个模型在storeLocations对象中返回isDefault值。如果isDefault返回true,则我不会将该组中的单选按钮设置为选中状态。 不知道我是否需要执行$ each(data,function(index,value)并遍历返回的每个对象,或者是否有更简单的方法使用角度构造来执行此操作。 目的: 标记: 问题答案: 使用代替。 由于代码重复,版本较差。
-
转人工设置
转人工设置 用户可以通过左侧边栏的客服设置配置访客转人工的方式。我们总共提供了三种转人工的方式:转人工按钮、触发机器人未知问题转人工、触发关键词转人工。 转人工按钮设置后,用户可以直接点击转人工按钮进行转人工服务。 如果想让机器人挡掉重复问题,不想让访客立刻转人工,可以选择开启隐藏转人工按钮。这时如果仍然想让访客有转人工的机会,可以选择下面两种转人工的方式。 触发未知问题转人工 下拉选择触发未知问
-
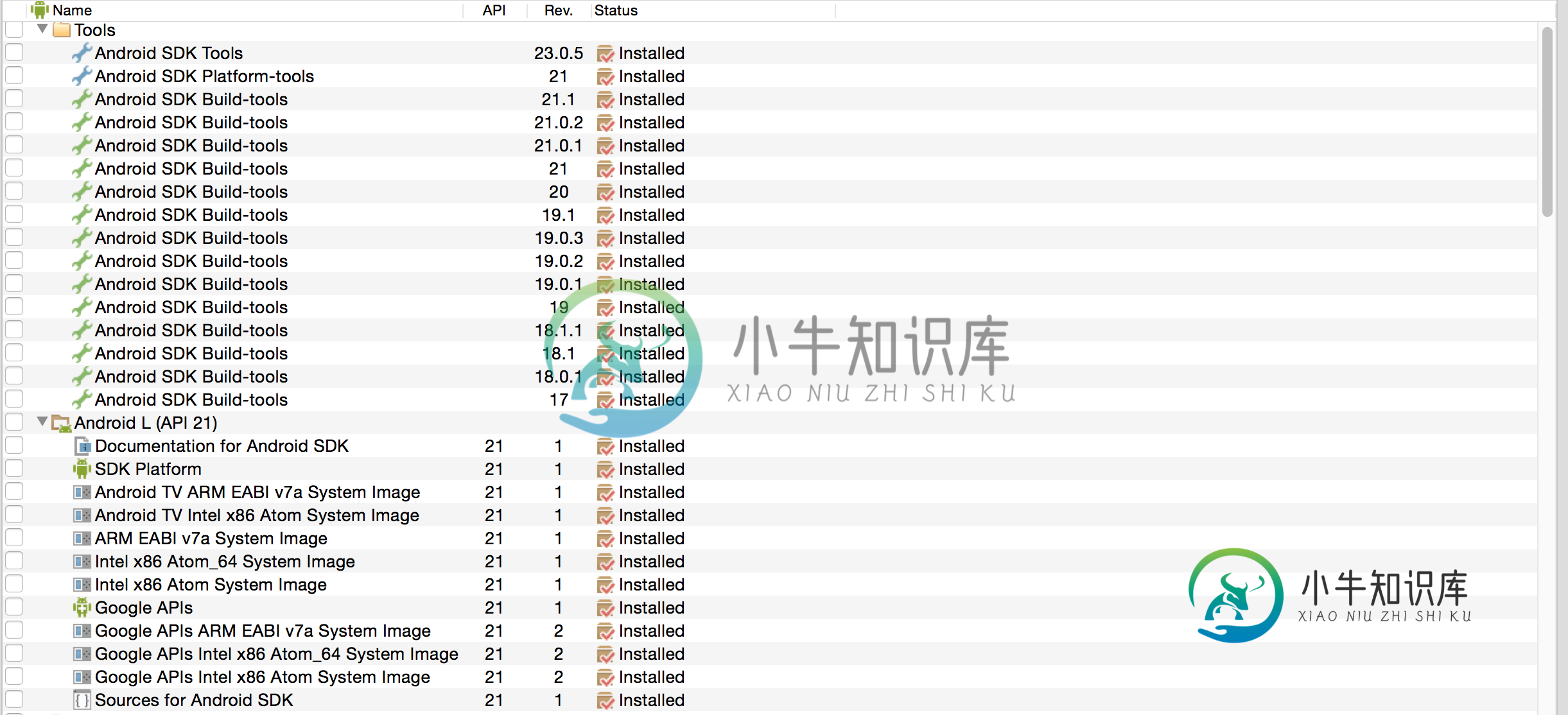
 如何在较旧的android设备上支持材料设计
如何在较旧的android设备上支持材料设计我正在尝试在我的项目中使用材料设计,但我没有找到一种方法来导入它。我花了很多时间在互联网和stackoverflow中尝试用户的建议,但无论我尝试什么都不起作用。 我在Mac OSX 10.10上使用Android Studio 0.8.14。使用gradle 13.2和JDK jdk1.8.0_25.JDK。从图片中可以看到,我的android SDK是最新的 这是我的卷轴 有人能帮我吗?我做错
-
SQL:如何选择总计为特定值的行
问题内容: 我想选择总计为特定值的行。 我的SQL(SQL Fiddle): 它应该计算总和为410000并获取行。同时它应该得到这样的东西: 如您所见,42552 + 367225 =409777。它选择了两行,总行数接近410000。 我已经尝试了一切,但是没有用:( 对不起,我的语言,我是德语。 问题答案: 您可以使用相关子查询来获取运行总计,并检索其运行总计小于指定数量的行。(请注意,我将
-
如何根据合计值选择具体记录
我要跟着SQL桌子 我需要从这个表中选择所有记录,其中值是25的和。因此,对于键A,应该显示ID为1和2的记录。对于键B,记录ID为3,对于键C,记录ID应为5。 我正在尝试类似的东西,但这是给一个错误,仍在尝试。 有什么建议可以得到想要的套装吗? 编辑:添加服务器名称。
-
如何通过值设置所选索引JComboBox
问题内容: 我想通过值而不是索引在JComboBox中设置选定的索引。怎么做?例 好的,我已经稍微修改了我的问题。我忘了我在JComboBox中有一个自定义项目,这使其变得更加困难。我不能做setSelectedItem,因为我在每个项目中都有一个ComboItem。因此,我该如何完成呢? 问题答案: 。您只需阅读javadoc即可找到它。 编辑:由于您更改了问题,我将更改答案。 如果要选择带有“
-
如何使用CSS设置复选框样式
问题内容: 我正在尝试使用以下样式设置复选框: 但是没有应用样式。复选框仍显示其默认样式。如何给它指定的样式? 问题答案: 更新: 以下答案引用了CSS 3广泛使用之前的状态。在现代浏览器(包括InternetExplorer9和更高版本)中,使用首选样式创建复选框替换更为简单,而无需使用JavaScript。 值得注意的是,基本问题没有改变。您仍然不能直接将样式(边框等)应用于复选框元素,并使这
-
如何设置默认的Checked复选框ReactJS?
问题内容: 在React中为复选框状态分配默认值后,我无法更新复选框状态。 分配后,我无法通过单击取消选中/选中来交互复选框状态。 问题答案: 如果仅使用创建复选框,则使用该属性 。 归功于@nash_ag
-
如何为ng-options设置默认值(多选)
问题内容: 我想通过设置默认值我NG选项,等他们并没有在所有的工作。我的代码如下: angular HTML 这是我的Plunkr。 任何帮助,将不胜感激。 问题答案: 更新: 如果您想直接获得此答案中使用的参考,则为: 参考: AngularJS ng- options中的初始选择 这对我有用: 插件中有一个未初始化的错误,除此之外,Angular会将数组中的每个对象与数组中的每个元素进行比较。
-
如何设置AngularJS的select的默认选项?
问题内容: 我一直在尝试为angularJS设置默认的预选选项,由于某种原因,我无法这么做。这是相关Plunkr的链接。 以下是相关代码: 我已经尝试了ng-init和许多其他方式。我不知道如何使顶部选项成为预选的选项。 问题答案: 该链接的答案建议使用。我会在控制器或指令的函数中分配默认选项: 我认为不需要为该简单任务使用另一个指令。
-
如何在Selenium中设置chromium Edge()的选项?
我一直在学习教程,并且我出现在Firefox上,并使用,我可以在定义浏览器时设置无头模式(),但仅适用于Firefox。我下载了新的chromium Edge的驱动程序,但我似乎无法在中设置关键字。谁能告诉我如何在定义浏览器时设置选项? 似乎没有选项关键字,我得到一个错误: 任何帮助都将不胜感激。提前感谢!
-
如何筛选log4j2中没有设置标记?
log4j2配置的筛选器部分可能与下面的示例类似,但NoMarkerFilter语句应该捕获未设置标记的情况。
-
chooseContact 选择联系人
Since 8.3 chooseContact 唤起支付宝通讯录,选择一个或者多个支付宝联系人 使用方法 AlipayJSBridge.call('chooseContact', { "type": "single", "title": "choose contacts", "multiMax": 20, "multiMaxText": "max!", },
-
contact 选择联系人
Since 8.0 contact 选择本地系统通信录中某个人的一个联系电话 使用方法 AlipayJSBridge.call("contact", function(result) { console.log(result.name, result.mobile); }); 代码演示 基本功能 <h1>点击调出本地通讯录</h1> <a href="javascript:void(0)"
-
开发设计规范 - Key设计
key的一个格式约定:object-type:id:field。用”:”分隔域,用”.”作为单词间的连接,如”comment:12345:reply.to“。不推荐含义不清的key和特别长的key。 一般的设计方法如下: 1: 把表名转换为key前缀 如, tag: 2: 第2段放置用于区分区key的字段—对应mysql中的主键的列名,如userid 3: 第3段放置主键值,如2,3,4…., a
