《2022毕业生求职现身说法》专题
-
在SPRINGBOOT中POST请求时出现I/O错误
我已经用谷歌搜索了它。但是这些都不能解决我的问题。我在调用rest控件时,代码中的SSL证书出现了问题。 我的控制方法是: 错误为:-I/O错误在“https://myurl.com”的POST请求上:sun.security.validator.validatoreXception:PKIX路径构建失败:sun.security.provider.certpath.suncertPathBuil
-
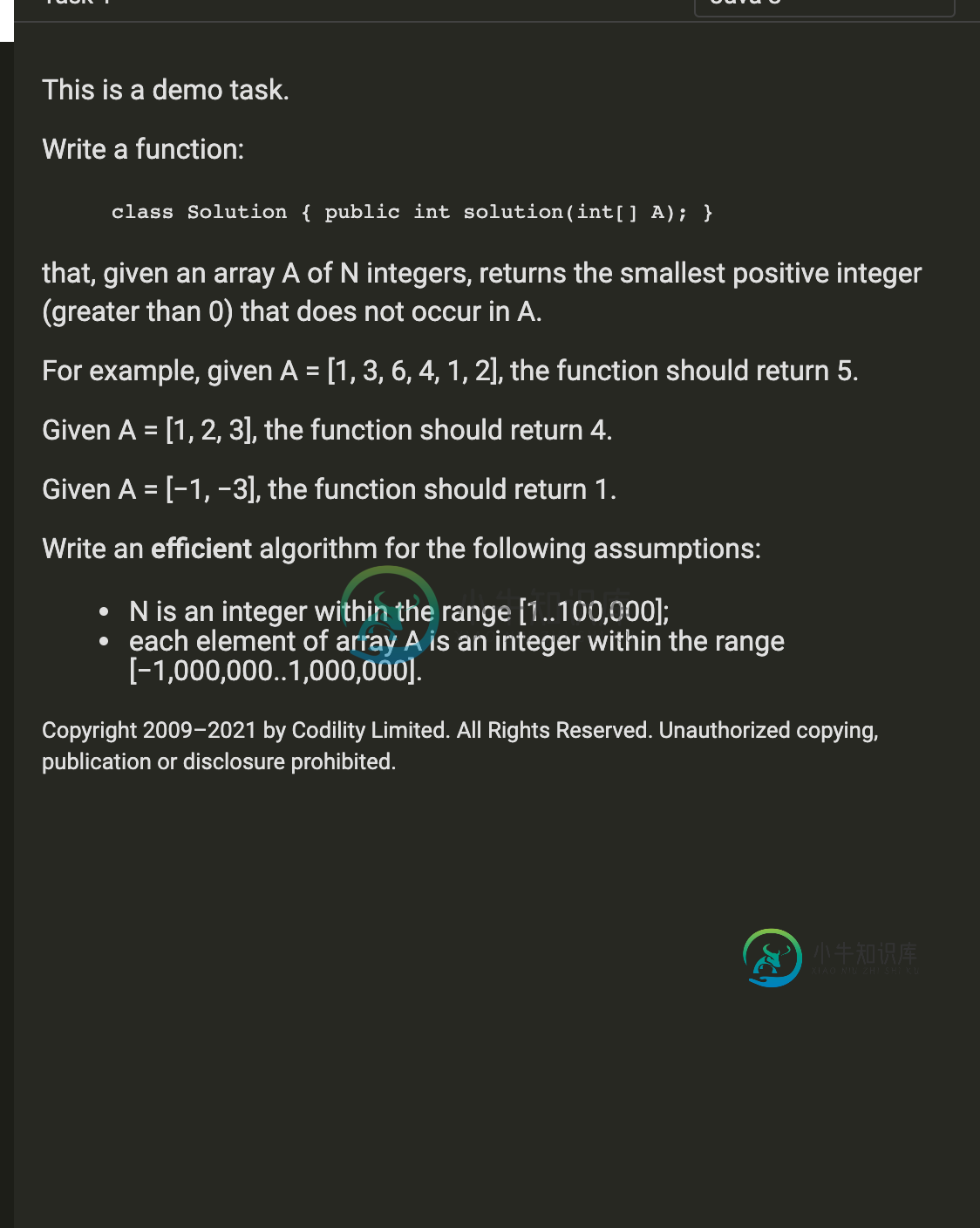
 求数组中不出现的最小正整数
求数组中不出现的最小正整数我正在尝试以下练习来提高我的在线技能,我遇到了以下问题。 这是一个演示任务。 编写一个函数:class Solution{public int Solutions(int[]A);},给定一个包含N个整数的数组A,返回A中没有出现的最小正整数(大于0)。 举个例子, 给定 A = [1, 3, 6, 4, 1, 2],函数应返回 5。给定 A = [1, 2, 3],函数应返回 4。给定 A =
-
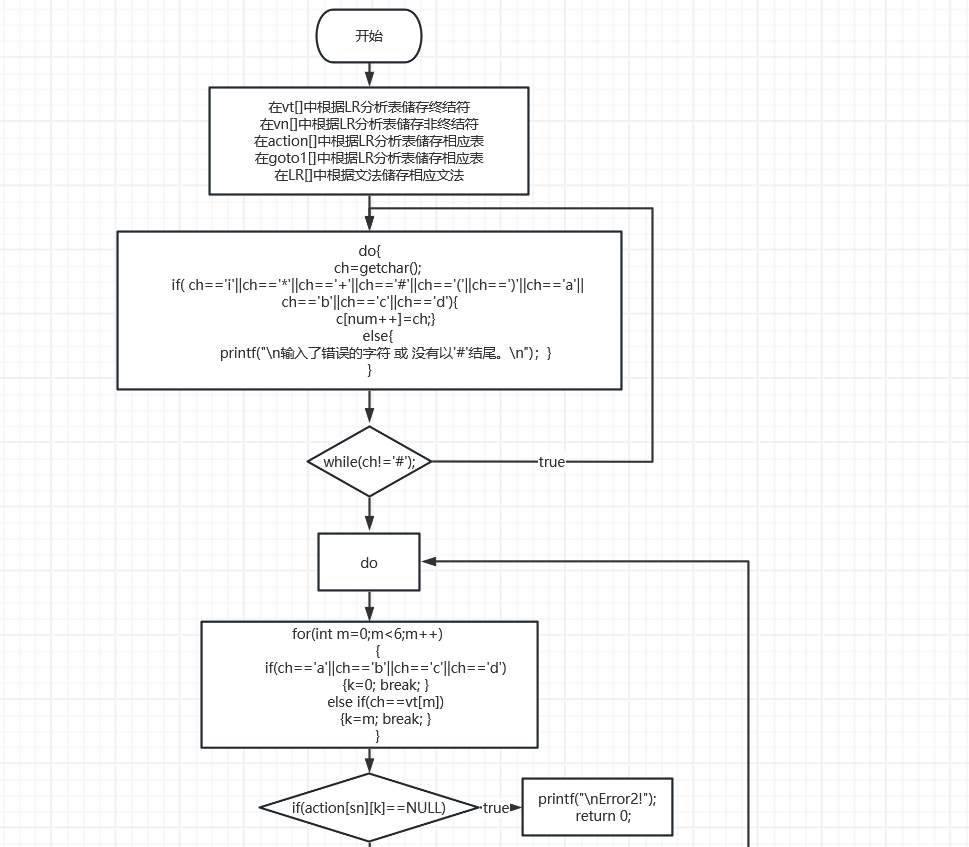
 javascript - 求助,如何高效实现代码绘图?
javascript - 求助,如何高效实现代码绘图?求助,现有一需求是绘制一个固定流程的流程图,样例图如下: 而实际图中的输入、线条更多、更复杂,请问各位大佬除了用canvas画图之外,还有什么方法能够完成图的绘制? 我使用过canvas+html写法,直线采用canvas,拐线采用div、border:none、border-radius等绘制,但代码体量非常大,寻求更高效的解决方法! (ps:矩形图在实际中使用的是图片)
-
说一说你为什么想进互联网公司呢?
本文向大家介绍说一说你为什么想进互联网公司呢?相关面试题,主要包含被问及说一说你为什么想进互联网公司呢?时的应答技巧和注意事项,需要的朋友参考一下 1.从互联网的前景看,慢慢的传统行业都会信息化,被互联网同步,比如互联网➕医疗。因此互联网是一个大趋势。2.自身专业是通信与电子,则要让自己与互联网更接近了一步。3。喜欢互联网思维,希望自己也能成为那个能够将市场、用户、产品、企业连接起来的那一个人
-
你有使用过formik库吗?说说它的优缺点
本文向大家介绍你有使用过formik库吗?说说它的优缺点相关面试题,主要包含被问及你有使用过formik库吗?说说它的优缺点时的应答技巧和注意事项,需要的朋友参考一下 Formik提供了便捷的表单操作, 如获取表单数据,表单校验,提交事件等 结合yup来设置表单校验规则非常方便 Formik is a small library that helps you with the 3 most ann
-
说说你对字母"X"在CSS中有什么作用?
本文向大家介绍说说你对字母"X"在CSS中有什么作用?相关面试题,主要包含被问及说说你对字母"X"在CSS中有什么作用?时的应答技巧和注意事项,需要的朋友参考一下 张鑫旭: 字母’x’在CSS世界中的角色和故事
-
你有使用过del标签吗?说说它的用途
本文向大家介绍你有使用过del标签吗?说说它的用途相关面试题,主要包含被问及你有使用过del标签吗?说说它的用途时的应答技巧和注意事项,需要的朋友参考一下 这个del标签的话它的作用是在内容文本中间加一道横线 我之前有做过一个电商重构的页面 在标价部分 原价跟现价那块用过 因为促销 原价已经不起作用 所以需要用del标签包裹
-
你有使用过ins标签吗?说说它的用途
本文向大家介绍你有使用过ins标签吗?说说它的用途相关面试题,主要包含被问及你有使用过ins标签吗?说说它的用途时的应答技巧和注意事项,需要的朋友参考一下 为标签中的内容加入下划线, ins标签是一个语义标签,用于标注其为插入文档信息 ins标签是html5中的新标签
-
请说说input的inputmode属性有什么应用场景?
本文向大家介绍请说说input的inputmode属性有什么应用场景?相关面试题,主要包含被问及请说说input的inputmode属性有什么应用场景?时的应答技巧和注意事项,需要的朋友参考一下 inputmode 全局属性 是一个枚举属性,它提供了用户在编辑元素或其内容时可能输入的数据类型的提示。它可以是以下值: "none" 无虚拟键盘。在应用程序或者站点需要实现自己的键盘输入控件时很有用。
-
通过JS运行机制的角度说说作用域
本文向大家介绍通过JS运行机制的角度说说作用域,包括了通过JS运行机制的角度说说作用域的使用技巧和注意事项,需要的朋友参考一下 前言 任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围。JS中的作用域、闭包、this机制和原型往往是最难理解的概念之一。笔者将通过几篇文章和大家谈谈自己的理解,希望对大家的学习有一些帮助。如果有什么理解偏差的地方,希望大家可以评论指出,相互学
-
你用过Navigator.sendBeacon()吗?说说它有什么应用场景?
本文向大家介绍你用过Navigator.sendBeacon()吗?说说它有什么应用场景?相关面试题,主要包含被问及你用过Navigator.sendBeacon()吗?说说它有什么应用场景?时的应答技巧和注意事项,需要的朋友参考一下 这个方法主要用于满足统计和诊断代码的需要,这些代码通常尝试在卸载(unload)文档之前向web服务器发送数据。 https://developer.mozilla
-
说说你对vue的表单修饰符.lazy的理解
本文向大家介绍说说你对vue的表单修饰符.lazy的理解相关面试题,主要包含被问及说说你对vue的表单修饰符.lazy的理解时的应答技巧和注意事项,需要的朋友参考一下 input标签v-model用lazy修饰之后,vue并不会立即监听input Value的改变,会在input失去焦点之后,才会触发input Value的改变
-
你有使用过JSX吗?说说你对JSX的理解
本文向大家介绍你有使用过JSX吗?说说你对JSX的理解相关面试题,主要包含被问及你有使用过JSX吗?说说你对JSX的理解时的应答技巧和注意事项,需要的朋友参考一下 刚好写了一篇文章:https://www.borgor.cn/2019-11-25/655734a7.html
-
说说你对vue组件的设计原则的理解
本文向大家介绍说说你对vue组件的设计原则的理解相关面试题,主要包含被问及说说你对vue组件的设计原则的理解时的应答技巧和注意事项,需要的朋友参考一下 第一: 容错处理, 这个要做好, 极端场景要考虑到, 不能我传错了一个参数你就原地爆炸 第二: 缺省值(默认值)要有, 一般把应用较多的设为缺省值 第三: 颗粒化, 把组件拆分出来. 第四: 一切皆可配置, 如有必要, 组件里面使用中文标点符号,
-
请你说一说C++内存溢出和内存泄漏
本文向大家介绍请你说一说C++内存溢出和内存泄漏相关面试题,主要包含被问及请你说一说C++内存溢出和内存泄漏时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 1、内存溢出 指程序申请内存时,没有足够的内存供申请者使用。内存溢出就是你要的内存空间超过了系统实际分配给你的空间,此时系统相当于没法满足你的需求,就会报内存溢出的错误 内存溢出原因: 内存中加载的数据量过于庞大,如一次从数据库取出过多
