《YY直播》专题
-
javascript - nestjs 为何直接引入 ts 库无法转换而 vite 可以?
我直接用 package.json 封了一个 ts 的库(未转换) 用vite做前端项目可以正常引入 用 nestjs 却会报错。 除了让ts 库直接转换为 ts 还有什么方法可以让 nestjs 的项目直接支持 ts源文件, 类似 vite 的依赖预构建, 省去依赖升级编译的操作。 https://cn.vitejs.dev/guide/features#npm-dependency-resol
-
 python - 求空间中圆与直线的最短距离下的座标?
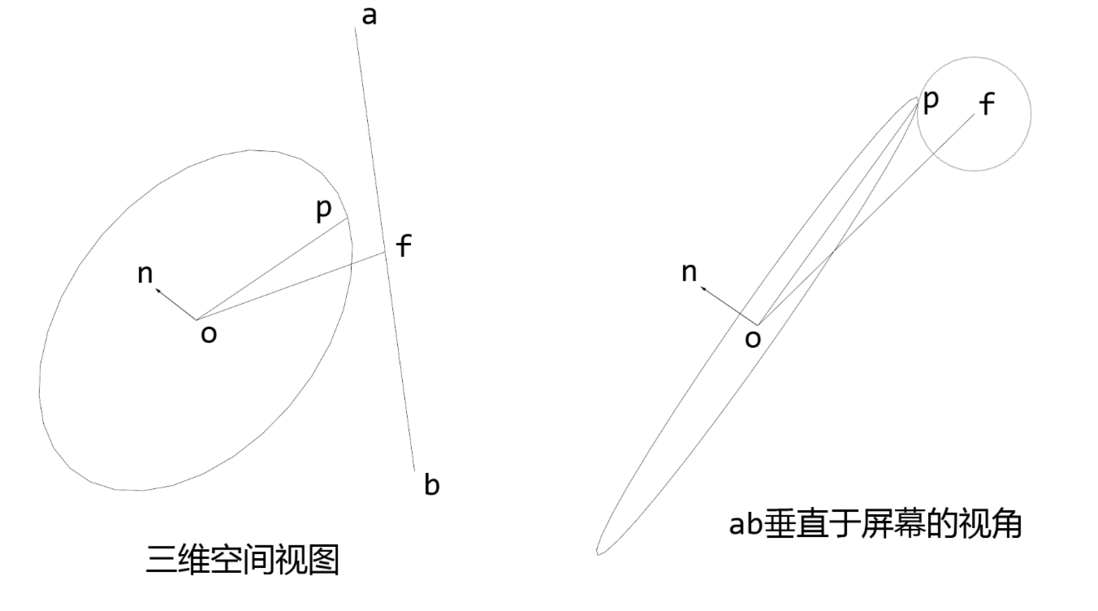
python - 求空间中圆与直线的最短距离下的座标?圆心o = (0.3501, -0.0881, -4.8466) 圆的法向量n = (0.4163, -0.8326, -0.3653) 圆的半径r=1.34954 直线上两点: a=(3.1932, -0.9005, 0.8082) b=(1.9885, -0.9691, -0.8353) 求圆上一点p,离直线ab的距离最近时的座标 由于圆与直线不共面,垂足f到圆心o的连线到圆的投影不再是最短距
-
如果给你500w做海外直播创业,请你谈一下,你会选择哪个国家?为什么?
本文向大家介绍如果给你500w做海外直播创业,请你谈一下,你会选择哪个国家?为什么?相关面试题,主要包含被问及如果给你500w做海外直播创业,请你谈一下,你会选择哪个国家?为什么?时的应答技巧和注意事项,需要的朋友参考一下 我会选择非洲某些国家,不处于战乱,我国企业重点投资的区域。 一是虽然非洲国家经济欠发达,基础设施相对不够,但是我国近年在非洲大量进行基建,在基础设施建设上有了一定的保障,也让非
-
人工智能 - 现在有直接把播放的视频上面的声音翻译的软件或ai吗?
现在有可以把播放的视频中的声音直接翻译的软件吗?比如我在看韩剧,说的是韩语,通过软件,我可以直接听到汉语。
-
如何保持方法在后台连续运行直到程序结束?
问题内容: 我想知道如何使方法在后台运行。即。该方法在程序启动时启动,并继续执行其语句,直到关闭程序为止。对于前。可以说我有一个“ gravity()”方法,该方法在程序运行时会连续减小某个值。现在,我使用以下程序尝试了此操作,其中,当没有按下任何键时,我试图将公爵拉下(重力)。但没有发生。 谢谢。 问题答案: 以最简单的方式,您可能会遇到以下情况: 编辑 添加了带有Swing Worker的示例
-
为什么在直接初始化实例变量时使用静态块?
问题内容: 为什么要使用静态块: 过度: 一个相对于另一个的优点/缺点是什么? 问题答案: 仅在必要时才使用静态初始化程序块。例如,有时您需要执行几个步骤来计算字段的最终值。在这种情况下,您有两个机会:编写一个计算值并将字段声明为的方法,或使用初始化程序块: 在这种情况下,我更喜欢使用静态块,因为方法可能会造成混乱(其他开发人员可能会尝试调用它,尽管在初始化期间只能被调用一次)。 实例字段也是如此
-
挑选列表中的元素,直到Java 8 Lambdas满足条件为止
问题内容: 我试图改变我的思维,以考虑功能性方法,最近遇到了一种情况,我需要从列表中选取元素,直到满足条件为止,而我找不到实现这一目标的简便方法。显然我还在学习。 说我有这个清单: 预先感谢您的输入 注意:在发布此内容之前,我阅读了通过谓词限制流,但是我看不到如何使该答案适应我的问题。任何帮助,将不胜感激谢谢。 问题答案: 一个选项使用需要两个函数的收集器,一个函数将字符串添加到列表,另一个函数合
-
确定Linux二进制文件的直接共享对象依赖关系?
问题内容: 如何轻松找出ELF格式的Linux二进制文件的直接共享对象依赖关系? 我知道ldd工具,但这似乎可以输出二进制文件的所有依赖关系,包括二进制文件所依赖的任何共享对象的依赖关系。 问题答案: 您可以用来浏览ELF标头。将直接依赖项列为部分。
-
我安装了Java 7,但是Eclipse一直说1.6不适合该产品
问题内容: 我正在Mac OS X 10.9.4上使用Eclipse Luna的最新版本。每当我尝试打开Eclipse时,都会说“ JVM的1.6.0_65版本不适合该产品,需要1.7版或更高版本”。我安装了Java 7(JRE,我不需要JDK),但仍然遇到相同的错误。我尝试了java -version,输出为“ java version 1.6.0_65”。我可以在系统偏好设置上看到Java图标
-
当Angular不可用时,如何等待直到在Protractor中可见元素?
问题内容: 我有一个用于量角器测试的登录功能,它看起来像这样: 我不能使用任何量角器专用的钩子,因为此页面上未使用Angular,因此我必须使用基础的webdriver API。问题是,我似乎无法弄清楚如何使用此包装的webdriver对象等到元素可见。任何帮助,将不胜感激。 问题答案: 尝试使用底层驱动程序的预期条件:
-
React为什么不要直接修改state?如果想修改怎么做?
本文向大家介绍React为什么不要直接修改state?如果想修改怎么做?相关面试题,主要包含被问及React为什么不要直接修改state?如果想修改怎么做?时的应答技巧和注意事项,需要的朋友参考一下 不能直接修改state,组件修改state,并不会重新触发render. state的更新是异步的,调用setState时,组件state并不会立即改变,只是把要修改的状态放入事件队列当中. this
-
如何在html / css中的图片旁边垂直居中放置文字?
问题内容: 垂直居中html图像旁边的文本的最佳和最简单的方法是什么?需要与浏览器版本/类型无关。纯HTML / CSS解决方案。 问题答案: 我总是退回到这个解决方案上。不太hack-ish并完成工作。 编辑:我应该指出,您可以使用以下代码来实现想要的效果(原谅内联样式;它们应该在单独的工作表中)。图像(基线)上的默认对齐方式似乎会导致文本对齐基线。至少在FireFox3中,将其设置为中值可以使
-
java-如何使列表彼此相邻(水平)而不是向下(垂直)。
问题内容: 我如何使列表彼此相邻(水平)而不是向下(垂直)。 例: 一月(这就是我不断得到的)SMTWTFS 1 2 3 4 5 … 一月(这就是我想要得到的)SMTWTFS 1 2 3 4 5 6 7 8 9 … 谢谢您的帮助,我是新手,无法解决。:) 问题答案: 用 : 代替 : 并且不要忘记添加一个 最后冲洗缓冲区。
-
麻烦(垂直)在另一个DIV中居中的文本(相对大小)
问题内容: 免责声明: 我不相信这是重复的,因为我使用相对尺寸来生成全屏网格布局而不使用。 问题: 在这个jsFiddle中,我有四个等比例的框。它们旨在跨越屏幕宽度并保持正方形。其中包含一些示例方形DIV(40%x40%)。我正在努力使文本标签在水平方向和垂直方向居中。 我看过(并尝试过)的所有示例都不起作用,因为它们要求我知道标签的高度,或者它们使用了受浏览器限制的技巧。我需要按照小提琴使用所
-
在高度未知的情况下使用flexbox垂直居中的问题
问题内容: 我的布局有一个容器flex-container和一个孩子。 HTML: 容器和孩子的身高未知。目标是: 如果孩子的身高低于容器,则其水平和垂直居中。 如果孩子的身高大于容器,则它会调整到顶部和底部,我们可以滚动。 方案: 在此处输入图片说明 使用flexbox将元素居中的最快方法是: 但是,如果容器的子代具有更高的高度,则该子代将无法 正确显示。子项显示为割伤(仅顶部)。 问题答案:
