《留学生》专题
-
 Vue.js学习示例分享
Vue.js学习示例分享本文向大家介绍Vue.js学习示例分享,包括了Vue.js学习示例分享的使用技巧和注意事项,需要的朋友参考一下 本篇和大家分享的是学习Vuejs的总结和调用webapi的一个小示例; » Vuejs - 学习大杂烩 » WebApi + Vue.js 示例 下面一步一个脚印的来分享: » Vuejs - 学习大杂烩 首先,咋们要学习一个js框架,那么肯定要引入该框架的基础库,这里我创建一个页面并且
-
学习Vue组件实例
本文向大家介绍学习Vue组件实例,包括了学习Vue组件实例的使用技巧和注意事项,需要的朋友参考一下 Vue实例 项目启动过程 看一下现在我们的项目,想想整个项目的启动过程是什么(以直接打开index.html的方法访问为例来说明)? 你首先打开了index.html,里面只有一个写了一个id='root'的div,还有你引入了打包之后的代码,然后Vue自己肯定运行了一下(可以认为是Vue初始化)。
-
做web开发 先学JavaScript
本文向大家介绍做web开发 先学JavaScript,包括了做web开发 先学JavaScript的使用技巧和注意事项,需要的朋友参考一下 有一天我被问到,为了快速地在 web 开发工作上增加优势,应该学习什么语言。我的思绪回到了大学,那时候我用 Pascal、Fortran、C和汇编语言,不过那个时候有不同的目标。 想做web开发,就学JavaScript 鉴于当前的状况和趋势,答案相对
-
 javascript学习之json入门
javascript学习之json入门本文向大家介绍javascript学习之json入门,包括了javascript学习之json入门的使用技巧和注意事项,需要的朋友参考一下 1. 什么是JSON JSON---Javascript Object Notation,前两个单词大家应该都认识,最后一个notation,是“记号、标记法”的意思,连在一起,便成了JSON。 它是一种轻量级的数据交换格式,是基于Javascript的一个子
-
 Highcharts学习之坐标轴
Highcharts学习之坐标轴本文向大家介绍Highcharts学习之坐标轴,包括了Highcharts学习之坐标轴的使用技巧和注意事项,需要的朋友参考一下 前言 所有的图表除了饼图都有X轴和Y轴,默认情况下,x轴显示在图表的底部,y轴显示在左侧(多个y轴时可以是显示在左右两侧),通过设置chart.inverted = true 可以让x,y轴显示位置对调。 下面一起来学习学习Highcharts的坐标轴。 tags: 1.
-
 JavaScript初学者必看“new”
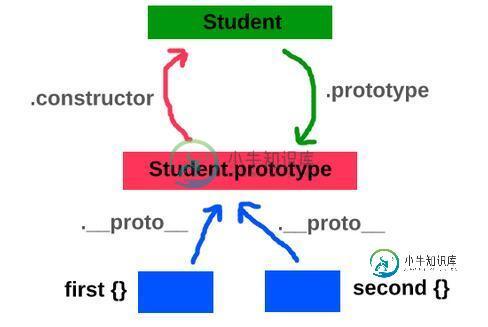
JavaScript初学者必看“new”本文向大家介绍JavaScript初学者必看“new”,包括了JavaScript初学者必看“new”的使用技巧和注意事项,需要的朋友参考一下 译者按: 本文简单的介绍了new, 更多的是介绍原型(prototype),值得一读。 原文:JavaScript For Beginners: the ‘new' operator 译者: Fundebug 为了保证可读性,本文采用意译而非直译。另外,本
-
 Mercurial入门学习介绍
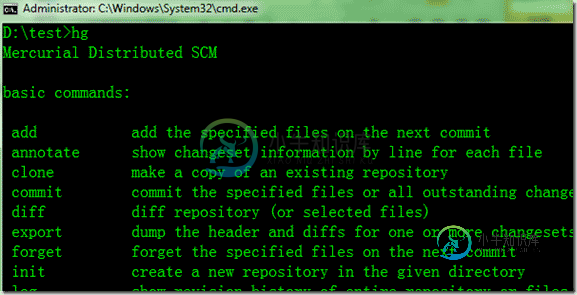
Mercurial入门学习介绍本文向大家介绍Mercurial入门学习介绍,包括了Mercurial入门学习介绍的使用技巧和注意事项,需要的朋友参考一下 Mercurail是一种分步式的版本控制器,和git类似,但是和传统的svn有着很大的区别,可以参与这个讨论:Mercurial vs Subversion 安装 Ubuntu 1. 下载源代码[http://mercurial.selenic.com/wiki/Downlo
-
数学表达式评估
问题内容: 什么是实现将采用字符串并根据运算符优先级输出结果的python程序的最佳方法(例如:“ 4 + 3 * 5”将输出19)。我在谷歌上寻找解决这个问题的方法,但是它们都太复杂了,我正在寻找一个(相对)简单的方法。 澄清:我需要比eval()稍微先进的东西-我希望能够添加其他运算符(例如,最大运算符-4 $ 2 = 4),或者,我对此在学术上比对专业更感兴趣-我想知道 该怎么 做。 问题答
-
 学习Node.js模块机制
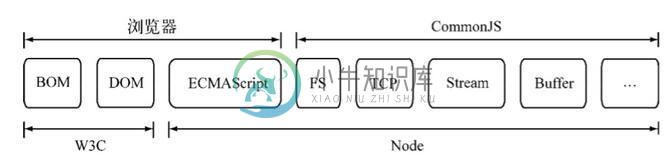
学习Node.js模块机制本文向大家介绍学习Node.js模块机制,包括了学习Node.js模块机制的使用技巧和注意事项,需要的朋友参考一下 一、CommonJS的模块规范 Node与浏览器以及 W3C组织、CommonJS组织、ECMAScript之间的关系 Node借鉴CommonJS的Modules规范实现了一套模块系统,所以先来看看CommonJS的模块规范。 CommonJS对模块的定义十分简单,主要分为模块引用
-
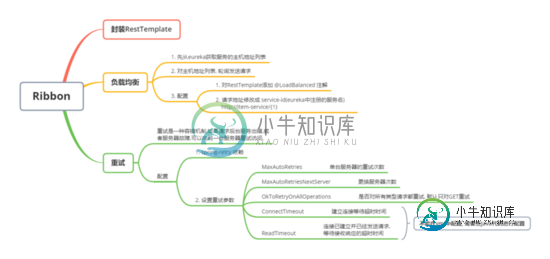
 深入学习Spring Cloud-Ribbon
深入学习Spring Cloud-Ribbon本文向大家介绍深入学习Spring Cloud-Ribbon,包括了深入学习Spring Cloud-Ribbon的使用技巧和注意事项,需要的朋友参考一下 ribbon简介 Ribbon 是 Netflix 发布的开源项目,主要功能是提供客户端的 软件负载均衡算法 ,将 Netflix 的中间层服务连接在一起。Ribbon 客户端组件提供一系列完善的配置项如连接超时,重试等。简单的说,就是在配置文
-
 Three.js基础学习教程
Three.js基础学习教程本文向大家介绍Three.js基础学习教程,包括了Three.js基础学习教程的使用技巧和注意事项,需要的朋友参考一下 一、Three.js官网及使用Three.js必备的三个条件 1.Three.js 官网 https://threejs.org/ 2.使用Three.js必备的三个条件 (To actually be able to display anything with Three.js
-
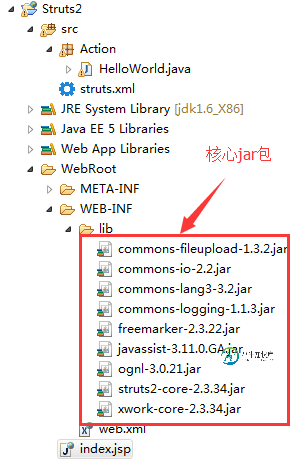
 Struts2框架初学接触
Struts2框架初学接触本文向大家介绍Struts2框架初学接触,包括了Struts2框架初学接触的使用技巧和注意事项,需要的朋友参考一下 Struts2以WebWork优秀的设计思想为核心,吸收了 Struts框架的部分优点,提供了一个更加整洁的MVC设计模式实现的Web 应用程序框架。 Struts2引入了几个新的框架特性:从逻辑中分离出横切关注点的拦截器、减少或者消除配置文件、贯穿整个框架的强大表达式语言、支持可变
-
 开启BootStrap学习之旅
开启BootStrap学习之旅本文向大家介绍开启BootStrap学习之旅,包括了开启BootStrap学习之旅的使用技巧和注意事项,需要的朋友参考一下 本文总结了Bootstrap之所以广泛流传的11大原因。如果你还没有使用Twitter Bootstrap,建议你去了解一下。我也是最近才有所发现的,不过有更好的消息,在前两天微软发布的VS2013正式版中,也已经将BootStrap3.0的版本加入了额,连微软都看到boot
-
 GridView使用学习总结
GridView使用学习总结本文向大家介绍GridView使用学习总结,包括了GridView使用学习总结的使用技巧和注意事项,需要的朋友参考一下 由于Asp.Net视频比较旧,涉及到的数据绑定控件DataGrid在VS2012中已经没有了,取而代之的是GridView。开始觉得视频中的例子没法实现了,其实不然,DataGrid里面的功能GridView里一样都不少,只是形式变化了一下,仔细研究一下发现它们是换汤不换药啊。
-
Swift中的数学除法
问题内容: 我正在尝试使用不同的方程式和公式制作一个数学应用程序,但是我试图圈出一个扇形,但是我只是想尝试将输入值除以360,但是当我这样做时,除非值超过360,否则它只会显示0。我试过使用String,Double和Float,但没有运气,我不知道我在做什么是错误的,但是下面是代码。我很感谢您的帮助,但是我已经坐了一会儿,并且在网上搜索了答案,但是没有结果,这可能是我搜索错误的结果。 问题答案:
