《产品人求职现状》专题
-
 从总计数中删除类别的产品
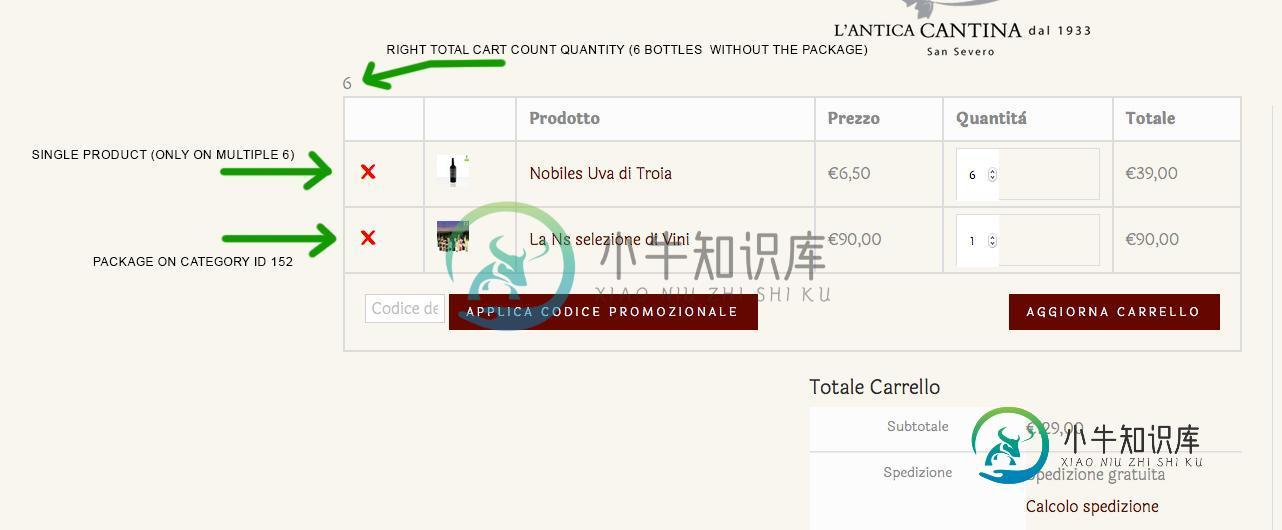
从总计数中删除类别的产品我用wordpress 4.2.2和woocommerce 2.3.11建立了销售葡萄酒的电子商务。我创建了一个自定义函数,用于在6的倍数上仅使用瓶子结束订单。在此之前,我没有任何问题,但我有两个类别,包装为6瓶,所以我想避免这两个类别将计入数量合计项目购物车。我不是php专家,所以我尝试创建一个函数来检查每个项目是否在类别内,如果属于一个包类别,则减去一个项目。只有当这两个类别中有一个项目时,这
-
在Woocommerce中获取自定义产品属性
在WooCommerce中,我试图获得产品自定义属性值,但我失败了,什么也得不到。 所以我试着: 我得到了这些原始数据: 我知道有一个值,因为它显示在属性部分,但我就是找不到一种方法用我的自定义代码显示它。
-
AWS CLI呼吁推出服务目录产品
是否有任何AWS CLI调用Service Catalog的发布产品?我研究了“aws创建配置工件”,但不确定如何定义参数的键值,因为文档只提到了KeyName字符串,而没有提到value字符串?(http://docs.aws.amazon.com/cli/latest/reference/servicecatalog/create-provisioning-artifact.html) 我试图
-
从装运选项中排除产品类别
在woocommerce中,我有两种发货方式,统一费率标准(方法1)和统一费率特快专递(方法2)。两个产品类别,X和Z,只能使用方法1,所以如果购物车包含任何来自类别X或Z的物品,我想在结帐时从发货选项中隐藏方法2。 我搜索了Stackoverflow,发现这篇文章隐藏了Woocommerce中特定产品的特定运输方法,并试图应用答案,但没有成功。我相信下面的代码是合适的。 运输方式2的id为5,产
-
从WordPress菜单中隐藏空产品类别
基于在Wordpress菜单中按名称ASC对上一个问题的答案代码中的产品类别子菜单项进行排序,我能够在Wordpress导航菜单中自动将子类别显示为某些产品类别的菜单子项。 我的问题是:是否可以隐藏空的子类别(子菜单项)? 如果可能的话,还可以隐藏只包含一个已售完产品的类别。
-
 Woocommerce产品的ACF关系字段(按类别)
Woocommerce产品的ACF关系字段(按类别)我使用ACF关系字段来显示每个产品的相关博客文章。目前它的工作,但我必须检查每个产品手动显示一个相关的职位上。 问题:我如何添加产品类别,这样我就不需要手动添加200个产品,但只有一个产品类别与这篇文章相关,并将在单一视图下显示这篇文章。 是否可以将其与分类ACF字段集成(如果post具有相关的分类产品,它将显示在该类别的产品下)?可惜想不出办法
-
Woocommerce显示可变产品的无税价格
我的商店里的价格是带税显示的,我还使用{price_unclused_tax}后缀来显示不含税的价格。但可变产品存在一个问题。。。商店只显示含税价格(促销时显示原价),但不显示不含税价格。两种可变产品的价格相同。我尝试使用以下代码: https://tomjesch.com/display-woocommerce-products-with-and-without-tax/ 但它不能正常工作-它显
-
使用jQuery获取可变产品价格-WooCommerce
我对每个包含不同价格的产品都有一些变化,我试图用jQuery获得产品的可变价格,我得到了,但是下面的代码只得到最小变化价格,我想得到当前变化的当前价格。然后,当我更改另一个选择值时,前端的变化会以正确的价格进行更改,但在控制台日志中,会反复显示最小价格,而不是相应变化的相应价格。 我试图研究和wp util。js文件来寻找一些方法,但我不能这样做。 有没有一种方法可以正确地检索当前变化价格与jQu
-
WooCommerce:获取所选产品变体的价格
我正在我的WooCommerce网店上为我的产品制作一个自定义附加组件。一切正常,但我只需要一件事。当客户选中产品页面上的复选框时,必须将$30添加到所选变体的原始价格中。 这部分:检查复选框是否被选中。 我的问题就在这里: 的值仅为0。 因此,我试图找出如何获得所选变体的价格。 我尝试了和,但没有任何运气... 更新我已经尝试从这个线程实现代码。有了这些代码,我可以得到所选变体的价格,但我不能再
-
实体框架:类别/产品关系模型
我有以下实体框架的数据模型。 我有一个抽象的产品。每种产品都与一类产品相关。例如: 还有具体的产品: 我有分层类别,例如: 每个类别都有
-
根据变体颜色更改产品图像
我的目标的在线示例: 我试图在分类页面上显示自行车产品。每个产品上都有一种不同的边框颜色,我用圆形div来显示。 当我点击一种颜色时,图像应该会发生变化,正如你在专业网站上看到的那样:(产品图像下方)专业示例。 我自己的网站 您可以在这里看到我自己的示例:我自己的网站示例(向下滚动,直到您看到具有多个产品的产品)。 我的目标功能: 当我单击绿色div时,我想显示图片2,当我单击红色div时,我想看
-
如何使用angular和springboot添加新产品?
我需要在我的表中添加一个新产品。这http://localhost:8080/product/create/在Postman上工作。当我发布并添加新产品时,它会返回id并自动将其添加到我的表中。我的问题是如何在角CLI上实现它。我不知道我该怎么做。有人能帮我吗?这是我的代码: 产品Controller.java 应用程序。组成部分ts 产品服务ts app.component.html
-
Woocommerce:在可变产品中显示发货类
我想在单产品页面上显示运输类,在从可变产品中选择一个产品之后。例如:我有一辆自行车有三种颜色(红、蓝、绿): 自行车红有航运类“免费送货” 蓝色自行车的运输类别为“额外交付” 绿色自行车的运输等级为“正常交付” 我感谢你的任何想法。
-
如何在android Studio中调试产品风味?
我有两种产品口味,免费和专业。
-
使用AJAX、Woocommerce和Wordpress更改产品价格
我正在使用一个自定义产品,客户可以在其中键入他们的自定义文本,这些文本将添加到购物车中。根据文本的大小,将设置一个不同的价格,逻辑完成了,我可以在product对象中看到新的价格。 看起来我可以用新的价格更改product对象,但是当我执行$Woocommerce->setup_product_data($PRODUCT_ID)时,我从admin-ajax.php返回状态500。 我已经找到了几个
