《空天院齐鲁研究院》专题
-
表格单元格垂直对齐的默认值
问题内容: 根据该规范,默认值是。 将框的基线与父框的基线对齐。如果该框没有基线,则将下边距边缘与父对象的基线对齐。 但是,当涉及表格单元格()时,默认值始终为。 将框的垂直中点与父框的基线对齐,再加上父框x高度的一半。 我希望对此行为进行官方确认,但在W3C文档中找不到任何内容。我发现的所有内容都显示默认值为。 它在哪里说表单元的默认值是? 问题答案: 如规范所述,的初始值始终为: 垂直对齐 初
-
我想在选择框中垂直对齐文本
问题内容: 我想在选择框中垂直对齐文本。我尝试使用 但是它不适用于任何浏览器。Chrome似乎默认将选择框中的文本与中心对齐。FF将其顶部对齐,而IE将其底部对齐。有什么办法可以做到这一点?我在UIBinder中使用GWT的Select小部件。 这是我目前拥有的: 谢谢! 问题答案: 最好的选择可能是调整顶部填充并在浏览器之间进行比较。它并不完美,但我认为它离您可能的距离很近。 您所需的填充量将取
-
对齐文本是否正确,但是在右边?
问题内容: 我们要使text-align:justify占据列的所有宽度,但是它应该从右侧开始。有什么办法可以用css或以某种方式使其成功吗? 编辑: 可以,但是有标点符号的问题。 解决了 这最终解决了标点符号的问题。谢谢大家的努力!我将接受第一个答案。 问题答案: 我相信您可能想要这样的东西:
-
如何将ul与div的中心水平对齐?
问题内容: 我正在尝试将一个内部居中放置。我尝试了以下 和 这是行不通的。 CSS : 我希望将其放置在容器的中央。 问题答案: 以下是在CSS中将内容水平居中的解决方案列表。该片段包括所有这些。 注意事项 : 这不是a 浏览器支持:flexbox 和 可以通过分配一个固定的宽度和设定水平居中一个块级元素和到。 注意事项 : 无需容器 要求(最大)居中元素的宽度 IE9 +:& 这类似于使用绝对定
-
如何左对齐固定宽度的字符串?
问题内容: 我只想要固定宽度的文本列,但所有字符串都在右侧填充,而不是左侧! 产生 但是我们想要 问题答案: 您可以在尺寸要求前加上左对齐:
-
跟老齐学Python之有容乃大的list(4)
本文向大家介绍跟老齐学Python之有容乃大的list(4),包括了跟老齐学Python之有容乃大的list(4)的使用技巧和注意事项,需要的朋友参考一下 list的话题的确不少,而且,在编程中,用途也非常多。 有看官可能要问了,如果要生成一个list,除了要把元素一个一个写上之外,有没有能够让计算机自己按照某个规律生成list的方法呢? 如果你提出了这个问题,充分说明你是一个“懒人”,不过这不是
-
跟老齐学Python之有容乃大的list(3)
本文向大家介绍跟老齐学Python之有容乃大的list(3),包括了跟老齐学Python之有容乃大的list(3)的使用技巧和注意事项,需要的朋友参考一下 对list的操作 向list中插入一个元素 前面有一个向list中追加元素的方法,那个追加是且只能是将新元素添加在list的最后一个。如: 从这个操作,就可以说明list是可以随时改变的。这种改变的含义只它的大小即所容纳元素的个数以及元素内容,
-
 跟老齐学Python之坑爹的字符编码
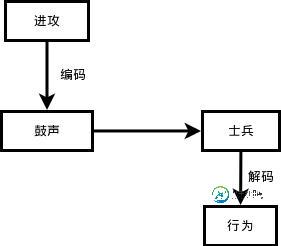
跟老齐学Python之坑爹的字符编码本文向大家介绍跟老齐学Python之坑爹的字符编码,包括了跟老齐学Python之坑爹的字符编码的使用技巧和注意事项,需要的朋友参考一下 字符编码,在编程中,是一个让学习者比较郁闷的东西,比如一个str,如果都是英文,好说多了。但恰恰不是如此,中文是我们不得不用的。所以,哪怕是初学者,都要了解并能够解决字符编码问题。 在你的编程中,你遇到过上面的情形吗?认识最下面一行打印出来的东西吗?看人家英文,就
-
使用文字对齐中心使图片居中?
问题内容: 该属性是使用CSS居中图像的好方法吗? 问题答案: 这将无效,因为该属性适用于块容器,而不适用于内联元素,而是内联元素。请参阅W3C规范。 使用此代替:
-
使用引导将两个图像居中对齐
我正试图在页面中央对齐两幅有响应的图像。 我在用电脑。容器类,但仍然是向右的。
-
对齐缓存行并知道缓存行大小
问题内容: 为了防止错误共享,我想将数组的每个元素与高速缓存行对齐。因此,首先我需要知道高速缓存行的大小,因此我为每个元素分配了字节数。其次,我希望数组的开头与缓存行对齐。 我正在使用Linux和8核x86平台。首先,我如何找到缓存行大小。其次,如何在C中对齐缓存行。我正在使用gcc编译器。 因此,假设缓存行大小为64,结构将如下所示。 依此类推,假设0-63与高速缓存行对齐。 问题答案: 要知道
-
32位x86组件中堆栈对齐的责任
问题内容: 我试图清楚地了解谁(调用方或被调用方)负责堆栈对齐。64位汇编的情况很清楚,它是由 caller进行的 。 参考系统V AMD64 ABI,第3.2.2节 堆栈框架 : 输入参数区域的末尾应在16(如果在堆栈上通过__m256,则为32)字节边界对齐。 换句话说, 应该 安全地假设,对于被调用函数的每个入口点: 保持(额外的八个是因为隐式将返回地址压入堆栈)。 在32位世界中的外观(假
-
在 Muse 中使用“对齐”面板排列对象
注意: Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。 在 Adobe Muse 网页中对齐对象 当要让两个或更多个页面元素相互对齐或在一个内容区域内对齐时,对齐面板非常有用。 使用响应式网页设计时,可以根据网站设计所针对的设备选择对齐页面元素。 要查看对齐面板,请选择窗口 > 对齐,或者单
-
Python:字符串格式化程序居中对齐
问题内容: print(‘%24s’ % “MyString”) # prints right aligned print(‘%-24s’ % “MyString”) # prints left aligned 如何在中间打印?有快速的方法吗? 我不希望文本位于屏幕的中心。我希望它位于 那 24个空间的中心。如果我必须手动执行此操作,则添加相同编号后的数学原理是什么。文字前后的空格? 问题答案:
-
 text-align:justify实现文本两端对齐 兼容IE
text-align:justify实现文本两端对齐 兼容IE本文向大家介绍text-align:justify实现文本两端对齐 兼容IE,包括了text-align:justify实现文本两端对齐 兼容IE的使用技巧和注意事项,需要的朋友参考一下 对于text-align 我们再熟悉不过了,可是它有个justify属性,平时很少用到,就鲜为人知了。justify是一种文本靠两边布局方式,一般应用于书刊杂志排版;合理运用text-align:justify
