《不内卷》专题
-
'mvn'不被识别为内部或外部命令,
问题内容: 键入命令时出现以下错误: 无法将“ mvn”识别为内部或外部命令,可操作程序或批处理文件。 我也遵循了这个步骤,但是仍然无法完成工作。 当我键入此命令时,我得到的路径打印为 当我键入“ echo%M2%”时,我的路径打印为 环境 : 问题答案: 确保在路径中设置了maven bin目录,并设置了JAVA_HOME属性
-
SOAP响应非常大-Android-内存不足错误
问题内容: 我有一个应用程序,该应用程序在首次运行时需要通过对Web服务的SOAP调用下载大量数据。然后将响应发送到一个函数,该函数转换XML并将数据存储在db文件中。 数据大小超过16MB,并且每次都有java.lang.OutOfMemoryError。 修改Web服务以提供较小量的数据不是一种选择。 有没有办法可以下载大数据?也许像InputStream一样? 这是我的代码 有人可以建议在这
-
内联块在Internet Explorer 7、6中不起作用
问题内容: 我有一个带有此CSS代码。谁能告诉我如何使其在Internet Explorer 6和7中工作。有什么想法吗?也许我做错了什么?谢谢! 问题答案: 在IE6 / IE7中,仅适用于 自然 内联的元素(例如)。 要使其在诸如的其他元素上起作用,您需要这样做: 使用“安全” CSS hack 仅适用于IE7及更低版本。 对于IE6 / 7,提供hasLayout。拥有“布局”是始终工作的前
-
Chrome中的jQuery返回“阻止”而不是“内联”
问题内容: 我有两个内联的div。它们都有相似的样式,重要的是它们都是内联的。 jQuery报告其CSS“显示”仅在chrome中受阻。我真的需要知道这两个是内联的。 CSS: 的HTML: jQuery: 有谁知道发生了什么,或更重要的是我该怎么办? (除了拉扯我的头发…开始受伤;) 问题答案: 正如我在评论中说的那样,力量。 元素生成一个浮动在左侧的 块框 。 然后: 否则,如果“ float
-
CSS内容:HTML5进度上的attr()不起作用
问题内容: HTML CSS CSS(尝试1) CSS(尝试2) CSS(尝试3) 上述尝试均未成功。还尝试使用不同的CSS代码块for 和以上每个版本。 目的 在HTML5 元素之前和之后注入CSS生成的内容。这可能吗? JsFiddle演示 http://jsfiddle.net/pankajparashar/MNL2C/ 更新 当我使用以下CSS时,它可以工作。 结论 显然,当我们在CSS中
-
按钮内部链接在Firefox中不起作用
问题内容: 我在按钮内有两个链接,但这些链接在Firefox上似乎不起作用。 我尝试了JavaScript onclick和重定向-即使无法正常工作。 问题答案: 内容模型: 短语内容,但必须没有交互式内容后代。 音频(如果存在controls属性)按钮详细信息,嵌入iframeimg(如果存在usemap属性)输入(如果type属性未处于隐藏状态)keygen标签菜单(如果type属性处于工具栏
-
'bash'不被识别为内部或外部命令
问题内容: 我在安装react-flux-starter-kit-windows时出错。我在使用以下命令时已经安装了最新的node.js和npm:npm install -g react-flux-starter-kit它给了我以下错误 问题答案: 似乎需要安装Bash。如果您使用的是Windows,则可以使用以下方式之一进行安装: https://git-for-windows.github.i
-
python不被识别为内部或外部命令
问题内容: 我尝试安装此软件。为此,需要Python。 我从这里name安装了Python 。 我正在Windows 7上工作。 之后,我做 当我运行任何Python文件时,它显示 python无法识别为内部或外部命令,可操作程序或批处理文件。无法创建vc项目文件。 我该如何解决? 问题答案: 您要追加到字符串,而不是scripts文件夹。基本上,您希望路径上带有实际二进制文件的文件夹。
-
未捕获的异常:Ajax进程内存不足
问题内容: 我遇到一个问题,我正在提交一个包含少量数据的简单表单,当我在选项卡中检查ajax的URL似乎正常时,但是在处理了ajax之后,它会发出错误提示,并将其重定向到我的主页,并从控制台选项卡我有这个: 未捕获的异常:内存不足 在我的ajax中,我只有以下简单代码: 在我的PHP控制器中,我具有此功能 问题答案: 从您重定向到主页的描述,但是在ajax响应部分中没有执行此操作的代码,我怀疑元素
-
jQuery单击不适用于ajax生成的内容
问题内容: 我在用 单击到容器上的按钮,但随后进行了ajax调用,并且内容使用新内容进行了更新,然后当我尝试单击它时将无法工作…单击该按钮时,将不会返回任何内容。 我什至试过 要么 我该如何运作? 编辑: 我的HTML: 问题答案: 应该以这种方式完成。 如果您的容器在ajax请求期间没有更改,则性能更高: 始终将委托事件绑定到将包含动态元素的最接近的静态元素。
-
通过AJAX加载内容后jQuery不起作用
问题内容: 在此页面上,我有一个jQuery弹出窗口和可调整大小的缩略图。如果我将鼠标悬停在缩略图上,则图像的大小将完美调整。另外,当我单击页脚中的黄色大电视按钮“ QuickBook TV”时,弹出窗口会按照我的意愿完美显示。 但是,当我单击“下一步”或“上一步”按钮时,将使用AJAX加载新内容,而jQuery不再对弹出窗口或缩略图起作用。我搜索了许多论坛来寻找有关此问题的信息,但是由于对jQu
-
jQuery事件不适用于ajax加载的内容
问题内容: 下面的代码有效。如果有更好的方法,请告诉我。如果我使用通过ajax加载test.html的主页中test.html中存在的脚本内容。该脚本不起作用。 Test.html: 我们必须根据需要通过ajax加载脚本以及动态加载的内容,但是我感到不利的是,每次我们发送ajax请求脚本时都会始终加载内容。但是我只找到了这种解决方案。如果有人知道更好的解决方案,请回复。 例如,如果以这种方式更改代
-
在不同内容上平滑更改div高度
我有一个表单(包含在div中),我根据页面和某些条件显示和隐藏该表单的元素。 在表单的底部有一个“上一步”和“下一步”按钮。目前,如果在表单中添加元素,它们的位置会突然改变,因此我希望包含表单的div会逐渐改变。 我该怎么做?我不想将转换添加到表单元素中(因为这样会有太多的转换),只想为包含的DIV添加转换。
-
反应一下。this.setstate不是setTimeout[duplicate]内的函数
当前组件的值为false。捕获scroll事件时,它会查看,如果它的,它会执行一些操作。 我希望在操作再次发生之前有某种静态延迟,这就是为什么在函数中,被设置为并将阻止下一个的当前方法的进一步逻辑,直到返回到。 但当前发生以下错误,未捕获TypeError:在内部调用时,This.SetState不是函数。
-
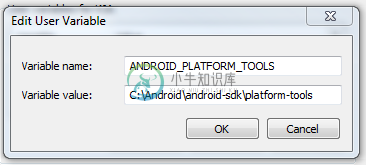
 'adb'不被识别为内部或外部命令
'adb'不被识别为内部或外部命令我将环境变量设置为: 和 以及将它们添加到路径,调用: 但是从命令调用仍然会产生错误: 这个问题的原因是什么?
