《哈啰》专题
-
 哈啰hr面
哈啰hr面1.哪里人,有兄弟姐妹吗,家里人对你的期待是怎样的 2.本科为什么学的不是计算机,高考成绩咋样,为什么要转计算机 3.性格优缺点,被追问说具体点 4.最有成就感的事 5.为什么学前端,未来的职业规划,为什么这样规划 6.offer情况 7.扫码做180道性格测试
-
 哈啰二面
哈啰二面后端开发-Java 岗位:转正实习,时间:30分钟,电话面试 自我介绍 redis的数据结构 有序集合的底层实现 redis字符串的底层实现(不会) redis的集群了解 redis哨兵模式的链路算法(不会) redis的持久化机制 redis怎么解决AOF文件大的(不会) redis单线程为什么这么快 分布式网络的链路分裂算法(不会,没听说过) Mysql非聚簇索引叶子节点存的什么数据 Mysq
-
哈希
哈希是键/值对 如果你想按名字查询,那么需要哈希。哈希的键必须唯一,但值可以是任意标量。 有时候你仍然会看到人们称它为“关联数组”,但不要想当然的把它作为数组。 通过键/值对列表来创建哈希 使用键/值对列表创建哈希: my %stooges = ( 'Moe', 'Howard', 'Larry', 'Fine', 'Curly', 'Howard', 'Iggy'
-
哈希表或哈希表中的重新哈希处理
问题内容: 当大小超过maxthreshold值时,如何在哈希表或哈希表中进行重新哈希处理? 是否所有对都已复制到新的存储桶阵列中? 编辑: 重新哈希后,同一存储桶(位于链接列表中)中的元素会发生什么情况?我的意思是说,他们在重新哈希处理后会留在同一个桶中吗? 问题答案: 问题中的最大阈值称为负载系数。 建议负载系数约为0.75。负载因子定义为(m / n),其中n是哈希表的总大小,m是在需要增加
-
哈希初始化的Ruby哈希
考虑@data是一个带有日期、类、名称和等级字段的Active记录数组。假设我想以两个哈希结束,一个是每个名称的所有日期的唯一集合;另一个按类、日期和名称细分以显示等级。 > 导致错误: nil:NilClass的未定义方法“[]=”
-
 DBMS哈希
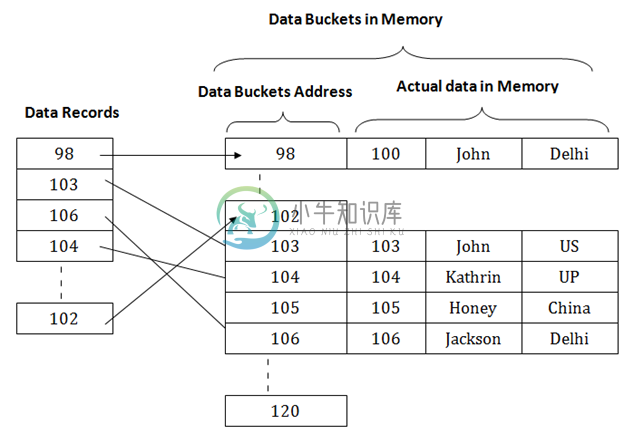
DBMS哈希在庞大的数据库结构中,搜索所有索引值并达到所需数据的效率非常低。 哈希技术用于计算磁盘上数据记录的直接位置,而不使用索引结构。 在该技术中,数据存储在通过使用哈希函数生成其地址的数据块中。 存储这些记录的存储器位置称为数据桶或数据块。 在此,哈希函数可以选择任何列值来生成地址。 大多数情况下,哈希函数使用主键来生成数据块的地址。 哈希函数是任何复杂数学函数的简单数学函数。 甚至可以将主键本身视为数
-
 Perl 哈希
Perl 哈希主要内容:实例,创建哈希,访问哈希元素,实例,读取哈希值,实例,读取哈希的 key 和 value,实例,实例,检测元素是否存在,实例,获取哈希大小,实例,哈希中添加或删除元素,实例,迭代哈希,实例 - 使用 foreach,实例 - 使用 while哈希是 key/value 对的集合。 Perl中哈希变量以百分号 (%) 标记开始。 访问哈希元素格式:${key}。 以下是一个简单的哈希实例: 实例 #!/usr/bin/perl %data = ('google', 'google.com
-
哈希表
哈希表 通过最简单的取模运算作为哈希算法 class HashNode(object): def __init__(self, id, data): self.id = id self.data = data self.next = None def __str__(self): return '(%d,%s)' %
-
哈希表
REDIS_HASH (哈希表)是 HSET 、 HLEN 等命令的操作对象, 它使用 REDIS_ENCODING_ZIPLIST 和 REDIS_ENCODING_HT 两种编码方式: 字典编码的哈希表 当哈希表使用字典编码时, 程序将哈希表的键(key)保存为字典的键, 将哈希表的值(value)保存为字典的值。 哈希表所使用的字典的键和值都是字符串对象。 下图展示了一个包含三个键值对的哈希
-
Perl 哈希
哈希是 key/value 对的集合。 Perl中哈希变量以百分号 (%) 标记开始。 访问哈希元素格式:${key}。 以下是一个简单的哈希实例:#!/usr/bin/perl %data = ('google', 'google.com', 'runoob', 'runoob.com', 'taobao', 'taobao.com'); print "\$data{'google'} = $d
-
哈希表
Hashtbl 模块 Hashtbl模块实现了一个高效的,可变的查询表。如下创建一个哈希表: # let my_hash = Hashtbl.create 123456;; val my_hash : ('_weak1, '_weak2) Hashtbl.t = <abstr> 这个123456是哈希表的初始大小。这个值可以是你对数据量的一种猜测,但是哈希表有可能会 随着数据量的增多而变大,因此
-
 米哈游
米哈游前端 一面 三月份 项目 js基本数据类型 存储 Object.prototype.toString() 深浅拷贝 原型链 JS单线程 Dom事件流 target,currentTarget addEventListener(eventType, handler, useCapture) 跨域 CROS预检 水平垂直居中 进程和线程 pv互斥锁 还有什么锁 Vue和React生命周期 手写 pro
-
 哈啰 前端 一面
哈啰 前端 一面#软件开发2024笔面经# 不是只问八股,问了很多扩展性的问题,从一个点出发,然后慢慢深入。 1. 页面布局垂直居中的办法 2. flex布局的属性有哪些 3. js数据类型有哪些 4. 如何对这些数据类型做判断区分 5. 基本数据类型和引用数据类型的区别 6. 为什么typeof可以判断出function,但不能判断出object的其他类型 7. 深拷贝,浅拷贝,赋值的区别 8. 深拷贝用JSO
-
 哈啰前端二面
哈啰前端二面1h+ 每一个问题由浅入深,越到后面问得越细。 自我介绍 介绍下项目 webpack和vite的对比 讲一下splitChunks你是怎么配置的 http1.1的缓存的实现 React的hooks解决了什么问题 React的hooks使用时应该注意什么 hooks闭包陷阱 为什么hooks不能在条件语句使用 React fiber架构渲染流程 useCallback,useMemo和React.m
-
 哈啰前端二面
哈啰前端二面三个面试环节: 1.部门介绍,两轮车业务,部门内部结构、人数,技术栈等等 2.个人项目介绍及详细提问,实习经历提问 3.互相问答(聊天) 问了最近阿里云、滴滴的生产事故,遇到这种事情该怎么办 问了k8s(把面试官问到了) 被问能提前去实习么,期待的部门氛围是什么样 废贴,没什么有价值的信息
