《TP-LINK春招》专题
-
 多益前端春招笔试
多益前端春招笔试分为选择,填空,简答,编程四大模块 选择题(7,8道题,凭印象努力回想,考了两三道代码题问输出什么) 1.constructor相关的代码题 2.关于sass的描述判断 3.关于document的描述判断 4.flexbox的属性 5.哪个代码实现生成[0-7]随机数 6.清除浮动 填空题(凭印象努力回想) 1.宏任务微任务代码题(判断输出顺序) 2.堆排序的时间复杂度和空间复杂度 3.css阴影
-
 美团春招前端一面
美团春招前端一面1,用快速排序找到第k大的数 2, 重排链表 然后问了一些计算机网络知识 Http的优缺点 Http1.0 1.1之间的更新 还有介绍一下跨域 还有http缓存的状态码 Http的常见方法 防抖和节流 React的常见的生命周期 还有一些应用场景 #美团前端一面#
-
 猿辅导客户端春招
猿辅导客户端春招现在约面了。。。这不铁kpi嘛。。。
-
 快手进度,24届春招
快手进度,24届春招HR面后没动静了,佬们投个票看一下比例
-
 腾讯春招前端面经
腾讯春招前端面经一面 时长:70min 平台:腾讯会议 自我介绍 垂直水平居中 如何实现响应式布局 大屏响应时缩放过大如何处理 ES6 用过哪些 箭头函数有什么特性 说一说本地缓存方案 代码题:实现节流防抖 代码题:深拷贝 页面 url 过程 如何实现一个事件的订阅和消费 跨域的实现方式,后端代理如何实现 前端安全介绍与防护 http 状态码 介绍下 ETag Vue 路由守卫原理 Vue 组件通信 Pinia
-
 顺丰春招前端面经
顺丰春招前端面经base:武汉 平台:赛码网 一面 时长:27min 自我介绍 实习、负责内容与收获 挑一个能体现能力的需求说 为什么换实习、不转正 如何学习前端 项目是否上线、人员配比 说说原型和原型链 Object.porotype 的父级是什么,porotype 上有什么属性 跨域问题如何解决 TS 内置映射类型用过哪些 一个类型要取出某些字段如何实现 说说 TS 的泛型 说说哈希表,什么情况使用 对顺丰的
-
 【春招】美团测开一面
【春招】美团测开一面1.自我介绍和项目介绍?项目的印象深刻的问题 2.我的项目登陆注册的测试用例怎么设计的? 3.输入www.meituan.com到渲染出来页面发生了什么? 4.dns是怎么获取www.meituan.com的ip地址的 5.http和https的区别 6.tcp三次握手,四次挥手的过程?为什么建立连接需要三次,挥手需要四次? 7.tcp和udp的区别和引用场景 8.一道单表查询sql语句?xxx,
-
 春招-快手一面面经
春招-快手一面面经面的java开发工程师,一个多小时 面试官是个腼腆的小哥哥,人很温柔nice Java基础:重载和重写,string为什么不可变等,常规八股 java集合:hashmap底层等,问了很多,常规八股 Java异常体系:自己巴拉巴拉说了一大堆 Jmm组成,jvm运行时区域 Jvm类加载:双亲委派 Java并发:线程池参数,运行原理 Redis:底层数据结构,跳表(还问到了复杂度,问挺细的),缓存穿透等
-
src、href、link的区别是什么?
本文向大家介绍src、href、link的区别是什么?相关面试题,主要包含被问及src、href、link的区别是什么?时的应答技巧和注意事项,需要的朋友参考一下 https://www.cnblogs.com/bbcfive/p/10065035.html
-
说说你对router-link的了解
本文向大家介绍说说你对router-link的了解相关面试题,主要包含被问及说说你对router-link的了解时的应答技巧和注意事项,需要的朋友参考一下 vue-router插件的其中一个组件, 用于跳转路由, 类似于a标签, 它一般也会渲染成a标签, 但是可以通过来变更默认渲染元素, 通过来跳转
-
在Link react-router中传递道具
问题内容: 我正在用react-router进行反应。我正在尝试在react-router的“链接”中传递属性 “链接”呈现页面,但不将属性传递给新视图。下面是查看代码 如何使用“链接”传递数据? 问题答案: 此行缺失: 应该: 鉴于以下情况 (过时的v1) : 自v4起最新 : 并在组件中: 从您在文档上发布的链接,朝页面底部: 给定一条路线 使用一些存根查询示例更新了代码示例: 参见:http
-
 VS2013的Browser Link引起的问题
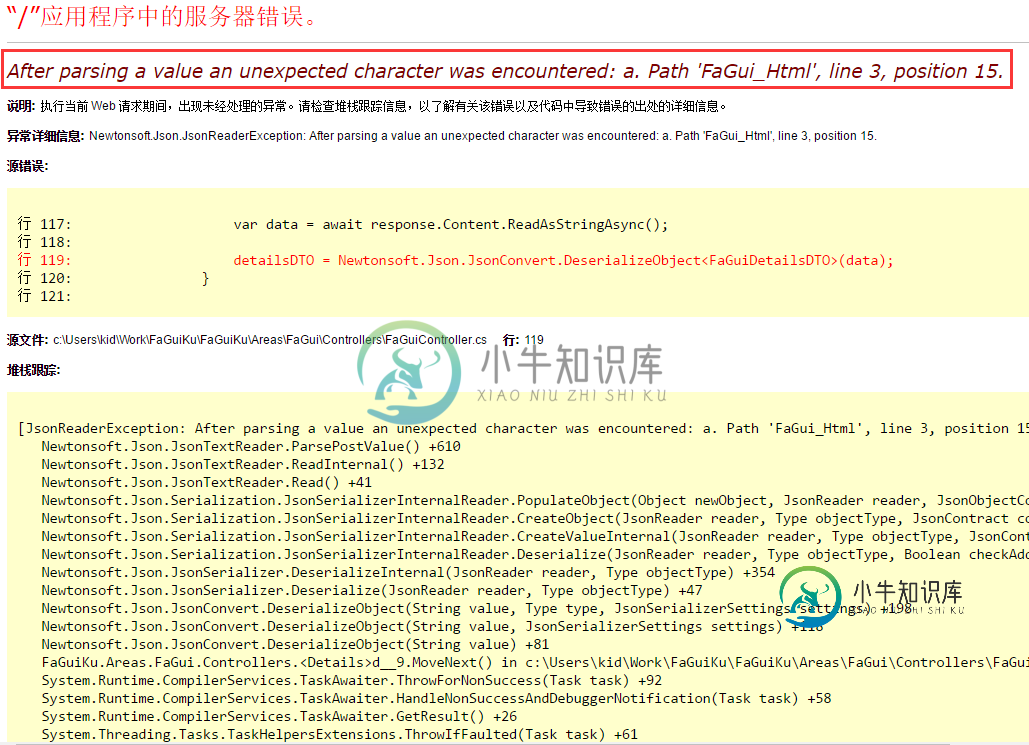
VS2013的Browser Link引起的问题本文向大家介绍VS2013的Browser Link引起的问题,包括了VS2013的Browser Link引起的问题的使用技巧和注意事项,需要的朋友参考一下 环境:vs2013 问题:在调用一个WebApi的时候出现了错误: 于是我用Fiddler 4直接调用这个WebApi,状态码是200(正常的),JSon里却提示在位置9409处文本非法, 以TextView方式查看,在9409处发现了Br
-
22 Follow Along Link Highliter 中文指南
挑战任务 初始文档index-start.html提供了一组使用<ul>及<li>标签包裹的导航标签。本次的编程挑战任务是完成如下动画效果:当鼠标移动至某个对应标签上时,为标签添加一个白色的背景框,高亮表示该标签被选中,当鼠标移动至其他标签后,白色背景框不消失,而是直接跟随鼠标平移至新的标签,实现效果见下图展示。 实现效果 相关知识 Element.getBoundingClientRect()
-
结合使用 Dynamic Link 与 After Effects
注:要详细了解在 Premiere Pro 和 After Effects 的各种版本之间使用 Dynamic Link 时的兼容性,请参阅知识库文章在 Premiere Pro 和 After Effects 的各种版本之间使用 Dynamic Link。 专家言论:与 Premiere Pro 和 After Effects 链接的 Creative Dynamic Link 工作流专家言论:
-
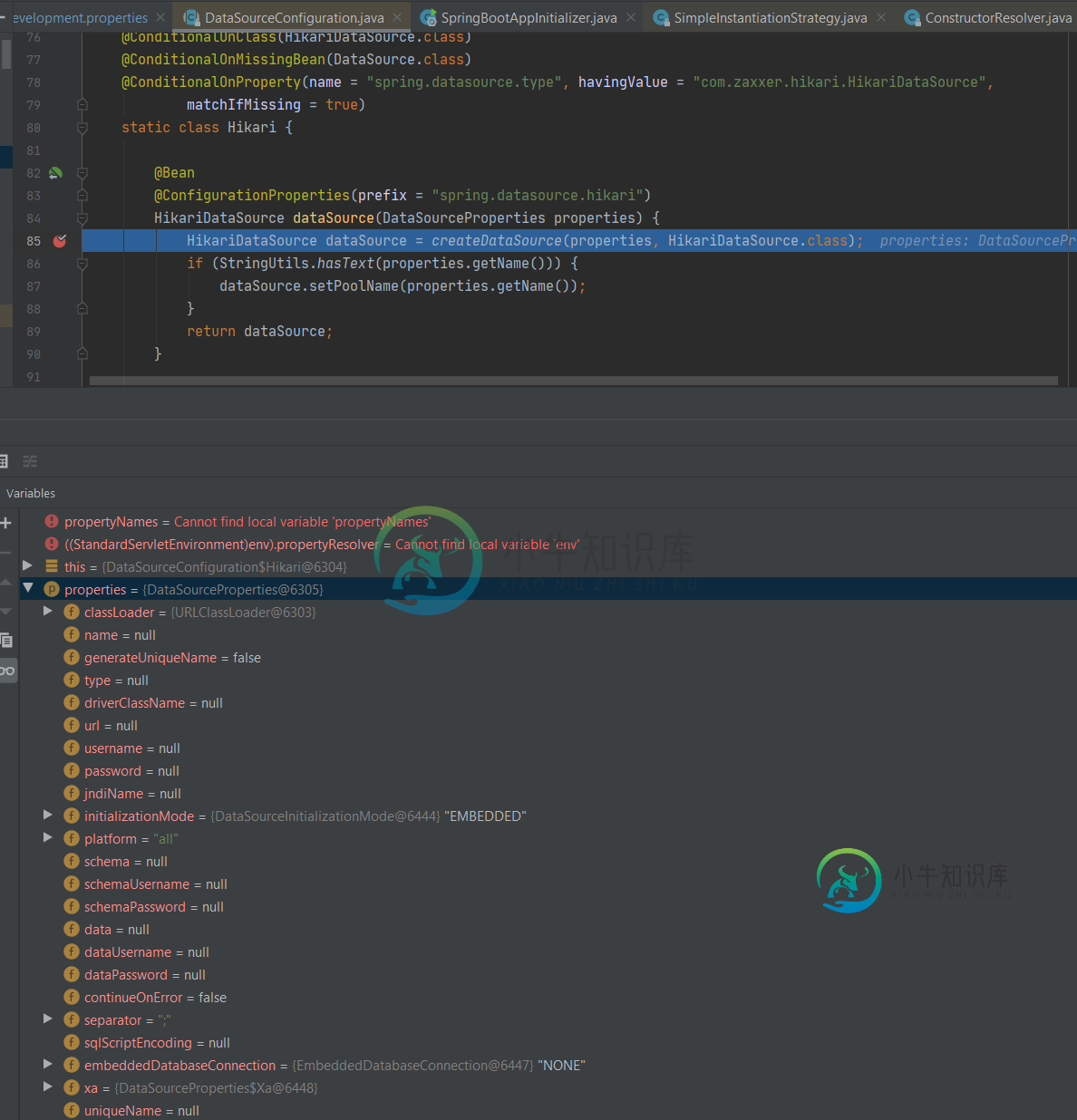
 春到春的引导迁移。嵌入式Spring数据源
春到春的引导迁移。嵌入式Spring数据源目前,它已经被Spring Boot应用程序与如下所示的自定义数据源配置一起使用 之前 上面的代码正在工作
