《紫光展锐》专题
-
封面展示动画效果
各种图片的 cover flow 展示效果。应用范围比较广,都是一些常见的展示,而且引用也很简单。 [Code4App.com]
-
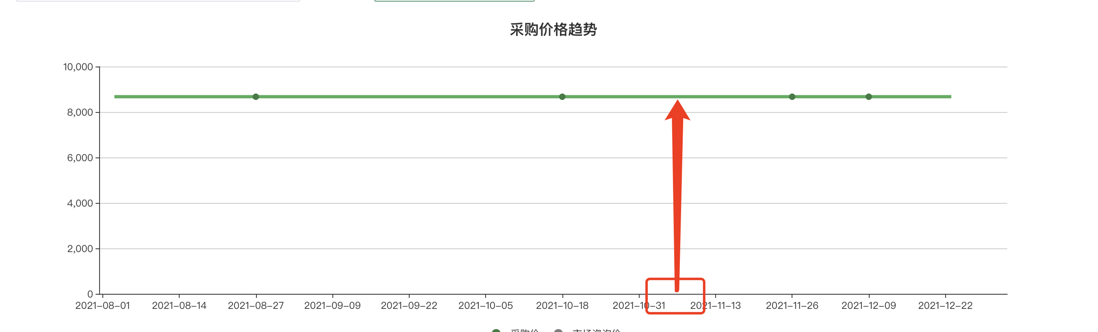
 echarts折线图展示问题?
echarts折线图展示问题?echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-
-
是否有可能使JUnit5扩展实现由扩展类实现的接口?
但是现在,我希望这些接口实现也可用于扩展,例如。 我如何设置我的课程来实现这一点?(或者,反对这样做的固有缺陷或代码气味是什么?)
-
当一个类也扩展了另一个类时,如何使它可扩展?
问题内容: 我正在学习Java,并且希望将自己的课堂变成可观察的课堂。 但是我已经有了它扩展了另一个类。 我该怎么办? 问题答案: 我建议避免完全使用该类,而应 定义事件特定的侦听器和相应的事件定义 。然后在您的类中定义一个侦听器列表,以及添加和删除侦听器以及向其传播事件的方法(请参见下文)。 强制您使用它来表示事件,然后使用来检查事件类型,这是一种丑陋的非OO方法,并使代码更难以理解。如果查看j
-
为什么隐式展开选项需要在条件式中再次展开?
例如,我有这样的类,而不是在方法中指定字段,我只想隐式地打开选项。 我理解这样做的原因是,当我声明它们时,它们的初始值为,因此我不需要,因为所有类的字段都有初始值。我所需要做的就是确保在尝试访问它们之前为它们分配了一些内容,否则会出现致命错误。 假设我们给这些字段赋值,现在我们用某种方法,我想问的是:为什么我们需要在一个条件函数中使用bool来强制展开它?我可以访问其他隐式展开的选项,甚至是boo
-
Javafx-确定光标相对于网格窗格的位置
问题内容: 我有一个40x40的网格,显示地图。当前,我有以下方法监听右键单击: 我要实现以下内容: 如果右键单击后选择了菜单项,则我想将右键单击的位置保存在变量中, 例如[32,12](如果右键单击跨越了32个网格窗格,向上为12块)。 关于如何执行此操作的任何建议? 提前致谢 问题答案: 向网格中的每个单元格添加一个侦听器,而不是向舞台添加一个鼠标侦听器。用于上下文菜单处理的适当侦听器是处理程
-
使用“指针事件:无”时添加CSS光标属性
问题内容: 我正在尝试禁用特定链接并应用光标样式,但是此CSS命令无效。光标始终是默认值。我正在使用最新的Firefox版本。 CSS: 问题答案: 使用将[禁用所有与该元素的鼠标交互。如果要更改属性,则必须将更改应用于父元素。您可以使用元素包装链接,然后向其中添加属性。 HTML CSS 但是,存在一些浏览器不一致的地方。要使此功能在IE11中起作用,似乎您需要一个伪元素。伪元素还允许您选择FF
-
 使用css实现闪光的霓虹灯文字效果
使用css实现闪光的霓虹灯文字效果本文向大家介绍使用css实现闪光的霓虹灯文字效果相关面试题,主要包含被问及使用css实现闪光的霓虹灯文字效果时的应答技巧和注意事项,需要的朋友参考一下 链接
-
laravel框架使用极光推送消息操作示例
本文向大家介绍laravel框架使用极光推送消息操作示例,包括了laravel框架使用极光推送消息操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了laravel框架使用极光推送消息。分享给大家供大家参考,具体如下: 最近需要使用极光推送往客户端推消息,所以这里记录下使用过程。 极光推送的服务端文档: https://docs.jiguang.cn/jpush/server/push
-
Javascript实现获取及设置光标位置的方法
本文向大家介绍Javascript实现获取及设置光标位置的方法,包括了Javascript实现获取及设置光标位置的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Javascript实现获取及设置光标位置的方法。分享给大家供大家参考。具体如下: 在项目开发中经常遇到input等设置光标位置到最后的问题,今天我查了一下Google,找到了在IE、Firefox、Opera等主流浏览器的获
-
页面加载时的Chrome AJAX导致“忙光标”保留
问题内容: 在Google Chrome浏览器中,AJAX在$(function(){....})内调用;似乎可以保持页面加载。 我的网站上有几个带有标签的页面。因为我使用的是廉价的Godaddy托管,所以我希望页面尽快加载。因此,我想在1个标签上加载页面,然后在后台使用AJAX加载其他标签。当我从运行AJAX 光标显示页面已长时间加载(http://jsfiddle.net/mazlix/7fD
-
检测鼠标光标类型在元素上的更改
可以在没有预定义的光标样式的情况下获得当前的光标类型,就像鼠标通过文本、链接… 大概是这样的: 我想在控制台中记录光标的状态,如:指针、文本、移动、等待... 我在jQuery中找到了某种解决方案,但我想在纯香草JS中找到一个 谢谢你的回答
-
Java Vertx应用程序的光池连接超时问题
我们正在使用JavaVertx上的一个应用程序。我们正在使用HikariCP用于连池,JDBC用于Oracle数据库。这个应用程序在一定数量的TPS下工作正常。但是如果应用程序的并发负载很高,它就开始出错。 错误是这样来的。 连接被HikariCP自动关闭。连接不可用。。。 另一个观察结果是,这种情况只发生了几秒钟,然后在接下来的几秒钟,应用程序开始正常工作。 我们正在为这个应用程序使用大小为30
-
元素仅在悬停在按钮上时跟随光标
我目前在我的React项目中有一个圆球跟随光标。但是,我希望它只出现在光标悬停在按钮上的时候,而不是其他的。 有没有办法做到这一点? 这是密码本
-
使用focus方法让光标默认停留在INPUT框
本文向大家介绍使用focus方法让光标默认停留在INPUT框,包括了使用focus方法让光标默认停留在INPUT框的使用技巧和注意事项,需要的朋友参考一下
