《中兴优招》专题
-
是否应该将Callable优先于Runnable?
问题内容: 我已经了解了Java 和接口之间的区别。从Java 1.5开始,已将其他功能添加到接口,并已调用这些功能以保持向后兼容性。 我的问题是,现在我们有了接口,我们应该一直使用吗?不使用和使用的用例是什么? 问题答案: 两者都有其用途,并且都由java.util.concurrent中的Executor框架支持。Runnable已经存在了更长的时间,但是它仍然在使用并且不被阻止。 可调用程序
-
数组到集合:优化的代码
问题内容: 有没有更好的方法来实现这一目标? 注意: Arrays.asList(a)返回由指定数组支持的固定大小的列表。 (将返回的列表更改为“直写”到数组。)。我不要那种行为 我认为我上面的功能绕过了(或者我错了吗?) 因此,这里有另一种方法: 只看它, 我相信它比第一种方法更快 。 问题答案: 您用更好的方式表示什么: 更具可读性: 更少的内存消耗,并且可能更快(但绝对不是线程安全的): 顺
-
如何赋予CSS类优先于ID?
问题内容: 我有一个像这样的元素: 我想给它的CSS类更大的优先级,而不是它的CSS ID。可能吗? (换句话说,我想将-color 设置为其) 问题答案: 不要使用,因为这是最糟糕的解决方案,如果您要切换样式,请按照这种方式进行操作。 如果您还想使用该类来定位其他元素,则不仅要 使用,还可以使用:
-
如何优雅地停止Java线程?
问题内容: 我写了一个线程,它花费太多时间执行,而且似乎还没有完全完成。我想优雅地停止线程。有什么帮助吗? 问题答案: 做到这一点的好方法是让一个线程保护一个Thread的变量,并在你要停止它的时候将其设置为外部变量,例如: `class MyThread extends Thread { volatile boolean finished = false; public void stopMe(
-
通过Java编译器进行优化
问题内容: Java编译器(即javac)在生成字节码时不会执行任何优化。是真的吗 如果是这样,那么它可以实现为中间代码生成器以消除冗余并生成最佳代码吗? 问题答案: 如果有的话,只会做很少的优化。 关键是JIT编译器完成了大部分优化工作-如果它具有很多信息,则效果最佳,如果执行优化,其中的一些信息也可能会丢失。如果执行某种形式的循环展开,那么JIT很难以一般的方式自行完成-而且,由于它了解目标平
-
怎样写出优雅的HTML结构?
本文向大家介绍怎样写出优雅的HTML结构?相关面试题,主要包含被问及怎样写出优雅的HTML结构?时的应答技巧和注意事项,需要的朋友参考一下 请了解下雅虎军规
-
后增量与前增量-Javascript优化
问题内容: 当我偶然发现名为JSpeed-Javascript优化的项目时,我正在浏览Google Code。 我注意到优化之一是更改为for循环语句。 优化之前 优化后 我知道前后的增量是什么,但是知道如何加快代码速度吗? 问题答案: 这是我阅读并可以回答你的问题:“前递增()加一的值,然后返回;相反,收益则增加了一个给它,这 _在理论上_中创建一个临时变量存储的值的结果在执行增量操作之前”。
-
localStorage.getItem('item')是否优于localStorage.item或localStorage ['item']?
问题内容: 在尚未设置商品时,使用和无法返回。 但是,确实可行。事实证明,这也是可行的。 一位评论基本上说,并应始终优先考虑: getter和setter提供了一致,标准化和跨浏览器兼容的方式来使用LS api,并且始终应优先于其他方式。 我喜欢对localStorage使用速记点和方括号表示法,但是我很好奇知道其他人对此的看法。localStorage.getItem(’item’)是否比loc
-
Jenkins / Hudson优先建立所有分支
问题内容: 如何配置Jenkins来构建所有分支,同时为master分支赋予最高优先级? 我的第一个想法是创建两个作业,其中一个配置为构建所有分支,另一个配置为仅构建主服务器,然后使用作业优先级插件预先配置主服务器。 这是行不通的,因为所有分支显然都建立了包括master在内的所有分支。 问题答案: 为此,Git插件具有BuildChooser扩展点。Git插件告诉您可能要构建的所有有趣的修订版(
-
HTML5相比于HTML4有哪些优势?
本文向大家介绍HTML5相比于HTML4有哪些优势?相关面试题,主要包含被问及HTML5相比于HTML4有哪些优势?时的应答技巧和注意事项,需要的朋友参考一下 1.更强的语义化 2.更丰富的功能,比如 3.更简洁的模板语法
-
HTML5相对于HTML4有哪些优势?
本文向大家介绍HTML5相对于HTML4有哪些优势?相关面试题,主要包含被问及HTML5相对于HTML4有哪些优势?时的应答技巧和注意事项,需要的朋友参考一下 HTML5的规范都是基于用户优先准则来编写的,贴合开发者的编码习惯,语法限制不严,代码也更为精简,更易于阅读。 功能强大,用户体验佳 HTML5视频播放起来更流畅清晰,也更省电;HTML5游戏小巧流畅,画面质量高,操作易上手;HTML5广告
-
通道上sync.WaitGroup的优点是什么?
问题内容: 我正在研究并发的Go库,偶然发现了goroutine之间两种相似的同步模式,其结果相似: 使用等待组 使用频道 有人告诉我,它的性能要好一些,而且我已经看到它被普遍使用。但是,我发现频道更惯用了。通过渠道使用的真正优势是什么?和/或更好的情况又可能是什么情况? 问题答案: 独立于第二个示例的正确性(如注释中所述,您没有按照自己的想法进行操作,但是很容易修复),我倾向于认为第一个示例更容
-
浅谈 Vue 项目优化的方法
本文向大家介绍浅谈 Vue 项目优化的方法,包括了浅谈 Vue 项目优化的方法的使用技巧和注意事项,需要的朋友参考一下 好久不写博文了,本文作为我使用半年 vue 框架的经验小结,随便谈谈,且本文只适用于 vue-cli 初始化的项目或依赖于 webpack 打包的项目。 前几天看到大家说 vue 项目越大越难优化,带来很多痛苦,这是避免不了的,问题终究要解决,框架的性能是没有问题的,各大测试网站
-
 mysql优化的重要参数 key_buffer_size table_cache
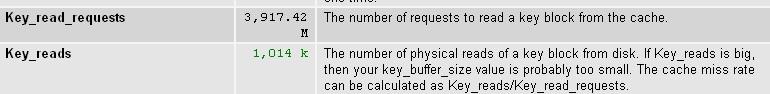
mysql优化的重要参数 key_buffer_size table_cache本文向大家介绍mysql优化的重要参数 key_buffer_size table_cache,包括了mysql优化的重要参数 key_buffer_size table_cache的使用技巧和注意事项,需要的朋友参考一下 MySQL服务器端的参数有很多,但是对于大多数初学者来说,众多的参数往往使得我们不知所措,但是哪些参数是需要我们调整的,哪些对服务器的性能影响最大呢?对于使用Myisam存储引
-
 vue webpack打包优化操作技巧
vue webpack打包优化操作技巧本文向大家介绍vue webpack打包优化操作技巧,包括了vue webpack打包优化操作技巧的使用技巧和注意事项,需要的朋友参考一下 临近春节,公司很多同事都提前回家过年,剩余人员根据禅道去修改bug,当bug修正完毕以后,我们需要重新打包给运维,上测试服给测试同事提测,但是由于项目本体比较庞大,所以打包时间太过漫长(二十五分钟以上:sob:),所以有了打包优化的想法(其实想法早就有了,但是
