《招商银行信用卡中心》专题
-
手动打卡
使用方法:(1)打开考勤打卡-打卡-查看打卡记录,如果因特殊情况迟到或早退,可在考勤记录里备注原因,方便考勤人员进行查看。 (2)若考勤组管理员设置了Wi-Fi之后,员工到达Wi-Fi覆盖区域,安卓手机识别到Wi-Fi即可进行打卡,苹果手机需要连接上Wi-Fi之后进行打卡。 (3)如果既设置了办公Wi-Fi,又设置了办公位置,则员工只要满足其中任一条件即可进行打卡。
-
Tab切换卡
CSS :hover 实现 Tab 切换选项卡 这里我们主要使用:hover伪类选择器 与 ~ 兄弟选择器 与 nth-of-type 选择器实现 Tab 选项卡。 能实现的功能不多,假如能满足需要,使用这个方法是最简单的。 准备一下 HTML <div class="tab"> <span class="top one">1</span> <div cla
-
刷卡支付
说明 微信刷卡支付SDK。 官方文档:https://pay.weixin.qq.com/wiki/doc/api/micropay.php?chapter=9_10&index=1 类 请求参数类 支付参数 类名:\Yurun\PaySDK\Weixin\Micropay\Params\Pay\Request 属性 名称 类型 说明 $_apiMethod string 接口名称 $auth_c
-
考勤打卡
钉钉 「无接触考勤」响应复工新政策号召暂时停用指纹考勤机,手机就能打卡、同时填报当日健康信息。 免排队聚集 | 免指纹接触 | 免摘口罩,助力企业健康复工,免费使用。 设置考勤组 设置考勤组人员 ● 可按部门、员工两个维度设置考勤人员,也可设置无需考勤人员。 ● 关联部门后,有新员工加入该部门时,会自动加入该考勤组;添加其他参与人员后,若员工所在部门被添加到其他考勤组,该员工不会更换考勤组。 ●
-
Foundation 选项卡
选项卡导航可以很好的展示不同的内容,并可以对内容进行切换。 选项卡使用 <ul data-tab> 来创建, 各个选项使用 <li> 元素并加上 .tab-title 类来创建。 提示: 当前选中项可以使用 .active 类。 实例<ul data-tab> <li><a href="#">Home</a></li> <li><a href="#">Menu 1</a></li> <
-
卡片组件
在此模板中,卡片组件是使用最广泛的。你可以将其用于显示图表、文本块等。有许多不同的样式,我们将在下面进行介绍。 默认卡片标记 <div class="card"> <div class="card-header"> <h3 class="card-title">默认卡片示例</h3> <div class="card-tools"> <!-- 按钮,标签和其
-
卡通头像
自动识别图像进行卡通化头像处理模式一 返回二进制文件流模式二 返回base64字符串模式三 通过图片url返回base64结果 卡通头像API调用示例代码 github地址: https://github.com/picup-shop cURL Python PHP Java nodejs .net Objective-C curl -H 'APIKEY: INSERT_YOUR_API_KEY_
-
卡牌冒险
《卡牌冒险》是一款卡牌类的回合制放置游戏。
-
 京东 行业运营 秋招三面面经
京东 行业运营 秋招三面面经流程:一面 - 二面 - 三面 - 谈薪 - 正式offer 三面(30min) 业务部门: base上海 自我介绍 自我介绍提到了我的优势,所以接着问有什么缺点 如果没有xx条件你能不能达成目标 既然没有xx条件也可以达成目标你为什么要去协调xx来超额达成目标 协调中有什么问题 追问紧张感的来源是什么 现在怎么克服的 如果给别人传授经验怎么讲 实习经历深挖 为什么领导选择你的方案 别人的方案和你
-
 招行fintech训练营 产品赛道面经
招行fintech训练营 产品赛道面经1、自我介绍 1min 2、追问某段实习经历 3、方案解题思路 4、追问3 如何保证用户调研中用户回答的客观性? 5、追问3 你认为云宇宙在银行 是拓宽了业务场景还是实现了未实现的业务 5、介绍招行app中最好用的功能和最不好用的--GG我说没仔细用过 6、换了问法,介绍一个你最喜欢用的app,感觉没回答到点上 7、问了6月下旬 有时间参加两期吗? 555555555难过了
-
运行Jenkins时,从FTP下载文件会被卡住
在我的测试中,我试图从FTP下载一个文件。当我在本地PC或BrowserStack上运行这个程序时,它工作得很好,但当我将它上传到jenkins时,它会被卡在队列中。我不明白有什么区别为什么它不在詹金斯身上运行?我设法建立了到FTP的连接。下面显示的代码是下载文件的方法。 布尔成功=ftpClient。retrieveFile(远程文件、输出流);
-
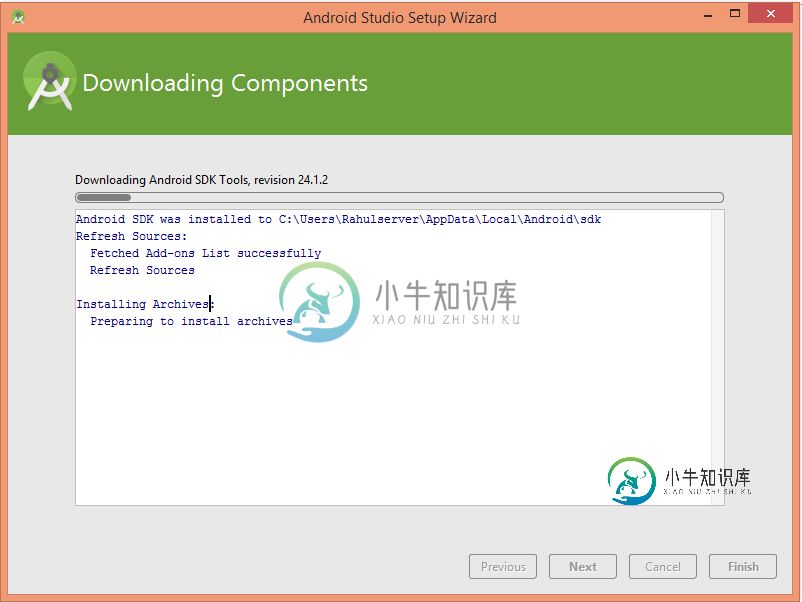
 Android Studio 首次运行卡在“下载组件”窗口
Android Studio 首次运行卡在“下载组件”窗口 -
斯卡拉火花 将多个列对分解成行
如何将多个列对分解为多行? 我有一个包含以下内容的数据帧 我想要一个最终的数据帧,如下所示 我试着使用下面的代码,但是它返回了4条记录,而不是我想要的两条记录
-
列中相同高度的Bootstrap 4卡
问题内容: 我目前正在使用Bootstrap中的Cards。 根据文字标题,我将获得不同高度的卡片,并希望与最高卡片具有相同的高度。 我不介意使用JS,我实际上认为这可能是解决问题的最佳方法。 我尝试过使用CSS之外的其他解决方案,例如使用flexbox。 作为一个动态示例,呈现的HTML是一个简单的示例: 问题答案: 该引导4列已经使用了Flexbox的,使他们 都 在 同一高度 。只需 在卡上
-
Java中任意集的笛卡尔积
问题内容: 你是否知道一些精巧的Java库,可让你制作两个(或更多)集合的笛卡尔积? 例如:我有三套。一个对象是Person类的对象,第二个对象是Gift的对象,第三个对象是GiftExtension的对象。 我想生成一个包含所有可能的三元组的集合。 集的数量可能会有所不同,因此我无法在嵌套的foreach循环中执行此操作。在某些情况下,我的应用程序需要制作Person-Gift对的乘积,有时是的
