《车载》专题
-
AngularJS 实现购物车全选反选功能
本文向大家介绍AngularJS 实现购物车全选反选功能,包括了AngularJS 实现购物车全选反选功能的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴代码了,具体代码如下所示; PS:下面给大家分享angularjs 购物车的代码,具体代码如下所示: 好了,代码到此结束。 总结 以上所述是小编给大家介绍的AngularJS 实现购物车全选反选功能,希望对大家有所帮助,如果
-
 Angularjs 制作购物车功能实例代码
Angularjs 制作购物车功能实例代码本文向大家介绍Angularjs 制作购物车功能实例代码,包括了Angularjs 制作购物车功能实例代码的使用技巧和注意事项,需要的朋友参考一下 初学angularJS 闲暇之余做了个小案例。 功能:计算购物车商品的价格,以及删除购物车商品。 以下是完整案例(jQuery和angularjs需要自己引入) 效果如图所示: 尊重劳动成果,转载请注明出处(http://blog.csdn.ne
-
 Angular实现购物车计算示例代码
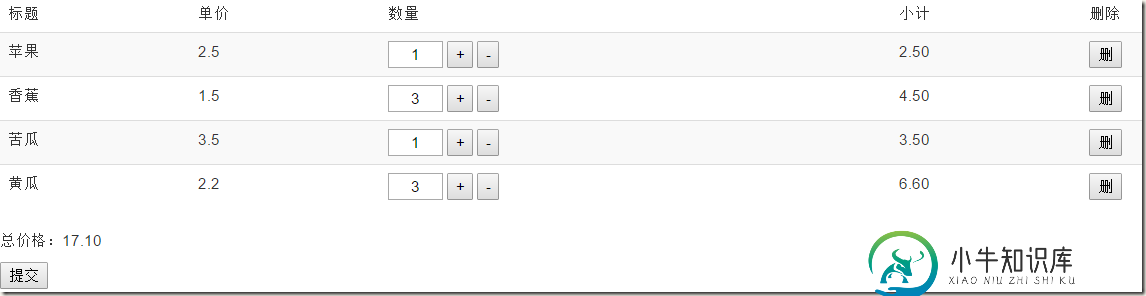
Angular实现购物车计算示例代码本文向大家介绍Angular实现购物车计算示例代码,包括了Angular实现购物车计算示例代码的使用技巧和注意事项,需要的朋友参考一下 使用AngularJS实现一个简单的购物车,主要感受强大的双向绑定和只关注对象不关注界面特性。 先看看界面: 点击+-操作和删除: 这些全部只需要操作数据源就行,不需要关注界面。 实现过程: 一、使用任何语言创建一个服务端: 二、前台实现: 三、Angular部分
-
根据JavaScript中的注册号查找车牌
本文向大家介绍根据JavaScript中的注册号查找车牌,包括了根据JavaScript中的注册号查找车牌的使用技巧和注意事项,需要的朋友参考一下 问题 一个城市N的汽车登记系统分配两种类型的号码- 客户ID-一个自然数(介于0和17554423之间)(包括0和17554423),按以下顺序分配给购车者:第一个客户获得ID 0,第二个客户获得ID 1,第三个客户获得ID 2,依此类推; 车号牌-分
-
 使用OpenCV实现检测和追踪车辆
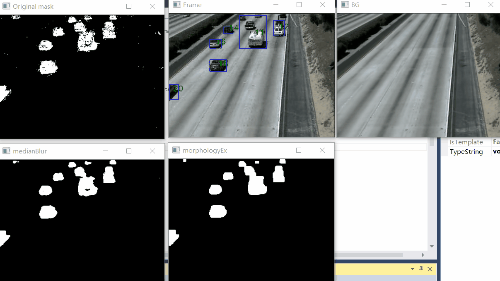
使用OpenCV实现检测和追踪车辆本文向大家介绍使用OpenCV实现检测和追踪车辆,包括了使用OpenCV实现检测和追踪车辆的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了OpenCV实现检测和追踪车辆的具体代码,供大家参考,具体内容如下 完整源码GitHub 使用高斯混合模型(BackgroundSubtractorMOG2)对背景建模,提取出前景 使用中值滤波去掉椒盐噪声,再闭运算和开运算填充空洞 使用cvBlo
-
 IOS购物车界面实现效果示例
IOS购物车界面实现效果示例本文向大家介绍IOS购物车界面实现效果示例,包括了IOS购物车界面实现效果示例的使用技巧和注意事项,需要的朋友参考一下 购物软件不可避免有添加购物车的页面,那么购物车功能是怎么实现的呐?这里提供一种简单的思路,插入本地数据库。 先看效果 页面结构 本页面是由一个tableview和底部的底部的bottomView构成 底部的bottomView上有按钮,也可以添加其他属性,比如总价格,总重量等参数
-
 iOS添加购物车动画效果示例
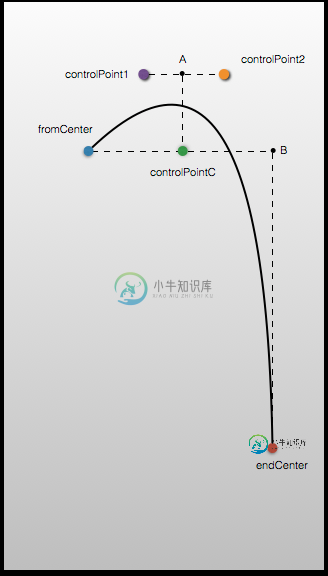
iOS添加购物车动画效果示例本文向大家介绍iOS添加购物车动画效果示例,包括了iOS添加购物车动画效果示例的使用技巧和注意事项,需要的朋友参考一下 一、计算动画开始结束点位置 方法: 1) 动画开始位置fromCenter 2)动画结束位置endCenter 二、计算贝塞尔曲线(抛物线)的两个控制点 controlPoint1是控制点1 controlPoint2是控制点2 A是controlPoint1和controlPo
-
 iOS实现电商购物车界面示例
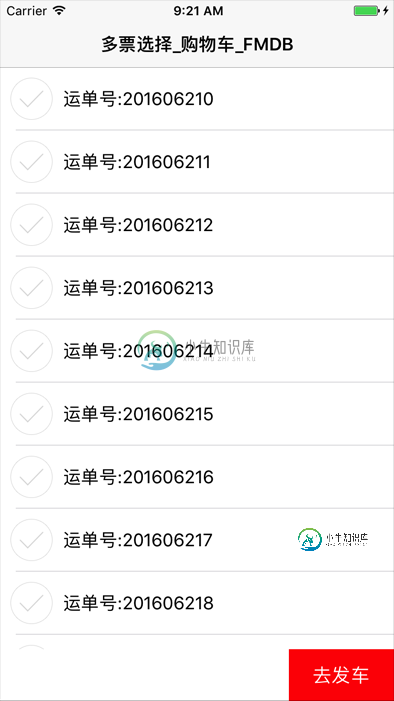
iOS实现电商购物车界面示例本文向大家介绍iOS实现电商购物车界面示例,包括了iOS实现电商购物车界面示例的使用技巧和注意事项,需要的朋友参考一下 先看界面效果图: 主要实现了商品的展示,并且可以对商品进行多选操作,以及改变商品的购买数量。与此同时,计算出,选中的总价格。 做此类型项目:要注意的:视图与数据要分离开来。视图的展现来源是数据模型层。所以我做的操作就是改变数据层的内容,在根据数据内容,去更新视图界面。 已下是具体
-
JS按回车键实现登录的方法
本文向大家介绍JS按回车键实现登录的方法,包括了JS按回车键实现登录的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS按回车键实现登录的方法,该功能有着非常广泛的实用价值。分享给大家供大家参考之用。具体方法如下: 方法一: 方法二: 使用方法: 方法三: 任何一个网站页面都有登陆界面,很多时候在输入好用户名和密码后,还要用鼠标去点一个类似于登陆什么的按钮或者链接.这样你才能进网站做
-
 php实现简单加入购物车功能
php实现简单加入购物车功能本文向大家介绍php实现简单加入购物车功能,包括了php实现简单加入购物车功能的使用技巧和注意事项,需要的朋友参考一下 今天在练习购物车以及提交订单,写的有点头晕,顺便也整理一下,这个购物车相对来说比较简单,用于短暂存储,并没有存储到数据库, 购物车对于爱网购的人来说简直是熟悉的不能再熟悉了,在写购物车之前,我们首先要构思一下,我们需要先从数据库中调出一张表格,这里 我用的是fruit表,其次是登
-
js+cookies实现悬浮购物车的方法
本文向大家介绍js+cookies实现悬浮购物车的方法,包括了js+cookies实现悬浮购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js+cookies实现悬浮购物车的方法。分享给大家供大家参考。具体分析如下: 在 “商品列表展示页”做上 “悬浮的”与“DataList”结合的 “无刷新购物车”,只需计算出总价,不必去单独页面结算。找了些资料修改了一下,整理示例如下: g
-
asp.net基于HashTable实现购物车的方法
本文向大家介绍asp.net基于HashTable实现购物车的方法,包括了asp.net基于HashTable实现购物车的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net基于HashTable实现购物车的方法。分享给大家供大家参考,具体如下: 希望本文所述对大家asp.net程序设计有所帮助。
-
 详解react使用react-bootstrap当轮子造车
详解react使用react-bootstrap当轮子造车本文向大家介绍详解react使用react-bootstrap当轮子造车,包括了详解react使用react-bootstrap当轮子造车的使用技巧和注意事项,需要的朋友参考一下 上一篇我们谈了谈如何配置react的webpack环境 react入门之搭配环境(一) 可能很多人已经打开过官方文档学习了react的基础知识 不管有没有,在介绍react之前,我想先介绍一下react-bootstra
-
加密快车。js PBKDF2 HMAC-SHA1是否足够?
使用Express.js框架和密码与pbkdf2散列密码我读到默认算法是HMAC-SHA1,但我不明白为什么它没有升级到其他家族或SHA之一。 我们提供的keylen是我们想要的SHA的变体吗?像SHA-256,512等等? HMAC如何改变输出? 最后,当SHA1断开时,它是否足够坚固? 抱歉,如果我把事情搞混了。
-
 React-Native使用Mobx实现购物车功能
React-Native使用Mobx实现购物车功能本文向大家介绍React-Native使用Mobx实现购物车功能,包括了React-Native使用Mobx实现购物车功能的使用技巧和注意事项,需要的朋友参考一下 在工作中,购物车场景非常常见。本文实现基于React-Native和Mobx实现两种购物车例子。 其中,后期会加入动画等其他。本期先实现基础功能。 二:基于State实现购物车 1-:ShoppingCarPage.js 2-:Shop
