《GE》专题
-
Java SimpleTimeZone getDSTSavings()方法与示例
本文向大家介绍Java SimpleTimeZone getDSTSavings()方法与示例,包括了Java SimpleTimeZone getDSTSavings()方法与示例的使用技巧和注意事项,需要的朋友参考一下 SimpleTimeZone类方法 getDSTSavings()方法在java.util包中可用。 getDSTSavings()方法用于获取夏令时(DST)中时钟时间提前的
-
jQuery Ajax 实例代码 ($.ajax、$.post、$.get)
本文向大家介绍jQuery Ajax 实例代码 ($.ajax、$.post、$.get),包括了jQuery Ajax 实例代码 ($.ajax、$.post、$.get)的使用技巧和注意事项,需要的朋友参考一下 $.post、$.get是一些简单的方法,如果要处理复杂的逻辑,还是需要用到jQuery.ajax() 一、$.ajax的一般格式 二、$.ajax的参数描述 参数 描述 url 必需
-
android getActivity.findViewById获取ListView 返回NULL的方法
本文向大家介绍android getActivity.findViewById获取ListView 返回NULL的方法,包括了android getActivity.findViewById获取ListView 返回NULL的方法的使用技巧和注意事项,需要的朋友参考一下 在控件ID正确的情况下,检查是否在实例化布局文件之后,获取LISTVIEW, 先inflate找layout下布局文件,并实例化
-
列表理解是Python 3中`list(generator expression)`的语法糖吗?
问题内容: 在Python 3中,列表理解是否只是馈给函数的生成器表达式的语法糖? 例如下面的代码: 实际在后台转换为以下内容? 我知道输出是相同的,Python 3修复了列出理解的周围名称空间的令人惊讶的副作用,但是就CPython解释器的作用而言,是前者转换为后者,还是有任何区别?代码如何执行? 背景 我在此问题的评论部分找到了这种对等的主张,而谷歌的快速搜索显示此处也提出了同样的主张。 “
-
“量化”在解释器.get_input_details()中是什么意思?
问题内容: 使用tflite并获取解释器的属性,例如: 什么意思 问题答案: 这意味着量化参数值:输入张量的标度和zero_point。 使用公式将量化的uint8数q转换为浮点数f是必要的:
-
解决PHP使用CURL发送GET请求时传递参数的问题
本文向大家介绍解决PHP使用CURL发送GET请求时传递参数的问题,包括了解决PHP使用CURL发送GET请求时传递参数的问题的使用技巧和注意事项,需要的朋友参考一下 最近在使用curl发送get请求的时候发现传递参数一直没有生效,也没有返回值,以为是自己哪里写错了,网上找东西时也没有人专门来说get请求传递参数的内容,所以,今天在这里记录一下,希望可以帮到一些人 get请求是最简单的请求,不过要
-
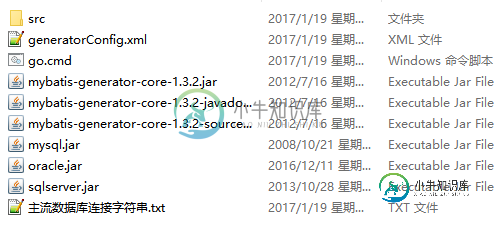
 MyBatis-Generator的配置说明和使用
MyBatis-Generator的配置说明和使用本文向大家介绍MyBatis-Generator的配置说明和使用,包括了MyBatis-Generator的配置说明和使用的使用技巧和注意事项,需要的朋友参考一下 关于MyBatis: MyBatis Generator (MBG) 是一个Mybatis的代码生成器 MyBatis 和 iBATIS. 他可以生成Mybatis各个版本的代码,和iBATIS 2.2.0版本以后的代码。 他可以内省数
-
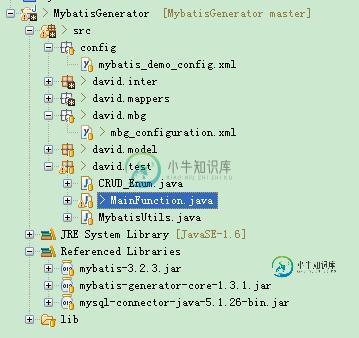
 Java的MyBatis框架中MyBatis Generator代码生成器的用法
Java的MyBatis框架中MyBatis Generator代码生成器的用法本文向大家介绍Java的MyBatis框架中MyBatis Generator代码生成器的用法,包括了Java的MyBatis框架中MyBatis Generator代码生成器的用法的使用技巧和注意事项,需要的朋友参考一下 关于Mybatis Generator MyBatis Generator (MBG) 是一个Mybatis的代码生成器 MyBatis 和 iBATIS. 他可以生成Myba
-
在React / React Native中使用构造函数与getInitialState有什么区别?
问题内容: 我见过两者可以互换使用。 两者的主要用例是什么?有优点/缺点吗?是更好的做法吗? 问题答案: 这两种方法不可互换。使用ES6类时,应在构造函数中初始化状态,并使用时定义方法。 请参阅有关ES6类的官方React文档。 相当于
-
类扩展了React.Component在React中不能使用getInitialState
问题内容: 我正在React中调试ES6语法,并编写如下组件: 但是浏览器使我警惕: 警告:getInitialState是在Loginform(普通的JavaScript类)上定义的。仅使用React.createClass创建的类支持此功能。您是要定义状态属性吗? 我可以使用传统语法来处理它,但是正确的ES6语法是什么? 另一件事,我认为传统语法是一个对象,因此其中的功能由逗号分隔,但是对于需
-
可以将getDerivedStateFromProps用作componentWillReceiveProps的替代方法
问题内容: 将getDerivedStateFromProps添加为遗留componentWillReceiveProps的一种更安全的替代方法。 这就是16.3文档所说的内容。这个生命周期还有什么要改变的吗?还是只是改名? 问题答案: 不只是将名称更改为。这是一个静态方法,在实例化组件之后或在接收新道具之前会调用它,这与在初始渲染时未调用过的方法不同。 返回对象以更新属性以响应道具更改。 返回n
-
格式化DateTime对象,遵守Locale :: getDefault()
问题内容: 我有一个DateTime对象,目前正在通过该对象格式化 这给了我确切的格式: 星期二5.3.2012 唯一缺少的一点是正确的语言。我需要(),即()的德语翻译。 这给了我正确的语言环境设置 但是我不知道该如何使用它。 没有办法做类似的事情: 问题答案: 那是因为不注意语言环境。您应该改用。 例如:
-
为什么Tkinter Entry的get函数什么都不返回?
问题内容: 我正在尝试使用一个字段来获取手动输入,然后使用该数据。 我发现的所有资料都声称我应该使用该函数,但是我还没有找到一个简单的可运行的迷你示例,因此无法正常工作。 我希望有人可以给我打电话,告诉我我做错了什么。这是一个迷你文件: 这给了我一个我可以输入的字段,但是一旦输入数据我就什么也不能做。 我怀疑我的代码不起作用,因为最初它是空的。但是,一旦输入了输入数据,我该如何访问呢? 问题答案:
-
jQuery+ajax中getJSON() 用法实例
本文向大家介绍jQuery+ajax中getJSON() 用法实例,包括了jQuery+ajax中getJSON() 用法实例的使用技巧和注意事项,需要的朋友参考一下 实例 从 test.js 载入 JSON 数据并显示 JSON 数据中一个 name 字段数据: 定义和用法 通过 HTTP GET 请求载入 JSON 数据。 在 jQuery 1.2 中,您可以通过使用 JSONP 形式的回调函
-
jsp+ajax发送GET请求的方法
本文向大家介绍jsp+ajax发送GET请求的方法,包括了jsp+ajax发送GET请求的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ajax发送GET请求,然后通过jsp页面来接收处理的实现方法。分享给大家供大家参考。具体实现方法如下: Ajax发送GET请求 这里用一个实例演示Ajax发送get请求,实例具体要求为一个注册页面,当用户填写完用户名称时,该输入框失去焦点后会通过A
