《GE》专题
-
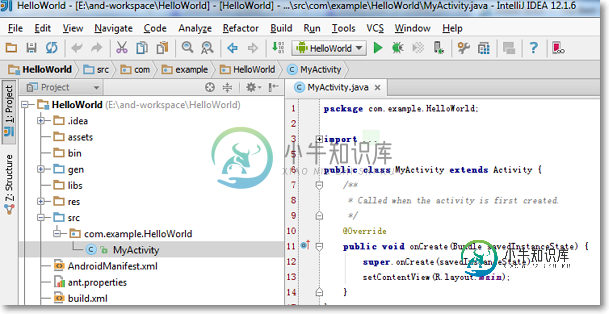
 Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android开发环境
Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android开发环境本文向大家介绍Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android开发环境,包括了Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android开发环境的使用技巧和注意事项,需要的朋友参考一下 一直使用Eclipse环境开发Android,也尝鲜使用过Android Stu
-
js中通过getElementsByName访问name集合对象的方法
本文向大家介绍js中通过getElementsByName访问name集合对象的方法,包括了js中通过getElementsByName访问name集合对象的方法的使用技巧和注意事项,需要的朋友参考一下 1、查找给定name属性的所有元素,这个方法将返回一个节点集合,也可以称为对象集合。 2、这个集合可以作为数组来对待,length属性的值表示集合的个数。 3、因为在html页面中,name不能唯
-
nodejs使用express获取get和post传值及session验证的方法
本文向大家介绍nodejs使用express获取get和post传值及session验证的方法,包括了nodejs使用express获取get和post传值及session验证的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了nodejs使用express获取get和post传值及session验证的方法。分享给大家供大家参考,具体如下: 获取get和post传值 get的传值被放入了
-
 Android MotionEvent中getX()和getRawX()的区别实例详解
Android MotionEvent中getX()和getRawX()的区别实例详解本文向大家介绍Android MotionEvent中getX()和getRawX()的区别实例详解,包括了Android MotionEvent中getX()和getRawX()的区别实例详解的使用技巧和注意事项,需要的朋友参考一下 Android MotionEvent中getX()和getRawX()的区别实例详解 实例代码: 结论: 当你触到按钮时,x,y是相对于该按钮左上点(控件本身)的
-
Docker无法安装numpy,scipy或gensim
问题内容: 我正在尝试构建一个使用Python的gensim库2.1.0版的Docker应用程序,该库是通过pip从requirements.txt文件安装的。 但是,Docker似乎在安装numpy,scipy和gensim时遇到问题。我搜索了错误消息,并找到了在其他环境中遇到相同问题的其他用户。他们的许多解决方案似乎在Docker中不起作用。 以下是错误消息: 我正在使用图像。软件包的版本,以
-
Nginx服务器中配置GeoIP模块来拦截指定国家IP
本文向大家介绍Nginx服务器中配置GeoIP模块来拦截指定国家IP,包括了Nginx服务器中配置GeoIP模块来拦截指定国家IP的使用技巧和注意事项,需要的朋友参考一下 最近有一个网站项目需求:需要屏蔽国内的方问请求。花时间研究了一下这方面的资料。目前找到的最佳方法就是使用 Nginx 的 GeoIP 模块来实现地区的识别。然后配置相关国家的 ISO 名称,禁止访问即可。记录一下相关过程。 编译
-
BeautifulSoup get_text不会剥离所有标签和JavaScript
问题内容: 我正在尝试使用BeautifulSoup从网页获取文本。 以下是我编写的脚本。它带有两个参数,第一个是输入HTML或XML文件,第二个是输出文件。 不幸的是,对于许多网页来说,例如:http : //www.greatjobsinteaching.co.uk/career/134112/Education- Manager- Location 我得到这样的信息(我只显示了几行): 我的
-
 PHP+Ajax简单get验证操作示例
PHP+Ajax简单get验证操作示例本文向大家介绍PHP+Ajax简单get验证操作示例,包括了PHP+Ajax简单get验证操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP+Ajax简单get验证操作。分享给大家供大家参考,具体如下: 1、显示页面代码 index.html 2、处理代码 proces.php 3、效果图 更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP+ajax技巧与应用小结》、《
-
如何通过GET方法使用JSP读取表单数据?
本文向大家介绍如何通过GET方法使用JSP读取表单数据?,包括了如何通过GET方法使用JSP读取表单数据?的使用技巧和注意事项,需要的朋友参考一下 以下是使用HTML FORM和Submit按钮传递两个值的示例。我们将使用相同的JSP main.jsp来处理此输入。 将此HTML保留在Hello.htm文件中,并将其放在<Tomcat-installation-directory> / webap
-
getDerivedStateFromError和componentDidCatch有什么区别
问题内容: 我从这里了解到: : 总是在浏览器中被调用 在DOM已更新的“提交阶段”期间调用 应该用于错误报告之类的东西 : 在服务器端渲染期间也称为 当DOM尚未更新时,在“渲染阶段”调用 应该用于呈现后备UI 不过,我还是有些困惑: 他们都捕获相同类型的错误吗?还是每个生命周期都会捕获不同的错误? 我应该总是同时使用两者吗(可能在同一个“捕捉错误”组件中使用)? “使用componentDid
-
 vue + axios get下载文件功能
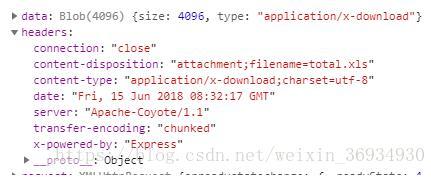
vue + axios get下载文件功能本文向大家介绍vue + axios get下载文件功能,包括了vue + axios get下载文件功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue + axios 下载文件的具体代码,供大家参考,具体内容如下 这里是axios的get方法。post方法请点击这里=》here 注意点: Herder 请求头需注意 content-disposition:”attachme
-
如何使用生命周期方法getDerivedStateFromProps而不是componentWillReceiveProps
问题内容: 看起来它将在即将发布的版本中完全淘汰,取而代之的是新的生命周期方法:static getDerivedStateFromProps() 。 经检查,它看起来像你现在无法作出直接比较和,就像你可以在。有没有办法解决? 而且,它现在返回一个对象。我是否正确假设返回值本质上是? 以下是我在网上找到的示例:状态源自props / state 。 之前 后 问题答案: 有关删除的:你应该能够与组
-
Next.js:ComponentWillMount与getInitialProps
问题内容: 我正在将Next.js用于我的React应用程序,因为它具有服务器端渲染。正如我检查的日志,这两种方法,并在服务器端运行两者。这些方法之间有什么区别吗? 我什么时候应该跑步?什么时候应该跑步? 我看不到Next.js提及此事。 问题答案: GetInitialProps GetInitialProps通常是一个异步函数,该函数对服务器上的异步操作很有用,并将数据作为道具传递给页面。 在
-
浅析get与post的一些特殊情况
本文向大家介绍浅析get与post的一些特殊情况,包括了浅析get与post的一些特殊情况的使用技巧和注意事项,需要的朋友参考一下 最近在做一些有关文件上传等的工作,途中遇到了以下问题: 将表单以post方式提交给一个有参数的url(如:res.php?param=aaa),这样的得到的结果将会是什么呢? 下面就从几个例子将有关get与post的相关内容进行测试,首先看一下最简单的 以get的方式
-
从BaseHTTPHandler解析http GET和POST参数?
问题内容: BaseHTTPServer模块中的BaseHTTPHandler似乎没有提供任何方便的方法来访问http请求参数。从路径解析GET参数和从请求正文解析POST参数的最佳方法是什么? 现在,我正在将它用于GET: 这适用于大多数情况,但是我想要更强大的功能,可以正确处理编码和类似空参数的情况。理想情况下,我想要的是小型独立的产品,而不是完整的Web框架。 问题答案: 您可以尝试使用We
