《360面试》专题
-
11.4 360点睛实效平台
11.4 360点睛实效平台 1、360点睛实效平台-移动推广-实用工具-转化跟踪 转化名称:自定义,不能超过 20 个字或 40 个字符; 转化类型:激活、注册; 转化方案:目前仅支持 API 回传; 监测地址:填写及策系统生成该渠道的点击监测链接; 转化回传地址:即接口二(360 回调转化数据的接口),也称为 callback URL。
-
 奇虎 360 Pika 文档手册
奇虎 360 Pika 文档手册Pika是360开源的类Redis存储系统。 Pika 是 360 DBA 和基础架构组联合开发的类 Redis 存储系统,完全支持 Redis 协议,用户不需要修改任何代码,就可以将服务迁移至 Pika。有维护 Redis 经验的 DBA 维护 Pika 不需要学习成本。 Pika 主要解决的是用户使用 Redis 的内存大小超过 50G、80G 等等这样的情况,会遇到启动恢复时间长,一主多从代
-
 js回调函数仿360开机
js回调函数仿360开机本文向大家介绍js回调函数仿360开机,包括了js回调函数仿360开机的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js回调函数仿360开机的具体代码,供大家参考,具体内容如下 关键代码: 1、demo(最外面整个大盒子)的定位 固定定位,放在页面的右下方 span(关闭按钮)绝对定位在demo的右上方: 2、防止冒泡,因为span(关闭按钮)的父元素是demo, 所以不能直接写
-
 去阿里面试到第三轮的时候,会如何360度无死角考察你?
去阿里面试到第三轮的时候,会如何360度无死角考察你?主要内容:1、业务背景介绍,2、架构演进考察,3、对公司底层技术的原理考察,4、系统难点的考察,5、擅长技术的考察,6、总结这篇文章,给大家分享一个同学面试阿里某个部门时的经历。 简单说一下这个同学面试的背景,本身技术底子还不错,在几个有一定知名度的中型互联网公司工作过,然后之前打算尝试一下阿里的职位,就去面试了。 第一轮和第二轮面试,全部都通过了,面试官评价也是基本技术素养还可以,基础也不错,定级都是P6+的职级。 但是第三面是那个部门老大P9出来面试他,结果就挂在这里了,所以把这个第三面的一
-
为什么在Java中(360/24)/ 60 = 0…
问题内容: 我正在尝试计算(360/24)/ 60当我应该得到0.25时,我一直得到答案0.0 换句话说:我想将360除以24,然后将结果除以60 打印输出: 这是为什么?我是在做一些真正愚蠢的事情,还是有充分的理由呢? 问题答案: 算术中的所有操作数都不是浮点数-因此所有操作均使用整数算术完成,然后转换为浮点数。如果将适当的操作数的类型更改为浮点数,则可以正常工作: 请注意,如果仅将60更改为浮
-
jQuery实现360°全景拖动展示
本文向大家介绍jQuery实现360°全景拖动展示,包括了jQuery实现360°全景拖动展示的使用技巧和注意事项,需要的朋友参考一下 CSS HTML js drag.js 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
RDD,DataFrames,Spark SQL:360度比较?[副本]
同行, 我认为我修改过的问题仍然没有答案。请求取消标记为重复项。
-
 360公司(23届秋招)前端笔经
360公司(23届秋招)前端笔经9.9 15:00 笔试 时间是可选的~ 不过都是工作时间orz (我在工位上面不改色的做完了🤫 叫【技术综合E卷】,感觉不难,就是选择题好几个数学题,也有计算机的,毕竟综合卷,不只纯前端的题目 平台:赛码网;时间:120min;总分:100分 题型:选择题40*1.5分=60分,编程题2*20分=40分 一、选择题(就两个多选,其余单选) 1、padding:10px 20px 30px
-
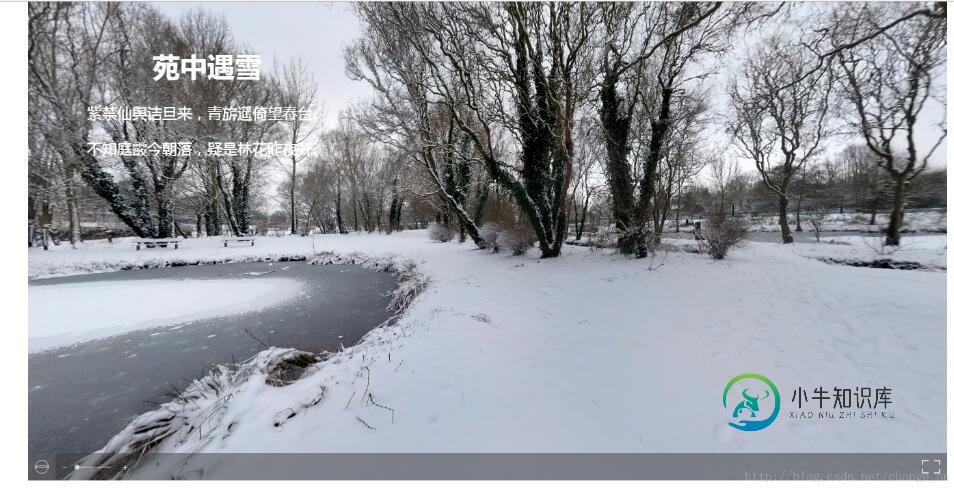
 基于Three.js实现360度全景图片
基于Three.js实现360度全景图片本文向大家介绍基于Three.js实现360度全景图片,包括了基于Three.js实现360度全景图片的使用技巧和注意事项,需要的朋友参考一下 Three.js 是一款运行在浏览器中的3D引擎, 处理三维效果。在一些相机的官网首页中,经常有一张图在旋转,图上面悬浮着文字。这种效果是如何做出来的呢?先看效果,再讲解。 1).建立一个java web 工程(或者其他工程), 因为three.js 的全
-
用于 VR/360 视频的合成工具
使用此文档了解 After Effects 中用于 VR/360 视频的合成工具 概述 在 After Effects 中使用 VR 合成编辑器像处理常规素材一样处理您的 360 度素材。该编辑器为您提供基于视图的编辑,让您像通过 VR 头盔一般查看素材。VR 合成编辑器中的合成工具使用 2D 和 3D 编辑来构建球面合成空间。使用此编辑器可在球面合成空间的编辑模式之间切换,并查看最终输出。 使用
-
 360算法工程师提前批H卷
360算法工程师提前批H卷#秋招# 40选择题,有单选多选 混合的60分,有408代码、还有数学相关的知识,高等数学,和机器学习深度学习的题,总体来说范围很广各种题目都有 两道编程题 第一个是分子分母删除相同元素的“特殊约分” 第二题从n个数组中取出n/2 向上取整个数 使得n/2个数的和大于m 求有多少种方案 #360提前批笔试#
-
 8.27 360笔试吐槽,赛码的输入太坑了QwQ!
8.27 360笔试吐槽,赛码的输入太坑了QwQ!不得不说,赛码的输入是真的坑……用python的 input() 读输入,第一题死活只过9%(只能过9%的,估计都是因为没处理行尾的换行符)。搞了半天,发现改成 input().strip() 马上就能AC了。 第一题DNA替换 记下 a = 第一个是A,第二个是T的数目;t = 第二个是A,第一个是T的数目。输出较大的即可 第二题快速排序 根据快排的性质,分割点一定在正确的位置上,而每两个分割点
-
前端 - 后端返回富文本<div>180<X<=360</div>,如何避免<X<=360被解析成标签?
请教一下,后端返回富文本中比如 <div>180<X<=360</div> 这种内容如何正常渲染?(因为<X<=360会被识别成html标签) 因为这个内容是先由后端生产出来的,应该没什么很好的办法直接用replace去锁定替换; 本来和后端商量后改为使用转义后的< 结果请求方法内自动把这个给替换了,因为用的是库,所以暂时没办法去避免这个问题 计划后面换一套请求方法,但是目前还是需要解决这个问题的
-
 android仿360加速球实现内存释放
android仿360加速球实现内存释放本文向大家介绍android仿360加速球实现内存释放,包括了android仿360加速球实现内存释放的使用技巧和注意事项,需要的朋友参考一下 现在手机上的悬浮窗应用越来越多,对用户来说,最常见的悬浮窗应用就是安全软件的悬浮小控件,拿360卫士来说,当开启悬浮窗时,它是一个小球,小球可以拖动,当点击小球出现大窗体控件,可以进行进一步的操作如:释放手机内存等等。于是借着慕课网的视频,仿着实现了360
-
在Swift中将视图无限期旋转360度?
问题内容: 我想将影像检视无限期旋转360度。 我该怎么做? 问题答案: 从早期答案编译而来的Swift 2.x无限期旋转UIView的方法: 更新Swift 3.x
