《APUS-独角兽》专题
-
M600 的独立使用
即使 M600 与手机断开连接,M600 的部分基本功能仍可继续使用。 在独立模式下,您能: 了解时间、查看日期。 使用 Polar 应用程式进行训练。 如果您的智能手表已经接到Wi-Fi网络,请使用应用程式商店。 使用码表。 使用计时器。 查看您当日的时间表。 设置闹钟。 查看您的步数。 查看您的心率。 更改手表表面。 使用飞行模式。
-
5.15 独立使用ActiveRecord
ActiveRecordPlugin可以独立于java web 环境运行在任何普通的java程序中,使用方式极度简单,相对于web项目只需要手动调用一下其start() 方法即可立即使用。以下是代码示例: public class ActiveRecordTest { public static void main(String[] args) { DruidPlugin dp = n
-
创建独立页面
在本章节中,我们将学习如何为 Docusaurus 创建独立页面(pages)。 这对于创建类似展示页面、练习页面或支持页面等 非经常修改的独立页面 非常有用。 独立页面的功能由 @docusaurus/plugin-content-pages 插件提供。 你可以使用 React 组件或 Markdown 来创建独立页面。 note 独立页面是没有侧边栏的,只有 文档(即 docs 目录下的文件)
-
从角度 5 迁移到角度 6,角度.json 不会更新
我想按照这个答案从角度5迁移到角度6 我试着执行这三个命令,来更新。angular-cli.json到angular.json: 不幸的是,仍然没有angular.json。如果我试图运行< code>ng serve,我会得到以下错误: 所以我改名了。angular-cli.json到angular.json。但这并没有帮助: 架构验证失败,出现以下错误:数据路径“”不应具有其他属性(项目)。错
-
UIBezierPath在TopRight角和BottomRight角不起作用
问题内容: 我想右上角,但仅适用于左上角 问题答案: 问题在于您需要在为当前设备调整视图大小之前获取视图的边界。它比以后在屏幕上出现时要大,因此,圆角矩形的右侧不在屏幕的右侧。 在调整视图大小之后,您需要稍后创建和设置,这意味着在运行循环的布局阶段期间或之后。因此,要么继承视图的子类并在视图的方法中进行操作,要么在视图控制器的方法中进行操作。
-
使用量角器设置角度模型
我试图用量角器模拟我网站上的用户故事。 用户必须输入使用自动完成的输入。在现实生活中,用户必须在输入中键入一些文本,然后用鼠标或更自然的向下键选择正确的命题。 问题是我似乎不能用量角器来模拟。element.sendKeys不允许您这样做。我已经尝试了十几种不同的方式,它最多只能产生不可预测的结果。 因此,我想直接根据我的输入操作ng模型。有没有办法从量角器访问元素的作用域并在其上调用函数/设置属
-
如何使用角CDK拖放角组件?
根据Angular CDK拖放文档,所有可拖放项都应使用迭代数组的指令编写。但是,如果我想使可拖放的项目是角度组件呢?什么是使它们可放下的程序? 例如,下面的代码是呈现一个普通的可删除div。如果我想在第二行渲染多个角度组件,该怎么办?在这种情况下,我不能使用指令,因为每个角组件都非常不同,我不能将它们保留在任何数组中。 怎么才能做到像下面这样呢?(以下代码不起作用) 我的主要目标是制作一个小部件
-
未知元素-角2与角2材料
html SystemJS配置 家庭组件 问-我如何修复这个未知元素的问题?谢了!
-
如何只为左下角,右下角和左上角的textview设置cornerRadius?
问题内容: 如何仅将角半径设置为仅左下角,右下角和左上角textview? 此代码创建两个矩形。我不知道为什么。 问题答案: 您只需要遮罩该图层,如下所示: 对于Swift 3 : 较低版本:
-
三角画法
问题内容: 我在用Java中的方法绘制三角形时遇到麻烦。我可以这样画一个矩形: 其中p代表“形状的左上角”。我将如何以相同的方式绘制三角形? 有人可以给我一个标准三角形的例子吗? 问题答案: 在Graphics和Graphics2D中都没有drawTriangle方法。您需要自己做。您可以使用方法绘制三行或使用以下方法之一: drawPolygon(INT [] xPoints,INT [] yp
-
CSS3倒圆角
问题内容: 有没有办法在CSS3中做一个倒圆角,大致类似于下面(粗略)图中的左下角? 也许边界半径可以和这种技术结合起来? 编辑:我不是在寻找气泡,而只是在左下角弯曲该点的右侧的一种方法。 问题答案: 好吧,这纯粹是疯狂,但是肯定有一些方法可以做到这一点:-)并非跨浏览器,而是让我们看看: 我们的加价: 我们的CSS: 我只在Firefox 3.6.3中进行了测试,但思路很明确:-) 这是两个:
-
 UITabBar的圆角
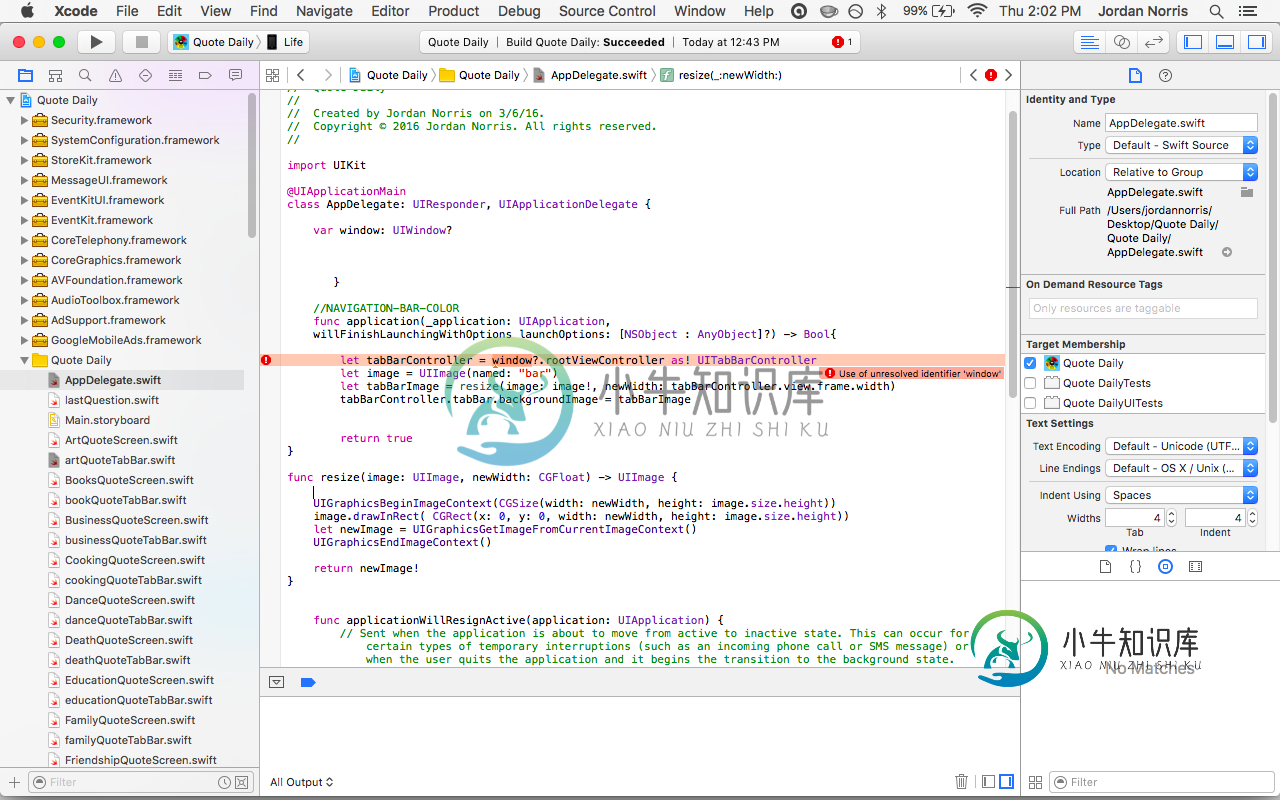
UITabBar的圆角问题内容: 我想创建一个带有圆角的UITabBar。有什么办法可以 使UITabBar具有圆角?它将采用第二 张图片的形状。 该应用程序从tableView开始。当用户点击主题时,它们将被发送 到tabBar控制器。 在此处输入图片说明 这是我想要的形状 -编辑 - - - 这是我的AppDelegate: 问题答案: 嘿,我使用了tabBar的简单属性,即backgroundImage。 因此,
-
HTML 角色=“ radiogroup”
本文向大家介绍HTML 角色=“ radiogroup”,包括了HTML 角色=“ radiogroup”的使用技巧和注意事项,需要的朋友参考一下 示例 一组单选按钮。
-
三角UIView-Swift
问题内容: 因此,我正在制作一个游戏,其中我丢弃了必须由用户在屏幕底部的尖峰(三角形)破坏的对象。 我不知道如何制作一个三角形的UIView。但是我已经能够使其像这样的矩形工作: 这已经奏效了。但是我不知道如何制作一个三角形。我希望将其用作UIView的原因是因为im在其上使用了碰撞并让用户移动了它。我尝试了PNG三角形,但它会将碰撞检测为图像的边界,而不是三角形的起点。 我已经尝试过了,但是没有
-
角色的springspel
我有一个自定义需求,我想根据特定角色决定是否可以访问API。我使用的是Spring框架。我想支持这样的观点: 其中表示一个角色<代码>|和
