《移动开发》专题
-
 京东移动端笔试
京东移动端笔试第一题签到(想不起来一点) 第二题二维数组操作(也基本是签到,但过了90%+,那会头疼异常debug好久。 第三题木棍三角形,一眼滑动窗口,但要考虑时间复杂度的话还要维护两个优先队列(一个最大一个最小) 第二题花时间太多debug,第三题就没维护优先队列写暴力过了0.7
-
 美团 移动端 二面
美团 移动端 二面20200528美团移动端二面(捞) 40min 自我介绍 C++ 11新特性了解吗,比如智能指针,能手写一段代码模拟unique_ptr的特性吗 右值引用是什么概念 tcp协议是在网络里面的哪一层 应用层的协议是怎么使用的 get和post请求有什么区别,我能只使用get请求吗 http和https的区别 https的加密解密的过程,四次握手过程 对称加密和非对称加密有什么区别 epoll和po
-
 美团 移动端 二面
美团 移动端 二面20230516 美团 移动端 二面 1小时 为什么要投移动端 研究生方向是什么,公司里怎么用,为什么没继续在这个方向上继续积累,为什么不找算法岗,实验室都接什么项目 多路复用的连接是怎么管理的 维护心跳的策略是什么,为什么要用长连接,短连接不行吗 发论文的要求和平台,你们老师带多少人,平时指导你们吗等等 QT除了做桌面的应用,还能做什么,主要是用来写什么的,手机端能用吗,嵌入式的设备能用吗 QT
-
jQuery移动web开发之页面跳转和加载外部页面的实现
本文向大家介绍jQuery移动web开发之页面跳转和加载外部页面的实现,包括了jQuery移动web开发之页面跳转和加载外部页面的实现的使用技巧和注意事项,需要的朋友参考一下 changePage() 页面跳转 从一个页面跳转到另一个页面,使用$.mobile对象的changePage方法来实现。但要使用此方式的时候,要以点击一个链接或者提交表单来实现。此方法有两个参数。 to:是第一个参数,是必
-
测试驱动开发
Wikipedia 上的定义: 测试驱动开发 (TDD) 是一种以非常短的开发周期不断迭代的软件开发过程:首先开发者对将要实现的功能或者新的方法写一个失败的自动化测试用例,然后就去写代码来通过这个测试用例,最终通过重构代码让一其达到可接受的水准。Kent Beck, 这个技术创造者或者说重新发现者,在2003年声明TDD 鼓励简单的设计和激励信心。 目前你可以应用的几种不同类型的测试: 单元测试
-
 移动服务迁移后Azure App Service Oauth失败
移动服务迁移后Azure App Service Oauth失败到目前为止,我已经有了一个正常运行的Azure Mobile服务,并且面向服务的OAuth在Google上工作得很好。我试图将移动服务作为应用程序服务重新宿主,因为移动服务是不推荐的。我还有一个HTML/JS web应用程序,它通过JS客户端访问我的服务。这就是乐趣开始的地方。 单击“Return to Website”将我带到应用程序服务的地址,而不是启动OAuth请求的应用程序,如果我关闭此窗
-
Java每0.5秒在动画中移动jlabel
问题内容: 我希望简单的动画每0.5秒设置一次位置,但它不会仅在循环结束时设置动画。 int x = 1; int y = 1; 我已经尝试过使用thread.sleep()绘制动画,并且可以正常工作,但动画确实正确,但不幸的是,这对我来说不是一个选择,因为我需要在框架内移动jlabel并在其中放置图形图片。有人可以帮助我解决这个问题。 我已经尝试过这两个相同的结果 问题答案: 与其使用Java
-
移动Safari自动对焦文本字段
问题内容: 在Mobile Safari中,设置延迟时间后,我无法专注于文本字段。我附上了一些展示此问题的示例代码。如果在单击按钮时触发.focus(),则一切正常。如果您将焦点放在回调(如setTimeout函数)上,则仅在移动浏览器中失败。在所有其他浏览器中,存在延迟,然后出现焦点。 令人困惑的是,即使在移动浏览器中,也会触发“ focusin”事件。这个(和SO中类似的注释)使我认为这是一个
-
如何移动动态创建的按钮?
我有一个按钮和一个文本框。当我在textbox中放置一个值并单击此按钮时,将创建一个新按钮,该值填充在textbox中,但我希望当我再次单击Button1时,应该还有一个按钮,或者我们可以说如何移动上一个按钮的位置? 请帮我解决这个问题。提前谢了。
-
 vue使用openlayers实现移动点动画
vue使用openlayers实现移动点动画本文向大家介绍vue使用openlayers实现移动点动画,包括了vue使用openlayers实现移动点动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue使用openlayers实现移动点动画的具体代码,供大家参考,具体内容如下 做项目时,本来打算仿照官网的Example中动画制作,引入vue中后,发现它引用的库函数一直报错,最后我去vue中安装的依赖库中去查找这个函数,果
-
使Java摆动框架可移动和setUndecorated
问题内容: 我创建了一个没有标题栏的框架,为此我使用了setUndecorated(true);。方法,但之后由于某种原因导致框架无法移动。 如何使框架可移动并仍然隐藏标题栏? 问题答案: 以下代码将创建一个不带标题栏的JFrame,您仍然可以在其中移动它: 您仍然可以通过拖动框架的主体来拖动它。
-
dhtmlxGantt-移动任务时滚动不工作
如何将dhtmlxGantt配置为在将任务移出可见区域(左、右)时滚动。例如,我尝试在此示例中在4月20日之后移动任务“营销” http://dhtmlx.com/docs/products/dhtmlxGantt/01_basic.html 它不工作,所以没有水平自动滚动条。 滚动的第二个例子 http://dhtmlx.com/docs/products/dhtmlxGantt/05_crit
-
开机动画
1.1. 开机动画 1.1.1. max_bright: 1.1.2. flash_times: 1.1.3. single_delay: 1.1.4. colorR、colorG、colorB: 1.1. 开机动画 开机动画由bootanim进程控制,bootanim开机自动高优先级启动。 bootanim启动后会判断/var/run/bootcomplete是否存在,当存在此文件且灯效全部亮起
-
 使用appium的移动自动化——Selenium驱动程序
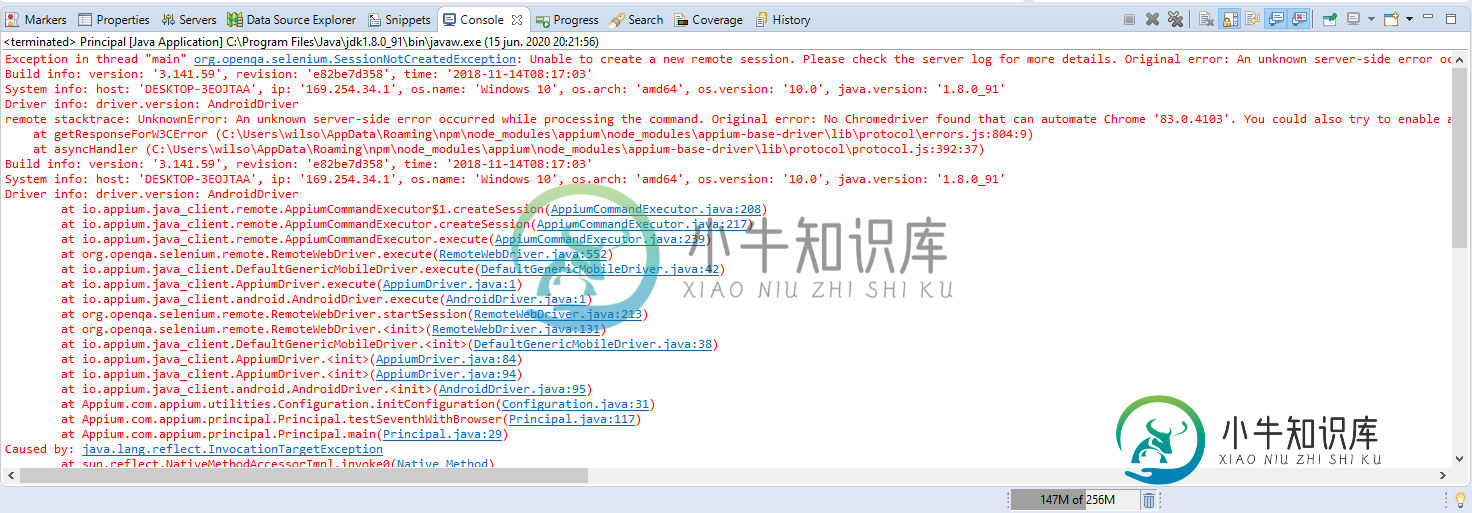
使用appium的移动自动化——Selenium驱动程序我试图执行一个测试在移动设备但我有下一个错误 Chrome版本:83.04103.101 我正在寻找解决方案,但什么也没找到。
-
Vue 应用移除移动端页面点击延迟
直接使用 WeUI 样式并引入 fastclick 会导致一些点击问题,VUX 组件内部已经做了相关处理。 引入 fastclick 在main.js里引用fastclick const FastClick = require('fastclick') FastClick.attach(document.body) // done
